L’UX et l’UI design sont maintenant des composants essentiels de toute création d’application ou de page web.
Voici les règles de base à suivre pour que ces dernières soient à la fois pratiques et agréables à regarder. Si, si, on peut être beau et intelligent, vous verrez.
1. Dirigez correctement la lumière
D’où vient la lumière, dans la vraie vie ? D’en haut. Si le soleil est en dessous de vous, c’est que vous n’êtes pas en train de marcher sur la planète Terre.
Il en est de même sur les écrans. Et on en vient ainsi très rapidement aux ombres. L’ombre d’un bouton, d’une fenêtre, ou qui sert à mettre en évidence un texte ou une photo… Elle sera sous l’élément choisi. Parce que son éclairage vient d’en haut.
Évidemment, si vous cherchez un effet extra-terrestre, vous pouvez tenter l’option inverse. Mais, en règle générale, ce n’est pas conseillé. D’autant qu’ajouter un soupçon d’ombre rendra l’effet visuel plus naturel, plus intuitif… et donc plus pratique pour l’utilisateur.
À lire aussi : Web design : le guide du mode sombre
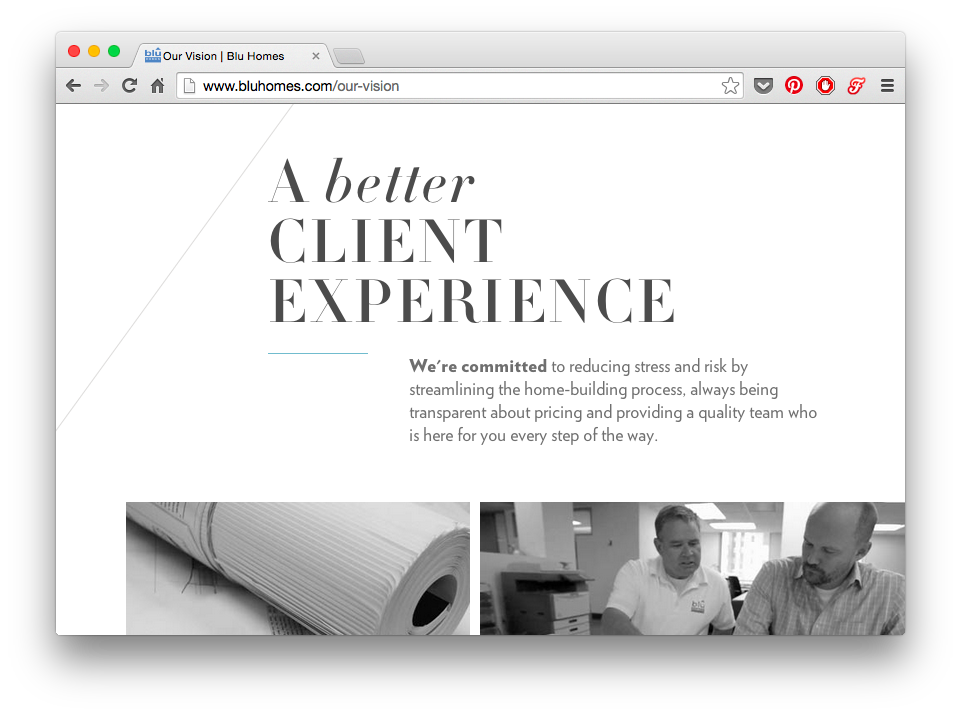
2. Pensez en noir et blanc
Tracez en priorité le plan de vos pages en noir et blanc. De une, parce que c’est plus facile (vous pourrez vous préoccuper plus tard de la nuance de vert à appliquer). De deux, parce que cette technique vous oblige à vous focaliser sur l’essentiel.
En noir et blanc, vous repérerez plus rapidement les éléments forts et faibles, les endroits qui sont le plus mis en valeur. Vous être obligé d’être plus concentré. Et donc plus efficace.
Et quand vous ajouterez enfin de la couleur, vous pourrez penser en termes de contrastes. Un simple mot en couleur sur un fond en noir et blanc attire tout de suite l’attention. De même que du noir et blanc bien nets transmettent plus d’émotion que des niveaux de gris.
À lire aussi : 9 conseils pour utiliser la couleur noire dans vos créations print et web
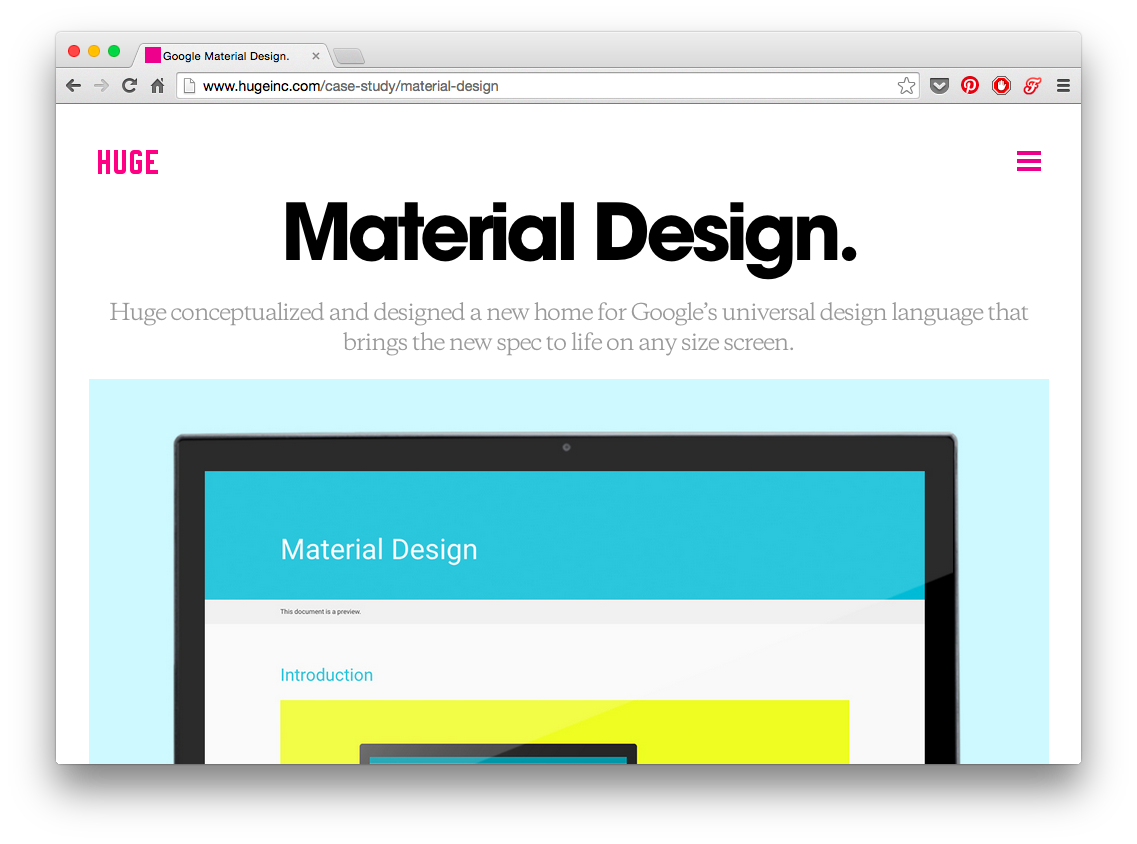
3. Visez l’hyper espace
Il est temps de vous pencher sur les espaces blancs.
En avez-vous prévu dans votre design ? Autre question : en avez-vous prévu suffisamment ? Car l’espace vide est ce qui vous aidera à mettre en valeur vos différents éléments, textuels ou visuels.
N’ayez pas peur d’en mettre trop : en réalité, la nature n’a pas horreur du vide. Au contraire, plus vous laisserez respirer votre design, plus il semblera agréable à regarder. L’espace blanc, c’est la version du luxe en webdesign.
À lire aussi : Web design : 5 raisons de laisser des espaces blancs
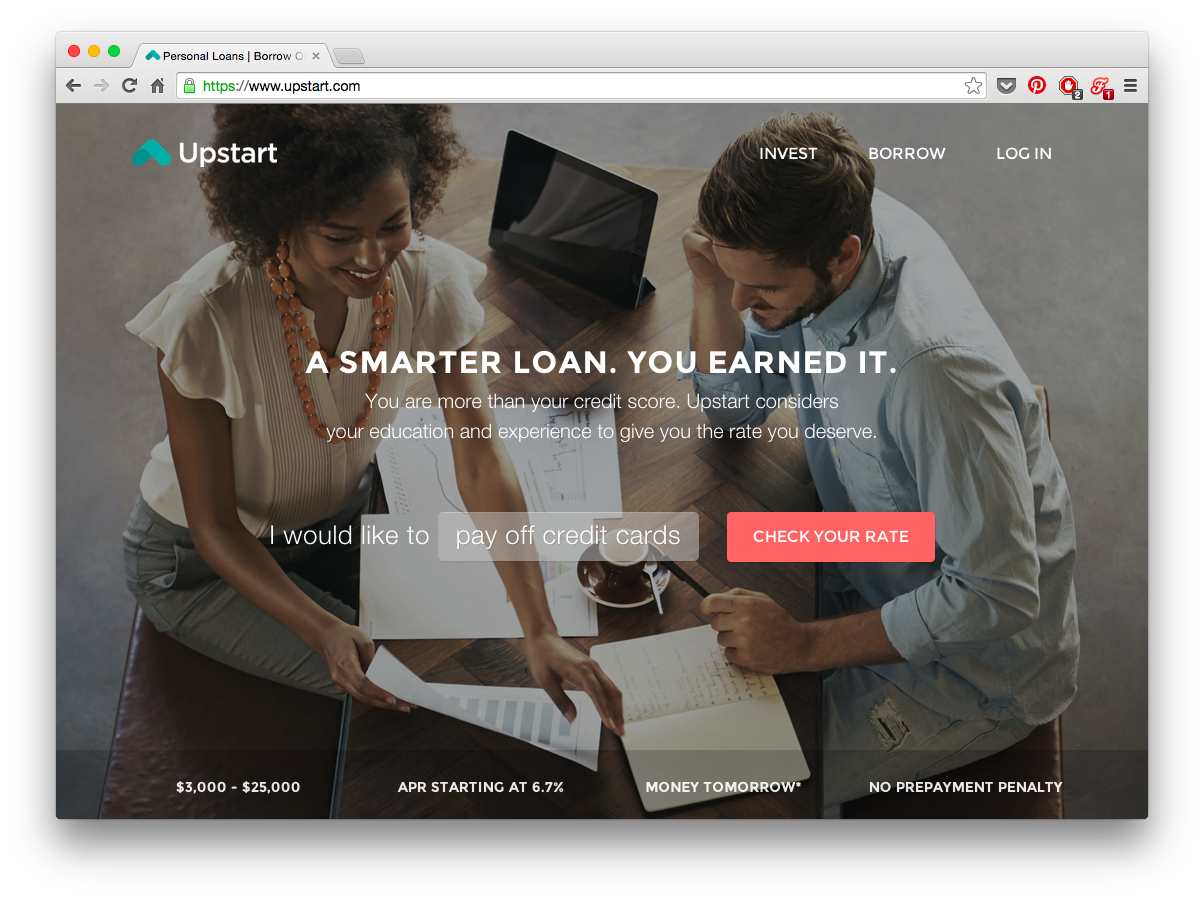
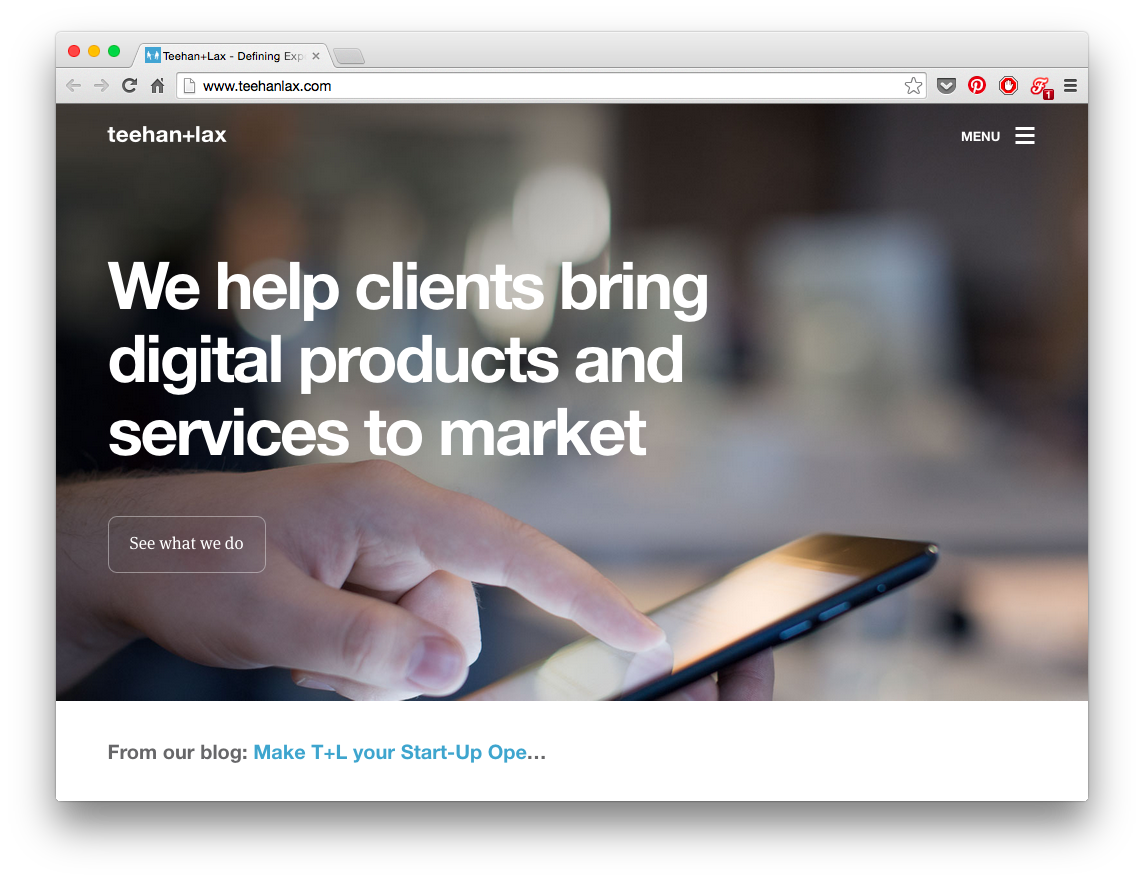
4. Écrivez lisiblement sur vos photos
Nous vivons dans une ère visuelle. Donc, vous ne pouvez pas vous contenter de présenter une page juste avec du texte. Vous y ajouterez des images, des photos. Et, parfois, vous écrirez sur ces dernières.
Attention : Il y a un seul problème : si vos mots ne sont pas lisibles, ils ne servent à rien. On parle toujours d’améliorer l’expérience de l’utilisateur. Et il faut bien reconnaître que simplement ajouter ces derniers sur une photo, cela ne fonctionne pas à tous les coups. Dès que l’arrière-plan est clair, vos mots en blanc se fondront dans le décor.
Voilà quelques techniques pour contourner ce problème :
- Ajouter un filtre sur la photo. Vous pourrez ainsi la foncer subtilement, pour que le texte s’inscrive aisément par dessus. Une technique qui fonctionne aussi avec un filtre coloré.
- Utiliser un cadre pour les mots
Si votre texte ou, de préférence, un ou deux mots sont soulignés par un cadre qui leur permet de ressortir sur la photo, il n’y aura plus aucun problème de lisibilité.
- Flouter l’image
Vous pouvez aussi choisir de flouter l’image. Même si c’est seulement sur la partie inférieure, avec un cadre plus large, voire plus foncé, qui laisse plus de place au texte.
À lire aussi : Comment flouter une partie d’une image avec Photoshop ?
5. Les grands derrière, les petits devant
Hiérarchiser vos textes et vos présentations. Toujours. Il vous faut des titres, des mots en gras, d’autres en caractères plus petits, certains en majuscules…
Attention : Jouez avec toutes les options de votre traitement de texte jusqu’à obtenir une version qui soit à la fois vivante, facile à parcourir… et pas trop chargée.
Vous mettrez ainsi en évidence vos titres, mais offrirez surtout aux utilisateurs un guide visuel. Sans même lire le contenu, ils sauront retrouver les éléments les plus importants. Et c’est cela, une page orientée utilisateur.
À lire aussi : Typographie : 8 sites où trouver des polices d’écriture gratuites
Enfin, pour chercher comment toujours vous améliorer, n’hésitez pas à vous inspirer de ce que font d’autres webdesigners. Vous trouverez des sources inépuisables sur Dribbble ou Pttrns. Bientôt, ce seront vos propres créations qui y figureront.
À lire aussi : UX/UI Design : 5 règles d’or pour utiliser l’Inclusive Design