Saviez-vous que le web se compose à 90 % de données textuelles ? Au regard de ce chiffre, il paraît évident que le choix de la typographie idéale est une étape essentielle dans la conception de chacune de vos pages.
Encore plus aujourd’hui, alors que de nombreux internautes naviguent depuis leurs appareils mobiles, engageant de nouveau défis pour les typographes.
Découvrez donc nos 5 astuces pour devenir un expert en typographie !
1. Optez pour une police de caractères claire et lisible
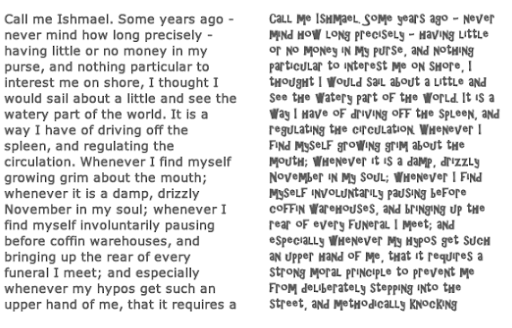
On vous l’accorde, ce conseil semble sonner comme une évidence. Pourtant, on trouve désormais des polices d’écritures qui déploient des trésors d’originalité. Plus attrayantes les unes que les autres, il en existe de toutes les formes, agrémentées de toutes les fantaisies.
Mais attention, car si votre police d’écriture doit être différenciante, elle doit surtout être parfaitement lisible. Favorisez donc toujours cette lisibilité sur l’originalité, au risque de faire fuir vos lecteurs, las de s’abîmer les yeux sur votre texte. Et d’ailleurs…connaissez-vous les meilleurs et les pires typographies utilisées sur le web ?
Rien ne vous empêche en revanche d’utiliser plusieurs polices d’écritures sur vos pages, et notamment de manière à distinguer vos titres, vos paragraphes, citations, etc.
Assurez-vous toutefois d’observer une certaine homogénéité dans vos pages. Les polices doivent également s’accorder parfaitement entre elles, pour ne pas créer de dichotomie dans votre contenu.
À lire aussi : 3 outils pour identifier une typographie sur une image
2. Veillez à donner de l’espace à votre typographie
La lecture sur écran n’est pas chose facile. Afin d’être lu, vous devez donc rendre votre texte le plus lisible possible. Faites en sorte que vos écrits respirent, en prévoyant des espaces entre vos lettres, vos lignes et vos paragraphes.
- Mettez ici en pratique la technique du crénage qui permet d’ajuster l’espace entre les caractères afin de faire ressortir le contenu et qu’il soit plus facile à lire.
- Veillez également à respecter un interligne cohérent. Celui-ci ne doit être ni trop petit, ni trop important et s’adapter au volume de vos paragraphes.
- Utilisez des espaces blancs afin de distinguer vos liens et de faciliter le clic sur support mobile (de l’index ou du pouce).
À lire aussi : Les 12 tendances typographiques de 2020
3. Adoptez une taille de police adaptée
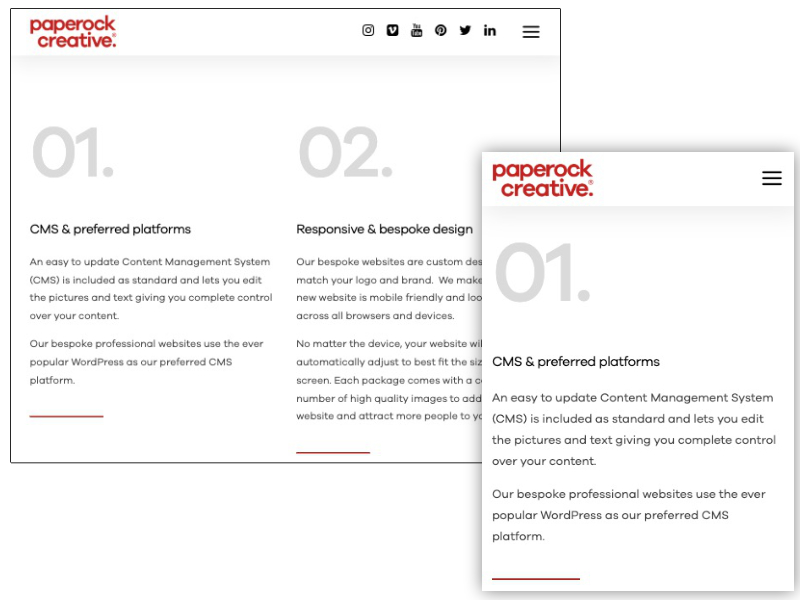
Toujours dans un souci de lisibilité, il est important de veiller à ce que la police présente une taille adaptée à chaque support de lecture. Ordinateur, tablette, smartphone… vérifiez que la taille de votre police d’écriture soit adaptée à la lecture sur toutes les résolutions d’écran.
Pensez également à exécuter des tests de compatibilité entre votre typographie et les différents navigateurs, afin de vous assurer qu’elle fonctionne parfaitement sur chacun d’eux.
La plupart des concepteurs utilisent les unités de mesure em et rem, plutôt que pt.
En effet, celles-ci permettent de rendre le contenu textuel évolutif en fonction de la taille du support, puisqu’elles se basent sur un pourcentage plutôt qu’une taille statique. En combinant une taille de police et un interlignage parfait, vous êtes certain d’atteindre la meilleure lisibilité.
À lire aussi : 5 conseils pour bien utiliser une typographie manuscrite
4. Veillez à l’alignement de vos textes
Sur papier comme sur écran, la lecture d’un texte va de la gauche vers la droite. Le texte s’aligne donc traditionnellement à gauche. L’inconvénient réside dans le bord droit du texte qui présente alors des irrégularités.
L’alignement justifié permet de pallier le problème, mais peut à son tour engendrer une multiplication d’espaces blancs incohérents entre les mots. Vous devez donc atteindre l’équilibre le plus satisfaisant à l’œil pour motiver la lecture.
Prenez ici en compte la largeur et la longueur de l’écran afin de régler l’alignement et l’espacement de votre typographie en conséquence.
À lire aussi : Web design : 3 questions sur la typographie variable
5. Faites en sorte de rendre votre typographie parfaitement distincte
Votre texte doit offrir un parfait contraste entre le fond de vos pages et vos caractères. En effet, un contenu contrasté est aussi plus lisible.
Un conseil qui vaut en cas d’arrière-plan statique et monochrome. Il vous suffit alors d’utiliser pour votre typographie une couleur de contraste opposée à celle du fond.
Par exemple : si votre arrière-plan est sombre, optez donc pour une police de couleur claire et vive.
En revanche, si le fond se compose d’une photographie, d’une illustration, ou même d’une vidéo, les choses se compliquent un peu. Ici, vous devez expérimenter différents coloris afin de vous assurer du meilleur choix possible afin d’obtenir un contenu bien lisible.
Veillez aussi à ce que votre typographie soit parfaitement contrastée sur les supports mobiles. Il vous faudra peut-être prévoir d’employer une police distincte pour ce type de support, des coloris différents ou même des effets supplémentaires.
La typographie mobile doit être conçue avec le plus grand soin afin de garantir une lecture aisée par vos utilisateurs.
À lire aussi : Les meilleures typographies pour rendre vos chiffres lisibles
Comme nous venons de le voir, la typographie relève d’un véritable savoir-faire et revêt mille petites subtilités qui ont tout de suite un impact significatif sur la lisibilité d’une page web.
Chaque projet requiert de passer du temps sur vos polices de caractères. Un défi sans cesse renouvelé qui compose avec les nouveaux supports mobiles, bien plus complexes à mettre en page de manière lisible.