Vous n’êtes peut-être pas sans savoir que depuis le 1er juillet 2019, tout nouveau site est géré par l’index mobile-first de google.
Qu’est-ce que cela signifie ? Depuis l’apparition des smartphones et du web mobile, on pensait « version standard et version mobile ».
Aujourd’hui, il faut penser « version standard = version mobile », le desktop étant passé au second plan. A cet effet, voici quelques suggestions de design pour sites et applications mobiles que vous pourrez réutiliser pour vos propres projets.
Les designs généraux
Splash screen

Vous le savez tout autant que moi, la première impression est capitale, dans le design tout comme dans la vie en général. Lorsque l’expérience utilisateur est agréable dès le début, vous avez plus de chances que votre projet soit populaire.
Le Splash screen est la première image que voient les utilisateurs au lancement de l’application. Généralement minimalistes, elles contiennent le nom de l’application, son logo et parfois son slogan.
Ne les négligez pas, elles sont la porte d’entrée vers une expérience utilisateur digne de ce nom.
Ne le faites pas durer plus de 4-8 secondes si possible et ajoutez au besoin une barre de chargement pour que les impatients sachent lorsque l’application sera prête.
Les tutoriels
Sur site web comme sur application, les tutoriels sont un moyen efficace de guider l’utilisateur à travers votre interface lors de sa première utilisation pour qu’il ne se sente pas perdu.

Particulièrement utile pour les designs riches en informations, ils vous éviteront de voir certaines personnes abandonner l’idée de parcourir votre site/app faute d’explication sur que faire et comment le faire. Vous pouvez éventuellement utiliser une mascotte pour simuler une conversation…
Mais gardez vos textes courts, utiles et lisibles.
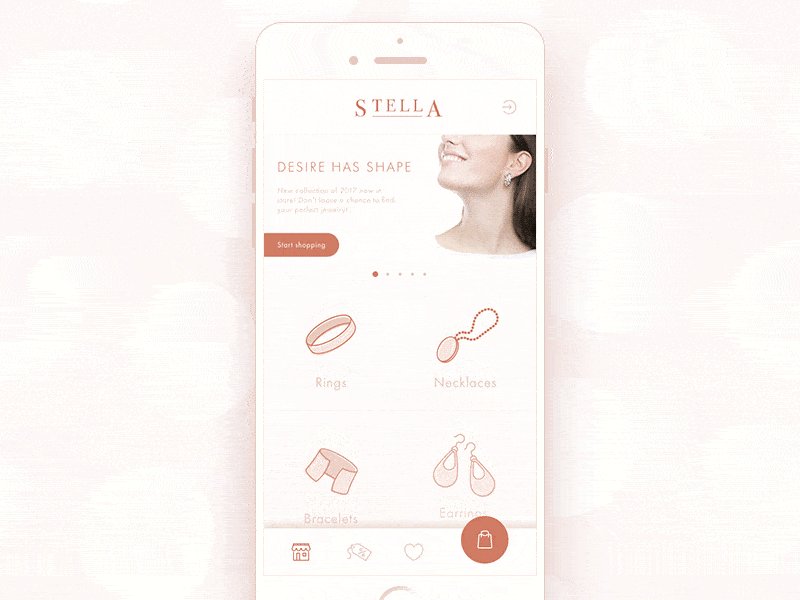
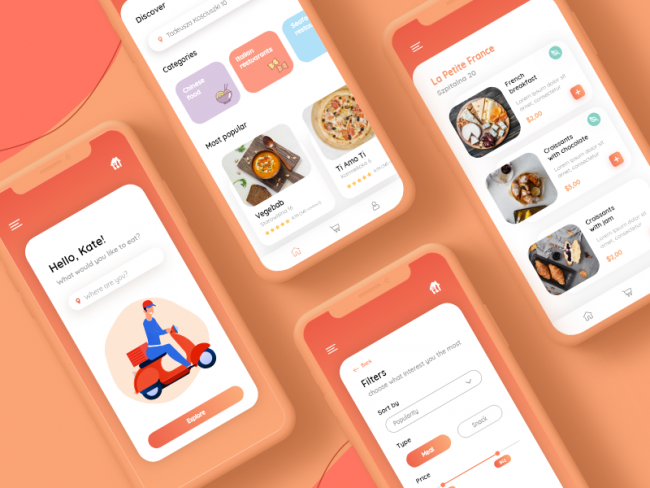
Accueil
La page d’accueil (Home en anglais) est un aspect crucial de votre design, puisque c’est certainement l’endroit où se retrouvera le plus souvent votre utilisateur.

Elle sera différente pour une application ou un site :
- Pour une application, elle doit essentiellement contenir des biais de navigation vers le service principal et le menu pour des services annexes.
- Pour une application de livraison de restaurants à domicile, elle devra par exemple présenter une liste de restaurants et éventuellement un bouton pour accéder à ses favoris, faire une recherche…Et on n’oublie pas le menu pour changer ses coordonnées, se déconnecter et d’autres fonctions de gestion de l’application.
- Pour un site web mobile en revanche, en plus de toutes ces fonctionnalités, vous devrez convaincre vos nouveaux visiteurs de l’utilité de vos services.
En plus d’un design appétissant, vous devrez faire appel à une rédaction web léchée à grand renforts de Call To Action pour tenter de convertir vos visiteurs. Le SEO et l’utilisation de mots clés rentre en compte ici, ce qui n’est pas le cas dans une application.
Si la rédaction web n’est pas votre tasse de thé, n’hésitez pas à faire appel à un rédacteur spécialisé qui pourra vous fournir une analyse sémantique et des textes optimisés pour les moteurs de recherche (mais qui plaisent aux humains).
Le Design E-commerce
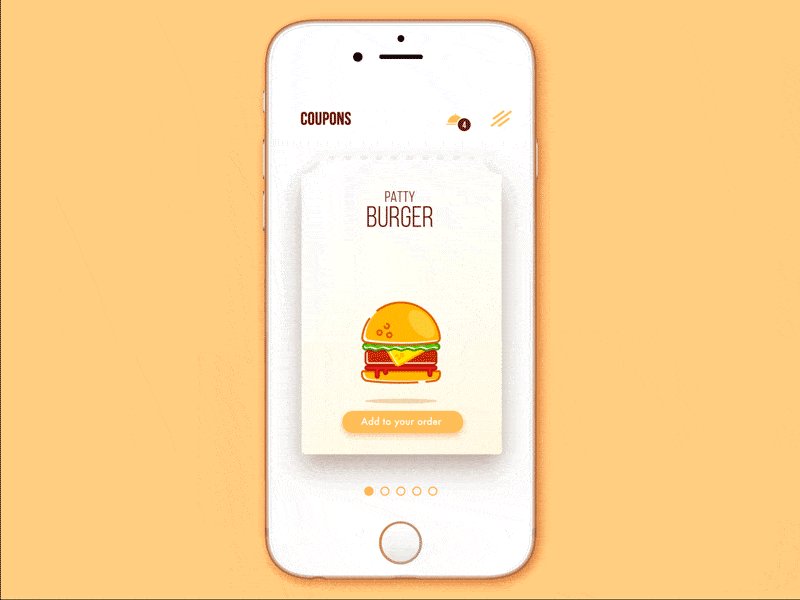
Le catalogue
La présentation visuelle de vos produits a un impact non négligeable sur vos ventes. N’hésitez pas à faire du A/B testing pour vous en rendre compte.
Scroll vertical ou horizontal, à vous de choisir.
Laissez apparaître partiellement le prochain et/ou le précédent produit pour donner à l’utilisateur un indice sur le sens de la navigation. Ou laissez apparaître un élément visuel qui le matérialise.

N’utilisez que des photos haute définition et n’oubliez pas de placer un CTA sur chaque fiche produit pour inviter à l’achat. Parce que c’est bien pour ça qu’est fait un site e-commerce pas vrai ?
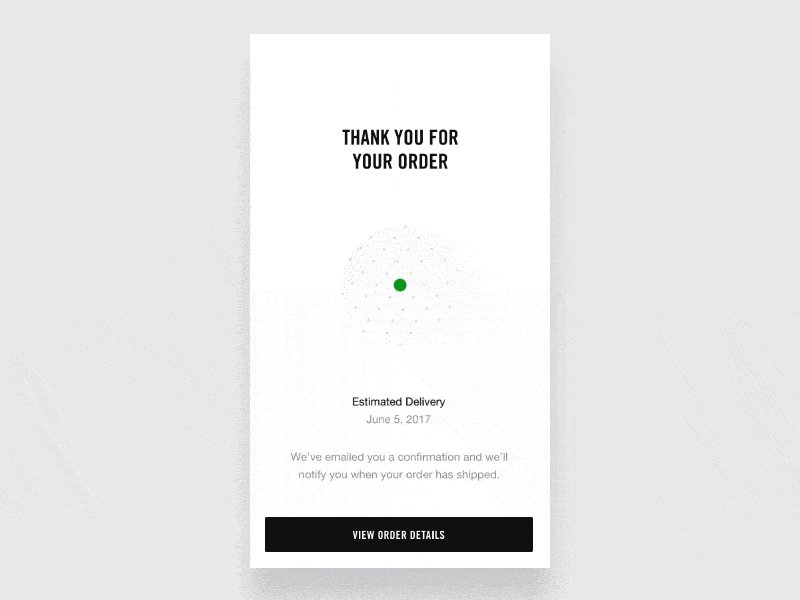
Check out
Dernière étape avant l’achat, le check out est un élément déterminant. Votre visiteur a besoin d’être rassuré quant à la sécurisation de son paiement, aussi n’hésitez pas à mettre en place des éléments visuels qui le concrétisent.
Faites-y apparaître le logo de l’entreprise certifiant un paiement sécurisé par exemple.

Assurez-vous également que le formulaire pour renseigner les données bancaires s’affiche bien, un bug de ce côté pourrait refroidir votre futur client. Enfin, pensez à créer une page de confirmation rassurante récapitulant la transaction et confirmant le fait qu’elle s’est bien déroulée. Rien n’est plus frustrant que de ne pas savoir si son achat a été bien effectué.
À lire aussi : Web design : 36 ressources pour réussir votre site e-commerce
Suivez ces conseils et vous serez en route vers des designs mobiles qui plaisent et qui convertissent.
Besoin d’un graphiste pour appliquer tous ces conseils ? Rendez-vous sur Graphiste.com pour trouver l’artiste qui vous mènera vers le succès !













