Permettre aux utilisateurs de naviguer aisément dans un site web ou dans une application est la mission qui est fixée aux designers UI. Il faut dire qu’en 2023, la facilité d’utilisation tout comme l’expérience utilisateur sont primordiales puisque les internautes et mobinautes peuvent facilement aller à la concurrence si un « produit » ne leur convient pas.
Mais connaissez-vous les termes liés aux éléments de navigation afin de pouvoir échanger avec un professionnel du design UX-UI ?
Si ce n’est pas le cas, le guide ci-dessous va vous être d’une grande aide !
1. Navigation
Elle est l’ensemble des techniques et actions qui guident l’utilisateur lorsqu’il est sur un site web ou dans une application. Cet ensemble lui permet d’interagir avec le produit et d’atteindre les objectifs qu’il s’était fixés en venant le consulter.
Attention : Dès la création de l’interface utilisateur, la navigation doit donc être prise en compte et c’est la mise en place de différents éléments (menus, barres, liens ou encore boutons…) qui va la simplifier.
À lire aussi : 7 erreurs à ne pas commettre pour la navigation de votre site
2. Menu
Élément clé de la navigation sur un site internet ou une application, il présente l’ensemble des interactions possibles avec l’interface. Il peut répertorier les commandes ou bien les catégories servant à organiser les contenus.
Pouvant occuper différents espaces au sein de l’interface, le menu doit être positionné pour répondre au mieux aux attentes de la cible.
En effet, un menu bien conçu doit contribuer à ce que les utilisateurs d’un site ou d’une application atteignent plus rapidement leurs objectifs.
Pour information, l’apparence du menu et ses fonctionnalités sont également à ne pas négliger pour optimiser le design UI d’un produit.
À lire aussi : Navigation sur mobile : 4 alternatives au menu hamburger
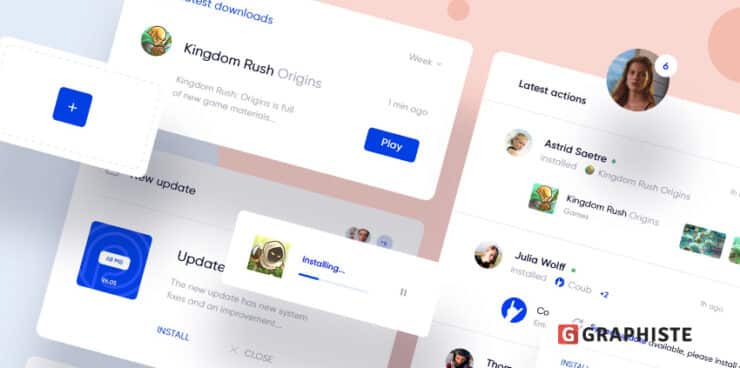
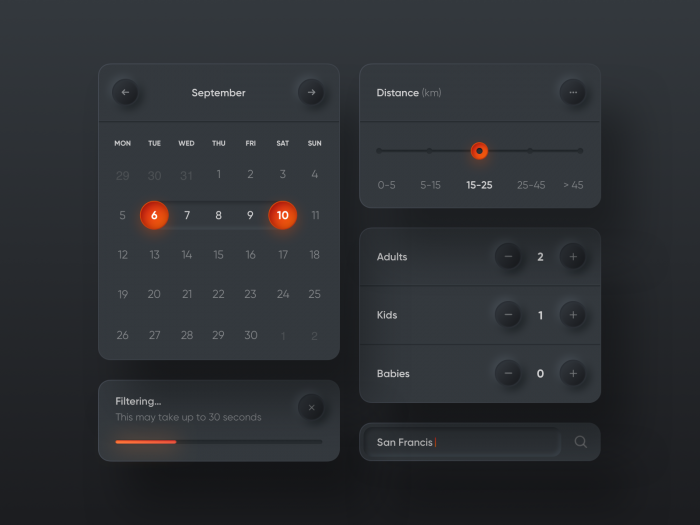
3. Barre
Elle est une section de l’interface utilisateur présentant des éléments cliquables qui donnent la possibilité à l’internaute ou au mobinaute de connaître les différentes étapes de l’interaction avec le produit.

On distingue toutefois :
- La barre d’onglets, située en bas de nombreuses applis, qui permet de basculer d’une section à l’autre d’une application très aisément ;
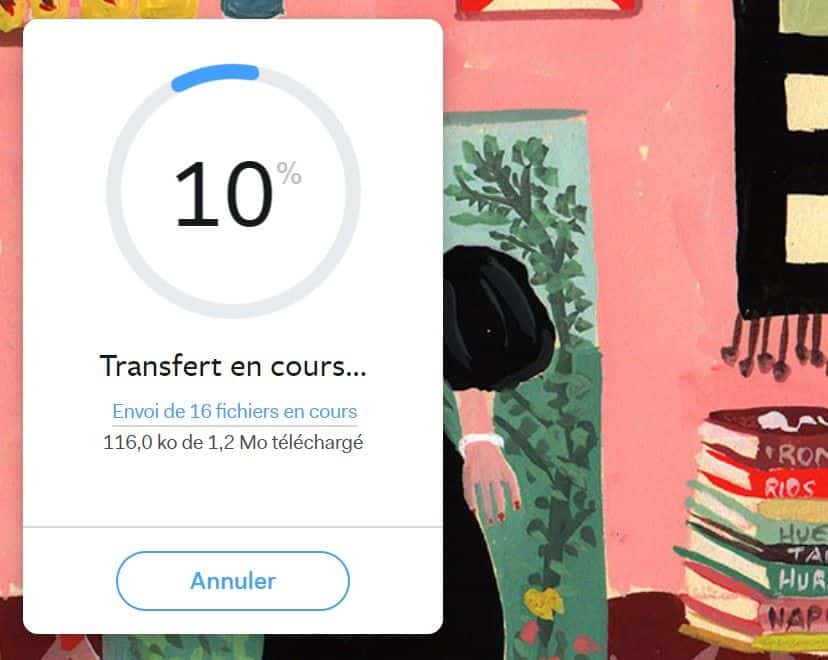
- La barre de chargement qui indique à l’utilisateur l’action en cours et son avancement sous forme de pourcentage le plus souvent ;
- La barre de progression qui fournit des informations sur un processus en cours, comme le volume sonore sur une plateforme de streaming musical.
À lire aussi : Mobile : le guide ultime pour réussir tous vos designs
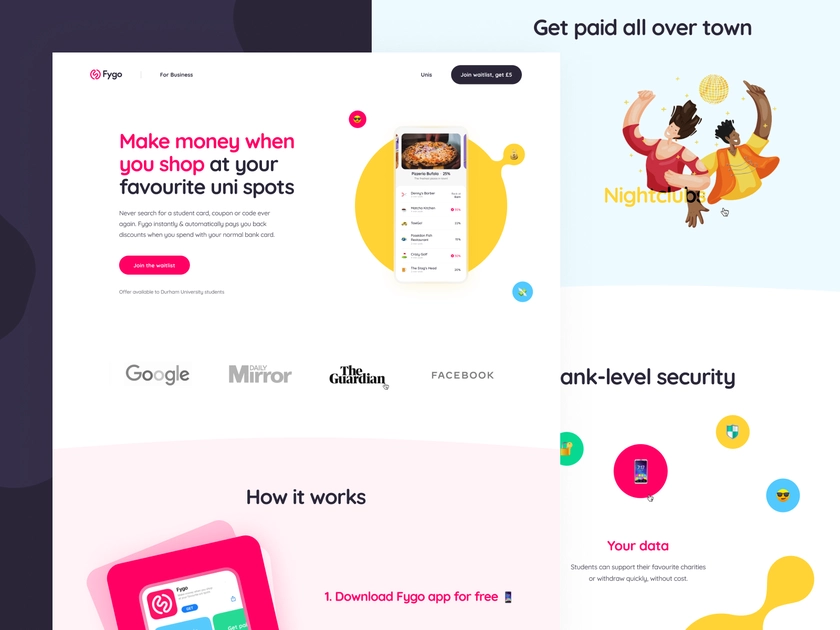
4. Éléments CTA (Call-To-Action)
Il s’agit d’éléments interactifs (onglets, liens ou boutons) qui invitent l’internaute ou le mobinaute à entreprendre une action. Autrement dit, ils sont des éléments clés d’une interaction efficace entre un utilisateur et le produit.
Leur positionnement et leur apparence sont essentiels puisque si de mauvaises décisions sont prises, l’utilisateur risque de se sentir perdu. Or, avec une expérience utilisateur à la baisse, c’est probablement le taux de conversion de votre produit qui va diminuer.
À lire aussi : Inspiration : 15 animations CSS pour dynamiser vos call-to-action
5. Boutons
Présents sur toutes les interfaces utilisateur, les boutons sont les éléments grâce auxquels un utilisateur va pouvoir « commander » une information au système et obtenir le retour interactif approprié.

Autrement dit, le bouton est l’élément par lequel l’utilisateur va communiquer avec le site web ou l’application.
Comme vu précédemment dans les « éléments CTA », les boutons peuvent permettre d’acheter un produit, d’ouvrir la messagerie mail, de télécharger des données, etc.
Il en existe une très grande variété, tant sur le plan de la forme que de l’apparence visuelle. Beaucoup affichent également l’action qu’ils permettent de réaliser sous forme de textes.
Les designers UI consacrent généralement beaucoup de temps à la conception des boutons lors d’un projet d’application ou de site web. L’objectif est qu’il soit le mieux intégré possible et qu’il ne soit donc ni trop visible ni trop effacé. Un équilibre pas toujours simple à trouver…
Trois boutons sont extrêmement populaires et se retrouvent sur de nombreuses interfaces :
- Le menu hamburger (composé de trois lignes horizontales les unes au-dessus des autres) qui permet d’étendre le menu de l’appli ou du site lorsque l’on clique ou tapote dessus ;
- Le bouton « + » qui permet d’ajouter, selon le contexte, un contenu, un contact, une catégorie… ;
- « Partager » qui permet de partager aisément un contenu sur les réseaux sociaux, chacun d’entre eux proposant des boutons personnalisés à leur couleur.
Mais ce ne sont là que trois exemples parmi beaucoup d’autres…
À lire aussi : Web design : 5 règles pour vos boutons call-to-action
6. Toggle switch ou commutateur
Il s’agit d’un bouton reprenant la forme d’un commutateur et permettant d’activer ou de désactiver très aisément une option sur un site web ou une application.

Afin que les utilisateurs ne rencontrent pas de difficultés avec les commutateurs, il faut veiller à ce que ces derniers soient clairs et explicites.
Pour aider à la bonne compréhension des commutateurs, il est possible de jouer sur un contraste de couleurs ou de prévoir une animation. Point positif, cela contribue aussi à la convivialité de votre produit.
À lire aussi : Checkbox et Toggle Switch : lequel choisir pour vos questionnaires ?
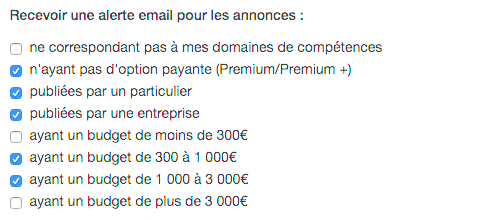
7. Checkbox
Il est un élément de navigation fréquemment mis en place lorsque l’utilisateur est amené à décider s’il veut ou non profiter de telle ou telle option.

On la retrouve par exemple souvent dans les sections dédiées au paramétrage ou dans des listes. Le principe est simple puisqu’il suffit de cocher la case.
Souvent, les designers UI veillent à ce que les cases cochées et leur signification apparaissent dans un coloris différent afin d’améliorer l’expérience utilisateur.
À lire aussi : UX/UI Design : 5 règles d’or pour utiliser l’Inclusive Design
8. Lien hypertexte
Les barres de navigation ne sont pas le seul moyen de passer d’une page à l’autre puisque des liens hypertextes peuvent également le permettre. En effet, en cliquant ou tapotant sur un lien, l’utilisateur va accéder directement à l’information recherchée.
Si le maillage de vos contenus est particulièrement bien réalisé, il est possible de créer des parcours de lecture complets. Les liens peuvent aussi, tout comme les boutons CTA, s’avérer pertinents pour créer des tunnels de conversion particulièrement performants.
À lire aussi : UI/UX : 7 erreurs à ne plus faire sur vos interfaces
Notre conseil
Comme nous venons de le voir, le design UI dispose de son propre vocabulaire et il n’est pas toujours évident de comprendre la différence entre les différents éléments de navigation.
Aussi, faites confiance à un professionnel qui saura prendre les bonnes décisions et vous livrer un produit spécifiquement pensé pour que les internautes et mobinautes soient satisfaits.