À l’heure où les formulaires sur mobile se sont imposés comme l’une des formes d’interaction les plus fréquemment rencontrées sur Internet, il est primordial que ces derniers ne deviennent pas des freins à la conversion.
Aussi, le plus grand soin doit être apporté à leur conception puisque le mobinaute doit pouvoir rapidement le remplir. S’il juge qu’il “dépense” trop de temps pour le compléter ou s’il éprouve la moindre difficulté, il y a de fortes chances qu’il aille voir ailleurs.
Autant dire qu’un formulaire sur mobile mal adapté peut faire passer à côté de nombreux clients et mettre à mal l’activité d’un site e-commerce, d’un établissement hôtelier, etc.
Sans attendre, voyons donc quels sont les éléments incontournables d’un formulaire sur mobile avant de voir 8 règles à respecter pour que ce dernier soit “performant”.
Les éléments incontournables d’un formulaire sur mobile
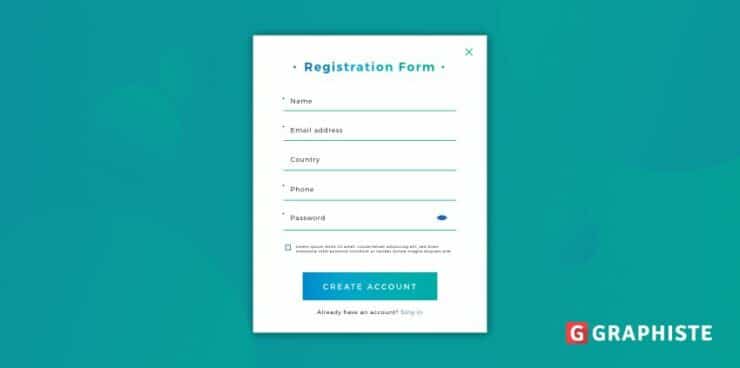
Un formulaire sur mobile classique se compose de 5 éléments différents :
- Des champs de saisie : comme leur nom l’indique, il s’agit de l’ensemble des champs qui doivent être remplis par l’utilisateur. Autrement dit, il peut s’agir aussi bien de cases à cocher que de cases nécessitant une saisie de texte.
- Des étiquettes de champ : elles apportent une indication sur ce que doit contenir un champ de saisie.
- La structure : derrière cette notion se cache l’ordre des champs mais aussi l’apparence générale du formulaire.
- Un bouton d’action : le plus souvent, il s’agit de celui permettant de soumettre le formulaire.
- Les feedback : dès lors qu’une saisie a été effectuée, un feedback peut apparaître pour indiquer une erreur de format dans les données saisies. De même, à l’issue de la soumission, un feedback peut indiquer au mobinaute que son formulaire a été envoyé avec succès.
C’est donc sur ces 5 éléments qu’un concepteur de formulaires sur mobile va pouvoir intervenir pour rendre unique sa “création”.
Lire aussi : Les secrets d’un formulaire web réussi
8 règles à respecter pour concevoir des formulaires sur mobile
Parce que les formulaires sont un passage obligé dans de nombreux tunnels de conversion (achat ou réservation en ligne tout particulièrement), tout doit être pensé pour qu’ils ne fassent pas fuir le mobinaute.
Voici donc quelques règles à suivre pour concevoir des formulaires adaptés aux usages des mobinautes.
1. Limiter le nombre de champs de saisie
En effet, plus un formulaire sera long, plus il y a de risque que le mobinaute abandonne le processus de commande en cours, craignant que le remplissage du formulaire soit trop chronophage.
Même si votre intention de collecter un maximum de données sur vos “clients” est louable, mieux vaut réduire aux champs essentiels vos formulaires pour optimiser votre taux de conversion.
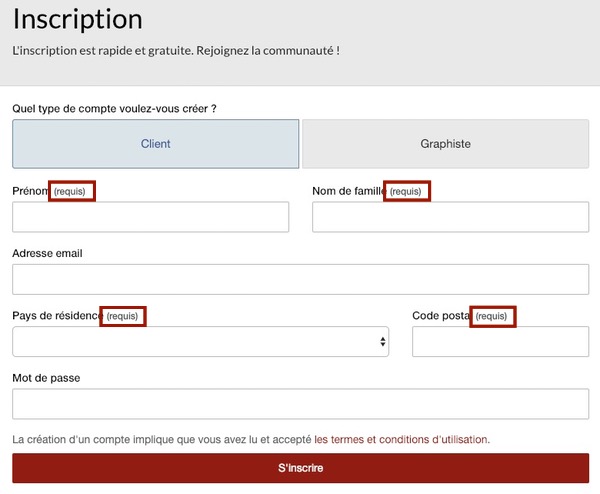
2. Identifier clairement les champs facultatifs
Même si, comme nous venons de le voir, les champs facultatifs sont à bannir puisqu’ils augmentent le nombre de champs de saisie, certaines entités font le choix de les conserver dans l’espoir de collecter davantage de données.
Dans pareille situation, les champs facultatifs doivent être facilement distingués par le mobinaute de sorte qu’il comprenne immédiatement qu’il a la possibilité, s’il le souhaite, de ne pas remplir certains champs.

3. Éviter les menus déroulants
Même s’ils sont parfois intéressants dans les formulaires, ils ne sont pas du tout adaptés aux usages des mobinautes.
Sur un petit écran, la gestion des menus déroulants s’avère très complexe et de nombreux utilisateurs préfèrent abandonner face à une telle difficulté.
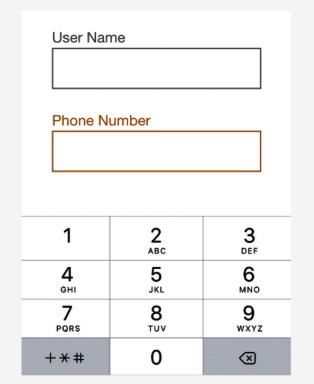
4. Fournir un clavier adapté à chaque champ
Lors de l’utilisation d’une application ou de la navigation sur un site web depuis un mobile, proposer un clavier adapté (clavier numérique par exemple) au remplissage de chaque champ est une initiative qui sera appréciée puisqu’elle permettra de gagner du temps.
5. Faciliter le remplissage des champs par l’utilisateur
Afin que le mobinaute remplisse encore plus rapidement votre formulaire, l’intégration de système d’autocomplétion, d'”autocapitalisation ” voire même de remplissage automatique peut s’avérer une bonne décision.
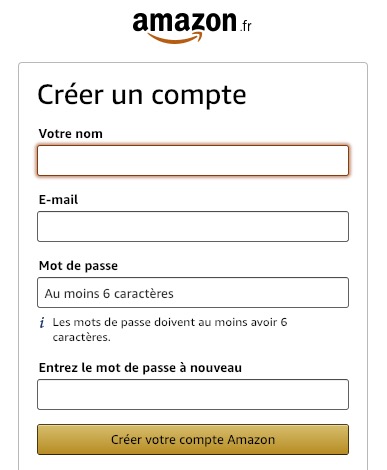
6. Créer des formulaires en une colonne
Pour concevoir un formulaire sur mobiles, une disposition en une colonne est idéale.
D’abord, son remplissage est plus rapide selon diverses études. Ensuite, cette disposition définit un chemin clair pour l’utilisateur. Enfin, la colonne unique est parfaitement adaptée aux mobiles qui disposent d’écrans plus longs verticalement et qui ont fait du défilement vertical un mouvement de base.
7. Créer des boutons d’action évocateurs
Les utilisateurs doivent savoir précisément ce qui les attend lorsqu’ils cliquent sur un bouton d’action.
Aussi, l’étiquette présente sur un bouton d’action ne doit pas être trop générale et bien indiquer ce que le clic implique. Ainsi, à titre d’exemple le bouton “Soumettre” est à bannir pour le remplacer par “Créer un compte”.

8. Concevoir des cibles tactiles plus larges
De nombreux utilisateurs pensent avoir de trop gros doigts quand ils sont confrontés à certains sites web tant ils rencontrent des difficultés à valider leur choix.
Voilà pourquoi les concepteurs de formulaires sur mobiles doivent créer des cibles tactiles d’une largeur supérieure au 9 mm requis.
Par conséquent, si les cibles tactiles sont plus “imposantes”, les espaces séparant les boutons doivent aussi être augmentés afin d’éviter que de nombreux utilisateurs appuient par inadvertance sur un mauvais bouton.
Vous l’avez compris, concevoir un formulaire sur mobiles ne s’improvise pas. Mais dites-vous bien qu’en suivant les conseils présents dans cet article, vous devriez parvenir à mettre au point un formulaire qui obtiendra un excellent taux d’achèvement. Là est finalement l’essentiel…
Lire aussi : Inspiration : 10 formulaires web créatifs et réussis