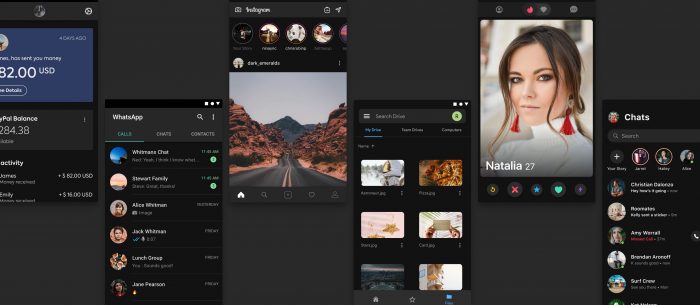
Limitant la fatigue oculaire et offrant plus de confort dans les environnements peu lumineux, le mode sombre est déjà utilisé par les designers des sites et applications les plus connues. Google Maps, Twitter ou encore Pinterest le proposent à leurs utilisateurs.
Pourquoi et comment l’utiliser ? Les réponses sont dans cet article, qui vous fera peut-être passer du côté obscur de la force !
Pourquoi proposer un mode sombre à vos utilisateurs ?
1. Pour l’image
Souvent associé au pouvoir, à l’élégance et au prestige, le noir (ou le gris foncé, nous y reviendrons) peut être une couleur adaptée pour les entreprises dont les secteurs d’activité sont le sport ou le luxe. Les services de streaming et les consoles de jeux optent également pour des interfaces de ce type pour matcher avec l’ambiance tamisée de votre salon.
2. Pour des pages avec peu de texte
Le texte noir sur fond blanc ayant une meilleure lisibilité, il est conseillé de mettre les grands blocs de texte sous ce format. Pour des pages plus légères textuellement, le mode sombre peut en revanche être approprié.
3. Pour soulager les yeux
Une interface sombre peut réduire la fatigue oculaire, et d’autant plus pour les applications et les sites Web ayant vocation à être utilisés pour une longue durée ou la nuit.
Le pourquoi étant réglé, passons au comment ! De nombreuses techniques et conseils existent si vous souhaitez passer votre site ou application en mode sombre.
Préférez le gris foncé
Un design en mode sombre n’a pas à être d’un blanc immaculé sur un noir des plus profonds. Ce contraste élevé risque même d’être douloureux à regarder. Privilégiez plutôt le gris foncé, qui réduit la fatigue oculaire et le contraste entre le texte et votre fond. Cette nuance permet d’offrir un panel de couleurs, mises en avant et en profondeur, et plus faciles à voir que sur un noir pur.
Material design recommande #121212 comme fond de template en mode sombre. Nul doute qu’il vous offrira tous les avantages ci-dessus cités tout en laissant une impression de noir à un œil non averti !
Choisissez vos couleurs primaire et secondaire
Pour votre couleur primaire, optez pour une couleur claire avec assez de saturation pour ressortir quelle que soit la situation. En revanche, elle ne doit pas être trop saturée pour éviter qu’elle ne « vibre » sur fond sombre.
Cette couleur sera utilisée pour vos fonds, vos bordures et votre texte. Assurez-vous donc que la lisibilité soit optimale !
En ce qui concerne la couleur secondaire, deux choix s’offrent à vous : une teinte plus discrète qui met en valeur votre couleur primaire ou un ton tout aussi clair. Le deuxième choix est cependant exclu si votre interface a un besoin important de prioriser certains éléments.
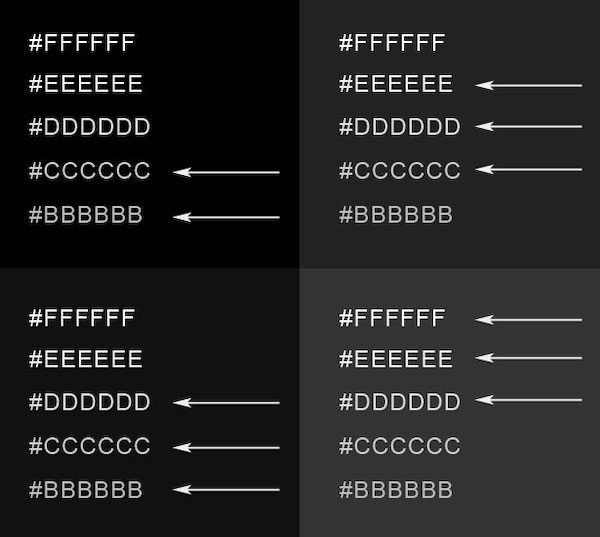
Calibrez vos blancs
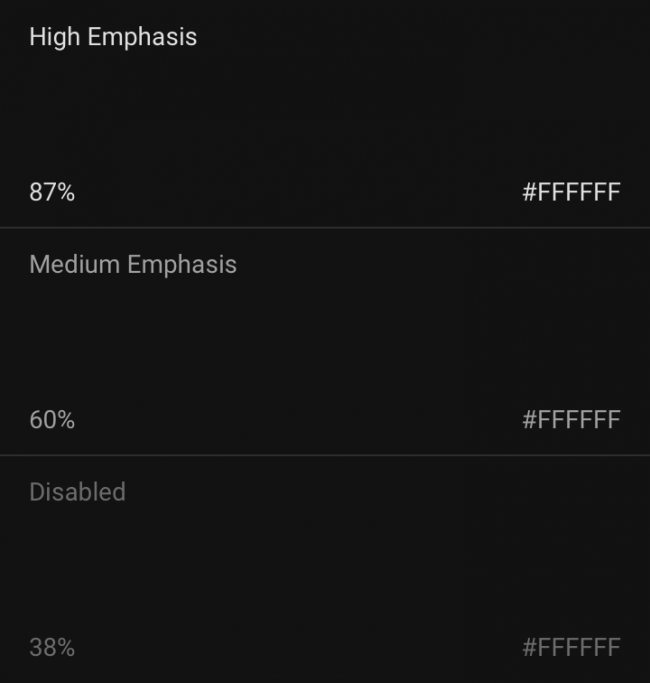
La couleur de base pour un mode sombre est le blanc pur (#FFFFFF) mais cette teinte aurait tendance à « vibrer » sur un fond foncé. Google Material Design recommande d’utiliser un blanc légèrement plus foncé :
- Les textes cruciaux devraient avoir une opacité de 87%
- Ceux d’importance moyenne de 60%
- Les moins importants de 38%
Un texte clair sur fond sombre peut apparaître plus gras qu’un texte sombre sur fond clair. Utilisez une graisse plus légère pour votre mode sombre !
À lire aussi : UX/UI Design : 5 règles pour valoriser vos créations
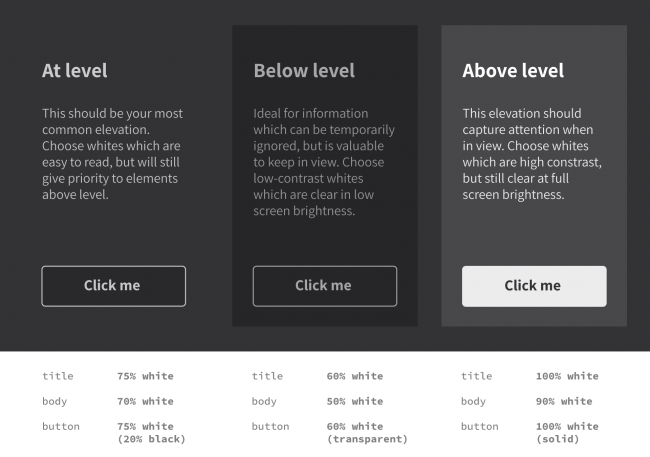
Définissez vos niveaux

Alors que les thèmes clairs utilisent les ombres pour mettre en relief leur page (boutons, animations lors du clic, etc), les thèmes sombres misent sur les transparences, vu que la profondeur est plus dure à déterminer sur ce type de fond.
Commencez avec trois niveaux : 0, -1 et 1. Vous pouvez en créer plus, mais attention à ne pas donner le vertige à vos visiteurs !
Sombre comme l’espace

Nous l’avons déjà mentionné : la lisibilité est moindre sur fond sombre que sur fond clair. Pour remédier à cela, distribuez généreusement des zones d’espace dans votre design pour améliorer la lisibilité et rendre vos éléments plus perceptibles.
À lire aussi : Inspiration : 10 sites web élégants avec un background noir
Les erreurs à éviter avec le mode sombre
Vous avez méticuleusement étudié les couleurs possibles pour votre interface web et vous avez opté pour un design sombre ? C’est un bon choix pour instaurer une ambiance élégante, et il est tout à fait adapté pour un public de jeunes adultes ! Mais le noir appauvri souvent la lisibilité du contenu et si vous ne faites pas attention à certains détails, vous risquez de faire fuir vos visiteurs.
Pour utiliser correctement une interface sombre, voici quelques erreurs à ne pas commettre !
1. Ne pas laisser d’espaces blancs
Dans notre cas, nous devrions peut-être appeler cela « espaces noirs » ? Trêve de plaisanterie : cette notion revient souvent en web design mais il est important d’insister dessus, surtout si votre interface est sombre !
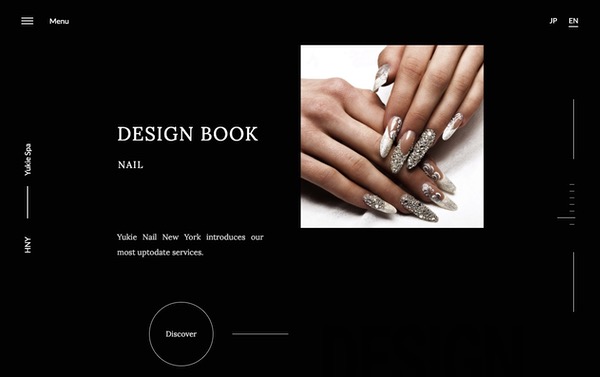
La couleur noire alourdie le design et donne une impression d’encombrement. Vous devez laisser respirer vos éléments pour que vos visiteurs puissent prêter attention à tout ce qui se trouve sur votre site. Les espaces blancs serviront aussi à les guider dans leur lecture. Prenez par exemple le site de Yukie Nail. Le background est entièrement noir ; pourtant, le design est réussi car les images et les textes sont suffisamment espacés.
2. Oublier d’adapter la taille du texte
Nous sommes habitués à lire sur fond blanc. De fait, lorsque nous passons sur un background sombre, la lecture est naturellement plus difficile.
Vous devez prêter attention à la lisibilité de votre texte par le biais de quelques éléments :
- L’interligne : elle doit être plus élevée que d’habitude ;
- Les espaces blancs entre vos paragraphes : ces derniers doivent d’ailleurs être plus courts, donc n’hésitez donc pas à sauter des lignes régulièrement ;
- La taille de police : n’écrivez pas en-dessous de 12px.
Notez que plus votre police d’écriture sera grande, plus vous devrez laisser de l’espace blanc autour de votre texte.

3. Oublier d’adapter la couleur du texte
Toujours dans un souci de lisibilité, vous ne devez pas négliger la couleur de votre texte. Si vous optez pour des couleurs vives vos visiteurs finiront par avoir mal aux yeux. Vous devez donc trouver le contraste parfait entre l’arrière-plan sombre de votre site et la couleur claire de votre texte.
Vous pouvez rester dans la simplicité avec des tonalités variant du blanc au gris. Pour faire votre choix, l’idéal est de faire des essais avec différents backgrounds. Vous verrez que le blanc n’est pas forcément la meilleure solution sur un arrière-plan totalement noir.
4. Oublier d’adapter la police d’écriture
Dernier aspect à prendre en compte pour la lisibilité de votre texte : la police d’écriture.
Il existe toute sorte de typographies, de la plus simple à la plus fantaisiste. Mais sur une interface sombre, vous devez rester dans la simplicité. La police Sans Serif est certainement le meilleur choix, mais beaucoup de designers optent pour une police Serif du fait de l’élégance qu’elle apporte au design.
Par ailleurs, il est recommandé d’utiliser une police Serif uniquement pour les titres. Si elle est appliquée au corps du texte, vous constaterez que ce dernier s’avère plus difficile à lire.
Si vous souhaitez à tout prix utiliser une police Serif dans votre interface, veillez à augmenter la taille de la police !
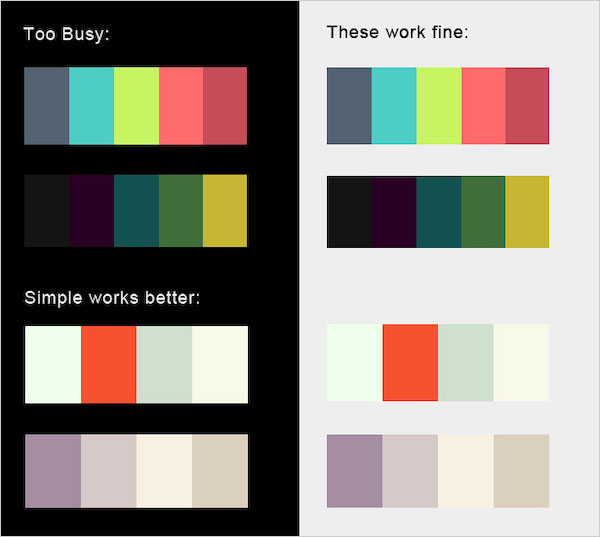
5. Choisir une palette de couleurs trop vive
C’est un fait : vous pourrez difficilement combiner des couleurs vives à une interface sombre.
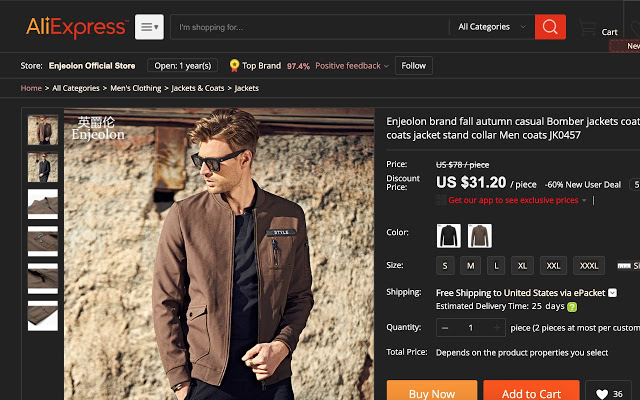
Regardez l’exemple ci-dessous :
L’utilisation de couleurs trop vives fonctionne moins bien sur un fond noir que sur un fond clair. De la même manière, vous ne pourrez pas utiliser des couleurs sombres.
Quelle est la bonne solution dans ce cas ? Encore une fois : la simplicité. Limitez-vous à une ou deux couleurs et intégrez des tons pastel, qui sont de plus en plus branchés !
À lire aussi : Étude de cas : 4 règles de design que peut vous apprendre Google
Conclusion
Souvent utilisée pour des designs minimalistes et élégants, l’interface sombre doit toutefois être développée avec précaution. Vous ne pourrez pas tout faire !
Notez également que ce type de web design n’est pas approprié si votre site contient beaucoup de textes, comme c’est le cas d’un blog, par exemple.
Que vous suiviez la tendance ou que vous soyez un fan inconditionnel du mode sombre depuis son apparition, ces conseils sauront vous aiguiller vers des designs appréciés par vos utilisateurs.
Besoin d’un graphiste pour assombrir votre interface ? Rendez-vous sur Graphiste.com !