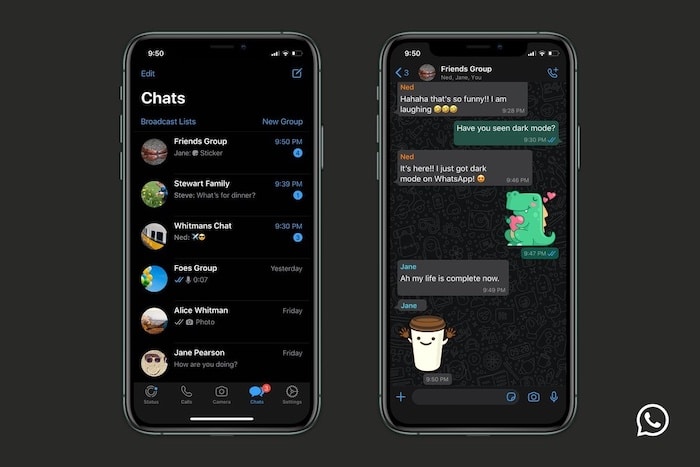
Le dark mode ou mode sombre a depuis longtemps conquis les applications mobiles. Les pionniers comme Instagram, Twitter ou encore Facebook ont bien compris que soulager les yeux de leurs utilisateurs étaient devenus une nécessité, surtout pour les accros de la navigation nocturne.
Simple à mettre en place, surtout si vous suivez nos conseils, le dark mode va apporter un confort de navigation indéniable à vos utilisateurs. Mais auparavant, découvrez les avantages et les inconvénients du mode sombre pour réussir votre site web !
Les avantages et inconvénients du dark mode
60 % des internautes consultent leur smartphone avant de s’endormir, les chiffres sont conséquents, mais les faits sont là. Pour suivre la tendance, il est difficile de passer à côté du dark mode !
En ajoutant le dark mode à votre design de site, vous allez permettre aux internautes de pouvoir continuer à surfer sur votre site web malgré une baisse de la luminosité.
Découvrez ses nombreux avantages et ses inconvénients !

Les avantages du dark mode :
- Il économise la batterie des smartphones pour la raison simple que la couleur blanche est plus énergivore que la couleur noire. Plus votre écran affiche de blanc, plus sa luminosité est élevée et par ricochet plus la puissance énergétique nécessaire l’est également. Le mode sombre permet une économie d’énergie jusqu’à 60 %, il est bon pour votre batterie et aussi bon pour l’environnement!
- Il réduit la fatigue visuelle : yeux qui brûlent, maux de tête, vue qui se trouble… Nous connaissons tous les effets d’une exposition prolongée devant les écrans. Les informations sont plus faciles à lire sur un écran sombre, qui est plus reposant.
- Il favorise l’accessibilité : l’optimisation du contraste permet aux malvoyants et aux daltoniens d’être plus à l’aise pour lire lorsque la luminosité environnante diminue.
- Il améliore l’endormissement : la lumière bleue perturbe notre cycle de sommeil. En envoyant un message faussé à notre cerveau, elle lui fait croire que nous sommes en plein jour. En activant le dark mode sur votre site web, vous diminuez la lumière bleue et ainsi vous contribuez à préserver le sommeil de vos internautes.
Les inconvénients du dark mode :
- Il n’est pas adapté aux sites web qui possèdent de nombreux contenus textuels, car il réduit la lisibilité.
- Il réduit l’espace : la couleur noire donne l’impression que l’espace est plus petit, plus confiné et risque de donner un sentiment d’oppression. Le mode sombre n’est donc pas approprié pour les sites contenant de nombreuses informations (images, tableaux, infographies, etc.), ni pour les sites web au design trop complexe.
5 conseils pour bien utiliser le dark mode sur votre site web

N’éteignez pas la lumière !
Passez du mode clair au mode sombre, ne signifie pas inverser les couleurs de son site web. Premièrement parce que passer du blanc au noir n’est pas judicieux, le noir pur étant trop contrasté.
Deuxièmement parce que vous allez perdre des éléments visuels.
Troisièmement parce que vous avez choisi vos couleurs de thème en fonction du message qu’elles renvoyaient, des valeurs qu’elles représentaient et votre message risquent de se perdre sur un fond noir.
Astuces :
- Du sombre, mais pas noir.
- Du blanc, mais pas clair.
- Des couleurs, mais pas vives.
Ne perdez pas votre identité de marque
Adaptez vos couleurs, contrastez-les, mais gardez votre image de marque.
Si votre site est en création, choisissez des couleurs compatibles avec le dark mode. N’oubliez pas que vos couleurs transmettent des émotions et vous allez avoir la double difficulté de sélectionner votre palette de couleurs afin qu’elle soit compatible pour les deux modes.
N’hésitez pas à vous faire aider par un graphiste professionnel !
Même le dark mode aime le minimalisme
Le minimalisme est en vogue dans le design de site web, il en va de même avec le dark mode.
Nous l’avons vu, le mode sombre réduit l’espace, donc, pour être lisible, évitez les designs trop chargés et aérez vos contenus textuels.
Le noir symbole de luxe et de mystère
Pour certains secteurs d’activité, le dark mode va renforcer votre image de marque :
- Dans le domaine du luxe, les couleurs sombres ont une connotation de prestige et de raffinement qui mettra assurément vos produits en valeur.
- Dans le domaine de l’évènementiel ou du divertissement nocturne, le mode sombre va vous permettre de créer une ambiance intimiste.
- Le dark mode est parfait pour les sites de gamers.
Certains internautes ont peur du noir !
Le basculement automatique du mode clair au mode sombre peut perturber vos visiteurs. Il est donc préférable de leur laisser l’opportunité de choisir par eux-mêmes. Par exemple, en intégrant une icône d’interrupteur à votre site web qui leur permet de changer de mode.
Conclusion
Bien qu’il ne s’adapte pas à tous les designs, le dark mode est très tendance. Aujourd’hui, les internautes ont conscience des effets de la lumière bleue sur leur santé et sont de plus en plus sensibles à la préservation de l’environnement. Pensez-y avant de concevoir votre design de site web !
Envie de créer un dark mode pour votre site ? Publiez votre annonce sur Graphiste.com pour trouver un webdesigner freelance qui saura vous conseiller !