Maintenant que vous connaissez les bonnes pratiques pour intégrer un arrière-plan noir sur votre site Internet, il est temps de puiser quelques idées pour trouver l’inspiration.
Je vous propose aujourd’hui une sélection de 10 sites web utilisant parfaitement le background noir.
Créez votre site noir avec Wix
Adoptez un site stylé avec background noir avec Wix. Sélectionnez l’un des templates pré-créé avec fond noir ou créez votre site sur-mesure rapidement grâce à un système drag-and-drop intuitif.
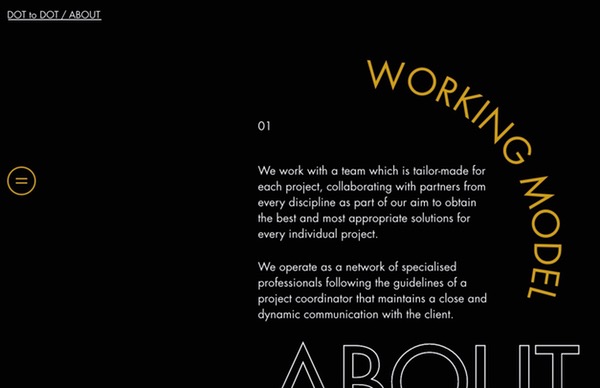
Dot to Dot
Vous vous rappelez ? Le jaune est une couleur qui se marie très bien avec un fond noir. C’est donc un très bon choix de la part de cette agence espagnole.
Sur ce site, vous apprécierez les animations liées à l’apparition du texte et vous retrouverez un scroll horizontal dès la page d’accueil.
À lire aussi : 9 conseils pour utiliser la couleur noire dans vos créations print et web
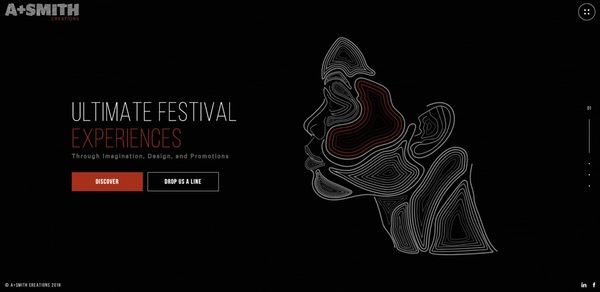
A+Smith Creations
Sur ce site c’est le rouge qui est à l’honneur pour contraster avec l’arrière-plan noir. Toute l’élégance ressort grâce à l’utilisation de traits fins, que ce soit dans la police d’écriture, dans l’image ou encore sur les call-to-action.
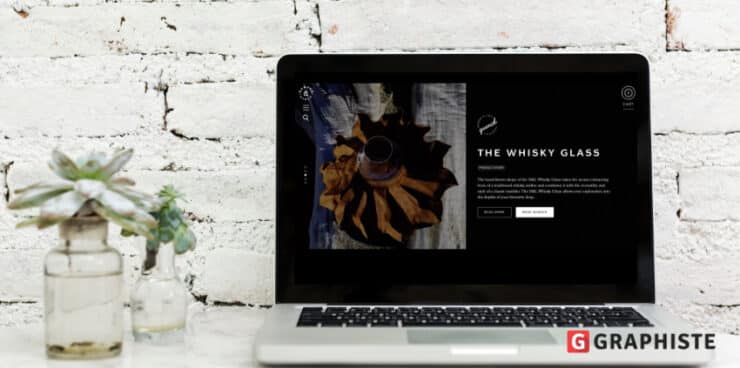
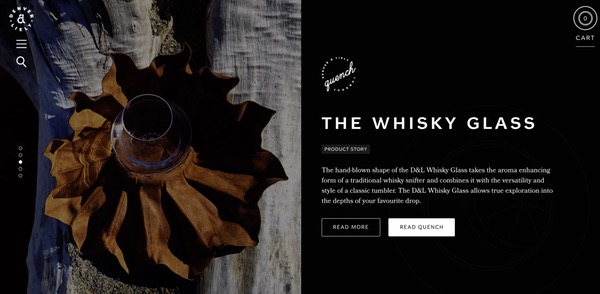
Denver and Liely
Pour mettre en valeur ces produits luxueux le noir est de mise. L’élégance qui se dégage de ce site permet ainsi de créer une atmosphère feutrée, réservée à des consommateurs aguerris.
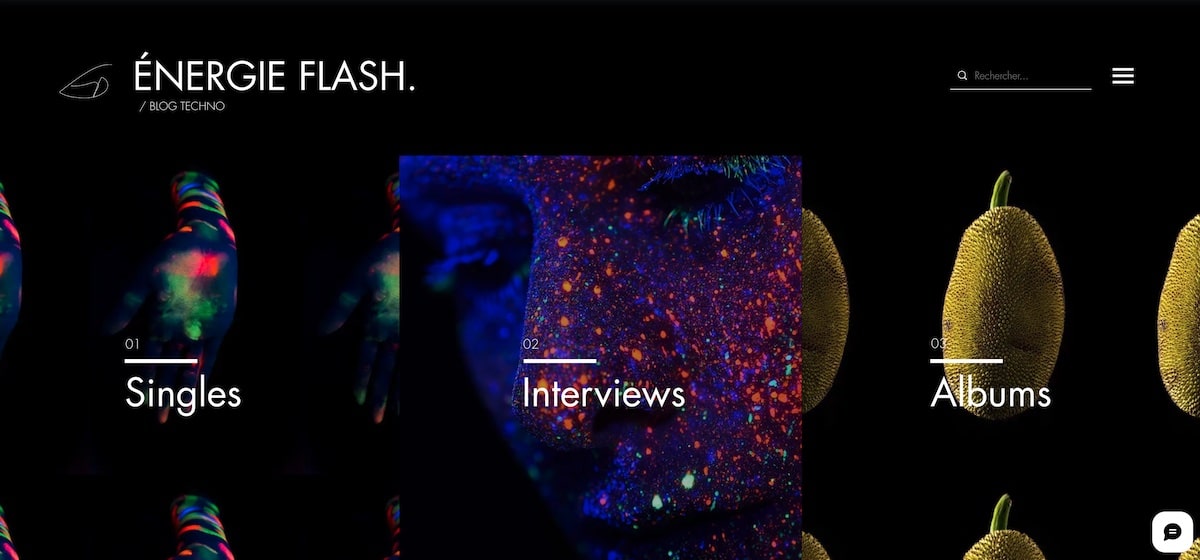
Blind Studio
L’utilisation de couleurs vives sur la page d’accueil apporte du dynamisme à l’interface qui aurait parue trop vide.
Petit plus : vous apprécierez certainement l’effet de flou selon la position de votre soucis.
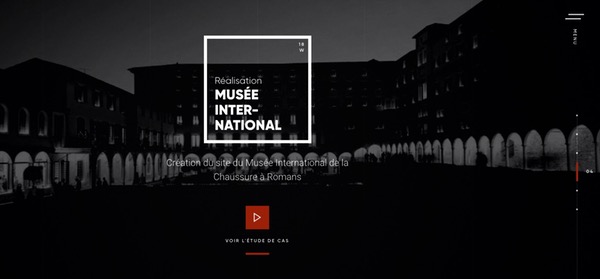
6tematik
La photographie assombrie en noir et blanc donne une élégance particulière au site de cette agence digitale.
Même si les informations ressortent, votre regard sera absorbé par l’image de fond illustrant parfaitement le projet présenté. Chez Graphiste.com on adore cette profondeur.
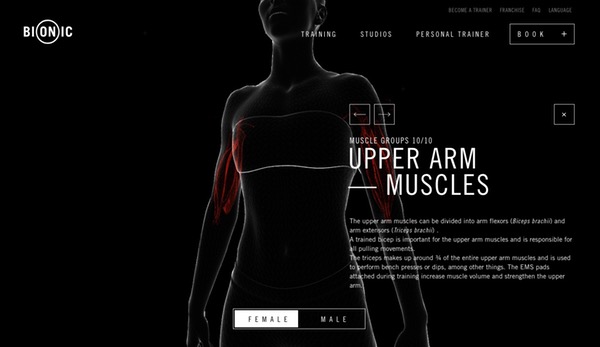
Bionic
Voici un exemple de site internet utilisant le fond noir pour mettre en avant les informations interactives.
Le sujet semblant technique cet arrière-plan sombre fonctionne très bien car il permet de crédibiliser les propos en rendant le site sérieux. Avec un background jaune vous n’auriez pas eu le même ressenti.
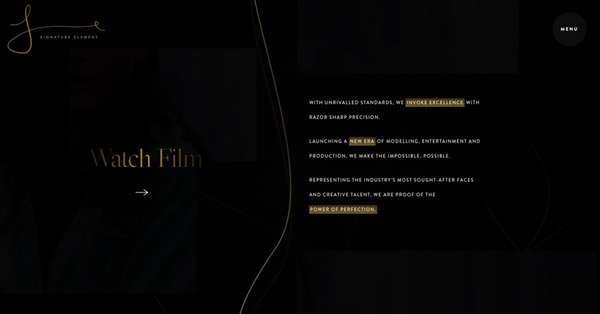
Signature Element
Vous remarquerez que le background noir permet ici de dissimuler des extraits de la vidéo afin de donner toute la visibilité au texte.
D’ailleurs, voyez comment les expressions clés ressortent grâce au surlignage dorée. C’est très malin !
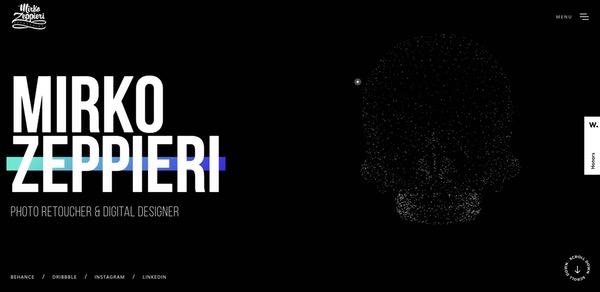
Mirko Zeppieri
Utilisé pour les portfolios le background noir donne toute son importance au texte et aux visuels.
Ce designer utilise cette couleur très simplement mais le résultat est efficace : le design épuré gagne en élégance.
Genesis
Associé à l’illustration l’arrière-plan noir vous plonge sans difficulté dans l’univers créé.
Ici, la taille des polices d’écriture se mêle très bien aux nombreuses illustrations présentes.
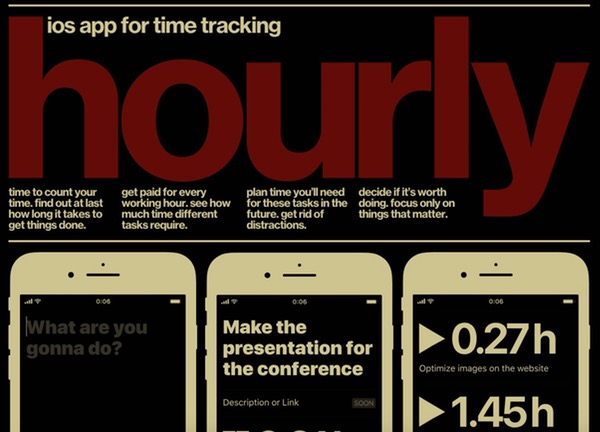
Hourly
Pour présenter les fonctionnalités de cette application mobile le choix s’est porté sur un arrière-plan noir.
Les polices épaisses rendent la lecture plus facile et l’utilisation du rouge apporte du contraste.
Lire aussi : Web design : 5 erreurs à ne pas commettre avec une interface sombre
Vous voulez un webdesign noir mais manquez d’inspiration ?
Postez gratuitement une annonce sur Graphiste.com et choisissez un webdesigner disponible pour créer votre maquette de site noir !
Et si vous avez déjà votre maquette mais ne savez pas comment créer votre site, rendez-vous sur Codeur.com pour trouver gratuitement un développeur web !