Le Web représente à lui seul 2 % des émissions de gaz à effet de serre !
En tant que web designer, nous pouvons réduire cette consommation, en concevant des sites Web énergétiquement plus économes.
C’est ce qu’on appelle le Green UX. Voici donc 7 idées écologiques pour votre web design.
1. Limitez l’utilisation des images et réduisez-les
Les images sont aujourd’hui omniprésentes sur le Web. Or, leur accumulation représente une quantité colossale de données. Votre tout premier pas dans le Green UX sera donc d’utiliser moins d’images dans votre web design et de réduire leur taille.
Moins on trouvera d’images dans vos conceptions, moins il y aura de données à télécharger. Pour toutes celles que vous conserverez (il en faut quand même quelques-unes !) pensez à les enregistrer dans une plus petite taille.
Le but est ici d’atteindre le juste équilibre entre poids, résolution et qualité d’image (l’idée n’étant pas d’intégrer des visuels pixelisés). Bien heureusement, les supports numériques ne nécessitent pas l’utilisation d’images en haute définition.
À lire aussi : 5 outils pour réduire le poids de vos fichiers et images rapidement
2. Optimisez vos vidéos
Les vidéos elles aussi se sont largement répandues à travers la toile. Qu’elles profitent d’une intégration standard sur vos pages, ou qu’elles soient utilisées en arrière-plan dynamique… les vidéos fleurissent un peu partout sur nos sites web.

Alourdissant la note, ces vidéos offrent généralement une qualité et une taille beaucoup trop élevées pour le web. En effet, comme pour les images, les vidéos basses déf sont ici largement suffisantes.
Veillez donc à ce que les vôtres soient :
- brèves,
- basse résolution,
- compressées au maximum.
Les vidéos qui se lancent automatiquement sont également à proscrire. Laissez le choix à votre internaute de visualiser ou non votre vidéo, afin de ne pas démultiplier les chargements inutiles.
À lire aussi : 12 tendances UX et UI en 2022
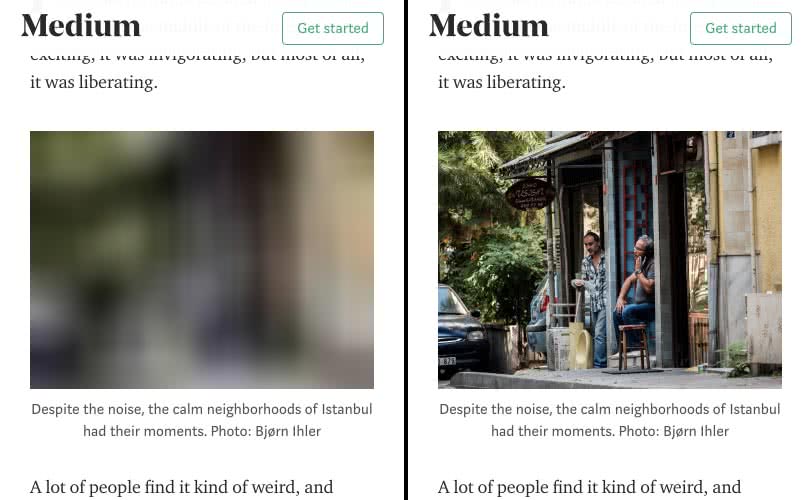
3. Utilisez le lazy loading pour vos images et médias
Autre astuce: avec le Lazy loading. Pensez à adopter ce chargement différé pour votre site web. Grâce à lui, le chargement des médias se fait uniquement en fonction des besoins réels de votre visiteur.
Une fois parvenu sur votre page, l’internaute accède immédiatement aux médias les plus hauts. Les autres apparaissent seulement lorsque le visiteur scroll vers le bas de la page.
Ainsi, si votre utilisateur ne fait pas défiler toute la page, tous vos médias ne sont pas sollicités inutilement. Le chargement différé permet d’économiser de l’énergie et d’accélérer le temps de charge de votre site internet. Ceci est un plus très appréciable pour votre référencement et votre expérience utilisateur.
À lire aussi : UX/UI Design : Comment utiliser les séparateurs de section ?
4. Utilisez moins de polices d’écriture
Ce point vous semble relever du simple détail ? Et pourtant, multiplier les polices d’écriture impacte là encore la consommation de données. A-t-on réellement besoin d’utiliser toute la famille Univers sur une même page ?
Non ! D’autant qu’en web design, l’expression “qui peut le plus, peut le moins” fait particulièrement sens.
- Limitez-vous de préférence à une ou deux typographies. Si celles-ci sont bien choisies, gageons que votre web design n’en sera que plus agréable.
À lire aussi : Typographie : 5 astuces pour devenir un expert
5. Pensez à recycler vos actifs
La poubelle jaune n’est pas la seule à permettre le tri et le recyclage ! Il est parfois (souvent ?) possible de réutiliser une même image ou une même vidéo sur un même site web.
Si vous craignez que le résultat ne soit trop répétitif, utilisez cette même image de manière différente, afin de moduler les ambiances d’une page à l’autre.
Pour cela, rien ne vaut les filtres CSS3, et les techniques de superposition. D’autant que cela fonctionne aussi pour les vidéos.
À lire aussi : Web design : 90 ressources pour vos animations CSS
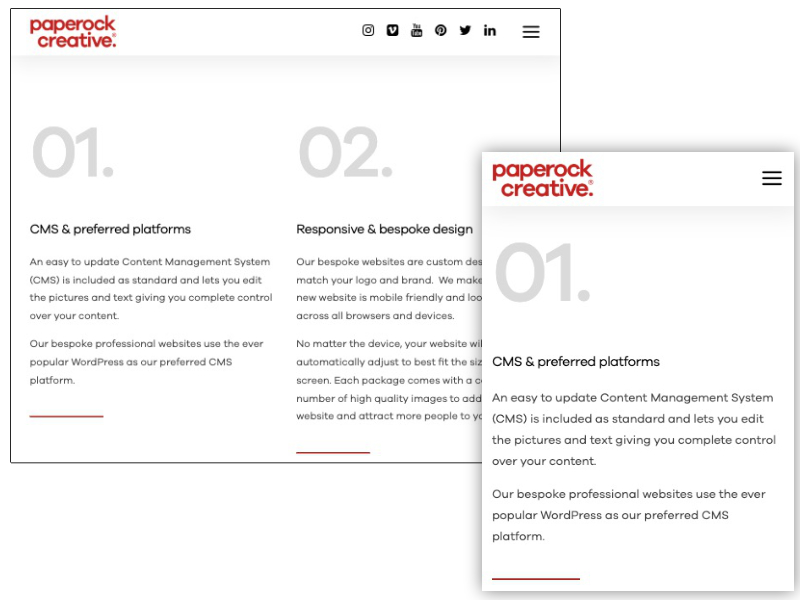
6. Améliorez la navigation de votre site
Vous le savez, une navigation complexe est extrêmement néfaste à l’expérience utilisateur. Mais il ne s’agit malheureusement pas de son seul défaut.
En effet, moins la navigation est claire, plus vos internautes passent de temps à rechercher l’information souhaitée.
Une structure de navigation claire et logique permet à vos visiteurs d’accéder directement aux éléments recherchés, et limite donc le nombre de pages chargées à chacune de leurs visites.
À lire aussi : Webdesign : 6 exemples de cartes interactives
7. Favorisez une solution d’hébergement écologique
Certes, ce conseil ne relève pas à proprement parler du web design. Pour autant, il s’agit là d’un très bon moyen de limiter l’impact environnemental d’un site Web.
Géothermie, énergie hydroélectrique… votre hôte est alimenté par des sources d’énergie durables. Si vous en avez la possibilité, n’hésitez donc pas à faire héberger votre site sur ce type de structure.
À lire aussi : 3 bonnes pratiques pour recycler vos impressions
Conclusion
Internet semble un espace de stockage intégralement dématérialisé et illimité. Or, chaque donnée fait l’objet d’une collecte par des centres de données. Ceux-ci sont alimentés par des supercalculateurs, eux-mêmes refroidis par des systèmes de refroidissement fonctionnant à l’électricité.
De l’image à la navigation du site, le Green UX propose une réflexion d’ensemble afin de réduire l’impact environnemental du design web.
Celui-ci est aujourd’hui appelé à plus de légèreté, afin de limiter les temps de charge et les sollicitations répétées des serveurs. Le but étant de limiter la consommation de données et donc la consommation énergétique de nos sites web.
À lire aussi : Webdesign : bien utiliser la règle des tiers
N’hésitez plus. Faites appel à un web designer sur Graphiste.com afin de concevoir le web design écologique de votre site internet.