Bien des erreurs peuvent être commises lors de la conception d’une interface. En les identifiants clairement, vous serez en mesure de ne pas les reproduire. Un UI/UX designer averti en vaut deux ! Voici donc 7 erreurs à ne plus faire sur vos interfaces.
1. Compliquer l’interface par l’ajout de fonctionnalités inutiles
Bien trop souvent encore, les concepteurs ont la mauvaise manie d’introduire des fonctionnalités qui compliquent le processus de développement, sans pour autant apporter de valeur ajoutée à l’application.
Durant tout le processus de conception de votre application, restez donc concentré sur vos objectifs commerciaux et sur vos utilisateurs. Visez l’efficacité, votre interface doit aller droit au but sans détour. Bref, oubliez les effets gadgets inutiles.
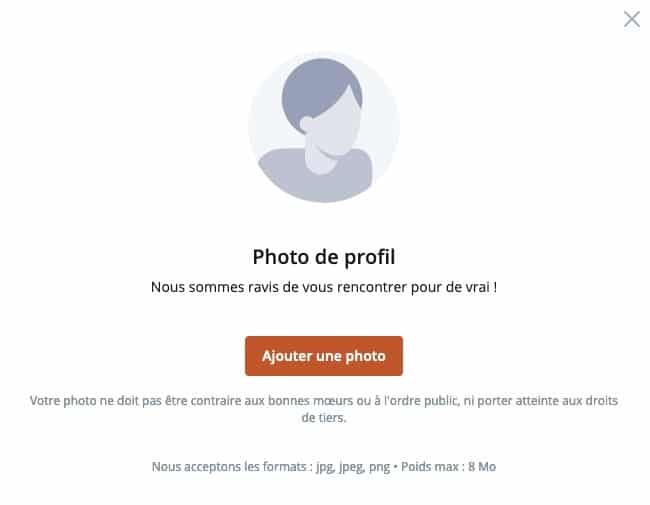
Vos utilisateurs peuvent télécharger une photo de profil ? Inutile d’ajouter des fonctionnalités supplémentaires pour redimensionner, faire pivoter ou recadrer la photo. Vous compliqueriez la conception ainsi que l’expérience utilisateur.

2. Ne pas prendre en compte le contexte utilisateur
Les facteurs contextuels influencent beaucoup le comportement des utilisateurs sur votre interface. Lorsque vous concevez l’interface d’une application, vous devez toujours prendre le temps de vous poser les bonnes questions.
- Où se trouve mon utilisateur lorsque qu’il interagit avec mon application ?
- De combien de temps dispose-t-il ?
- Quel est son état émotionnel ?
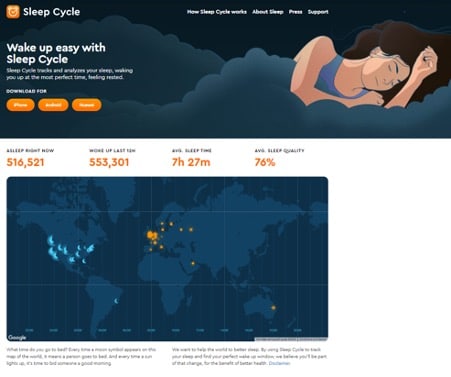
Prenons l’exemple parlant de l’application Sleep Cycle. Celle-ci prend clairement en compte le contexte utilisateur, par le biais d’une interface sombre et apaisante. L’utilisateur ensommeillé peut ainsi régler son alarme sans qu’elle lui agresse les yeux alors qu’il s’apprête à dormir.

Afin de vous assurer que votre interface et votre UX correspondent parfaitement au contexte de vos utilisateurs, vous devez impérativement la tester en situation.
À lire aussi : 10 packs créatifs pour illustrer vos interfaces
3. Se lancer dans le design de l’interface avant d’en avoir défini les objectifs
N’attaquez jamais la conception de votre interface avant d’avoir clairement défini ses objectifs en fonction du problème qu’elle propose de résoudre.
Que vous soyez impatient de vous attaquer au design de votre interface est tout à fait compréhensible. Pour autant, vous risquez de perdre beaucoup de temps en revenant sur votre conception initiale afin de la réadapter aux problématiques soulevées entre-temps.
Prenez le temps de hiérarchiser votre conception. Utilisez par exemple un wireframing qui vous permettra de jeter en bloc vos idées sans engager un réel travail de conception.
4. Négliger les potentiels handicaps des utilisateurs
Encore trop souvent, les interfaces utilisateur ne sont pas suffisamment inclusives. Il ne fait aucun doute que certains de vos utilisateurs sont aveugles, daltoniens, malvoyants ou touchés par un handicap moteur, auditif ou cognitif. Ne les négligez pas, car les personnes en situation de handicap représentent une part importante de votre cible.
Comme pour un bâtiment public, votre interface doit être accessible à tous. Votre design ne doit pas uniquement être parfait à vos yeux, il doit aussi (et surtout) être en conformité avec les règles d’accessibilité du contenu Web (WCAG).
En octobre 2019, la Cour suprême des États-Unis a donné raison à une personne aveugle qui poursuivait Domino’s Pizza pour non-accessibilité de son site Web !
5. Suivre aveuglément les tendances de conception
Solution bon marché mais si peu efficace sur le long terme… les tendances ne doivent jamais faire loi dans votre processus de conception.
Attractives au premier regard, ces tendances vous font oublier les véritables objectifs de votre design. Sans compter qu’une tendance passe rapidement de mode.
Vous pouvez bien évidemment chercher l’inspiration en consultant ce que d’autres ont fait avant vous. Mais être inspiré par le travail d’un autre ne signifie pas que vous deviez copier aveuglément son interface utilisateur.
6. Réinventer les conventions
Votre design doit absolument offrir à votre utilisateur une interface qui fasse écho aux expériences similaires qu’il a vécu sur le Web.
Pour être intuitive, l’application doit offrir un fonctionnement proche de celui que vos utilisateurs ont l’habitude de côtoyer. Dans le cas contraire, l’expérience pourra être très frustrante pour eux.
Une icône a le plus souvent une signification établie. Elle est ainsi représentée de la même façon dans toutes les interfaces. Les utilisateurs la connaissent et savent à quoi elle sert. Inutile donc de la réinventer au risque de perdre votre utilisateur et de le faire fuir.

De même, appuyez-vous sur les composants natifs de l’appareil utilisé par votre visiteur. Ils offrent une expérience plus familière et évitent ainsi les erreurs de saisie.
À lire aussi : Comment utiliser le principe de similitude pour créer de meilleurs designs ?
7. Privilégier l’apparence plutôt que le fonctionnement
En tant que concepteur d’interface utilisateur, vous détestez sans doute “casser” votre création pour y intégrer des données, certes fonctionnelles, mais qui en ruinent l’esthétique.
C’est très inconfortable, on vous l’accorde. Pourtant, cette démarche est tout à fait cruciale afin de parvenir à produire une interface flexible, évolutive et conviviale.
Encore une fois, il est nécessaire de tester vos conceptions en contexte pour vous assurer de sa fonctionnalité.
Conclusion
- Évitez d’ajouter des fonctionnalités à vos interfaces à moins qu’elles ne soient essentielles à votre application.
- Localisation, temps disponible, état émotionnel… gardez toujours en tête le contexte utilisateur afin de lui proposer une interface adaptée.
- N’attaquez pas le design de votre interface avant que ses objectifs en aient été clairement définis.
- Pensez votre design de manière inclusive afin que votre interface soit accessible et utilisable facilement par tous.
- Émancipez-vous des tendances de conception, tout en continuant à vous inspirer du travail de vos confrères.
- Ne cherchez pas à réinventer l’eau chaude au risque de perdre en intuitivité. Certaines conventions établies ont de bonnes raisons d’être.
- Enfin, rappelez-vous qu’un design attractif, c’est bien, mais un design fonctionnel, c’est encore mieux !
Besoin d’aide pour concevoir une application ou un site à l’UX/UI irréprochable ? Faites appel aux services de designers freelances en décrivant vos besoins sur Graphiste.com. Vous recevrez de nombreux devis de professionnels qualifiés rapidement !