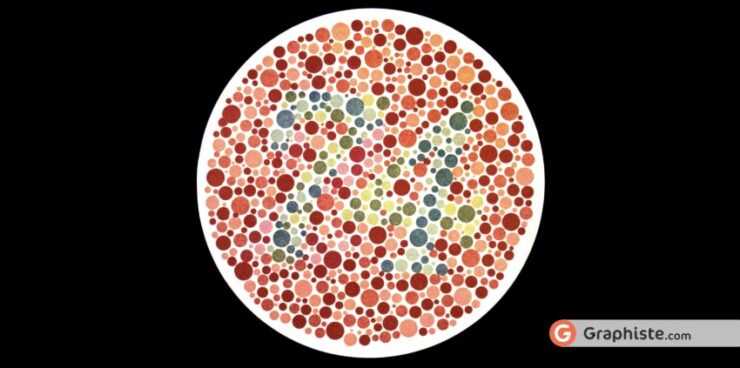
De récentes études révèlent que 0,5 % de la population féminine et 8,5 % de la population masculine dans le monde est atteinte de daltonisme, une anomalie de la vision affectant la perception des couleurs.
Autrement dit, en moyenne, ce sont 4 % des visiteurs d’un site Internet ou d’une application mobile qui ne le voient pas tel qu’il a été pensé par son concepteur.
Aussi, parce qu’une meilleure accessibilité des couleurs n’implique pas nécessairement une remise en cause de l’esthétique d’un site web, pourquoi ne pas miser sur un design optimisé pour les daltoniens pour votre site.
Voici d’ailleurs 8 astuces pour réussir ce projet.
Concevoir un site web en prenant en compte les couleurs et l’accessibilité pour les daltoniens
Vous êtes sans doute très fier(ère) des couleurs de votre logo et de votre marque mais avez-vous pris en compte le fait que tout le monde ne distingue pas les couleurs de la même façon ? Il existe différents types de daltonismequi peuvent rendre votre site web difficile d’accès. Il est aussi essentiel de prendre en compte les personnes malvoyantes pour transmettre votre message à un plus large public. Pour optimiser l’accessibilité de votre site, vous pouvez prendre en compte deux choses essentielles :
- Créer des contrastes importants entre l’arrière-plan et le contenu
- Ne pas utiliser la couleur comme unique moyen de transmettre une information
Vous pouvez commencer par faire un point sur vos maquettes et vérifier que les informations ne soient pas transmises par la couleur lorsque c’est possible. Trouvez d’abord des alternatives puis utilisez les simulateurs en ligne pour vous placer du point de vue d’un daltonien.
Heureusement, il existe des astuces graphiques et des ressources en ligne pour vous aider à concevoir un site optimisé pour les daltoniens.
1. Ne jamais utiliser la couleur seule

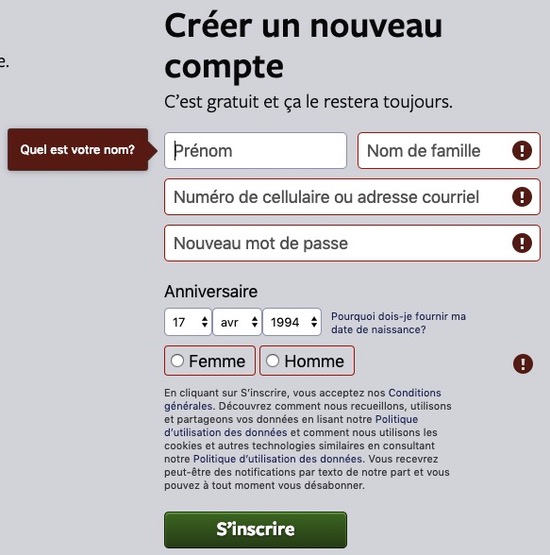
Que ce soit pour transmettre des informations ou pour inviter un internaute à passer à l’action, utiliser uniquement la couleur correspond à prendre le risque que certains passent à côté de votre message.
Par exemple, il est fréquent d’afficher en rouge les messages d’erreur sur le web. Eh bien, il y a de fortes chances que les daltoniens passent à côté d’eux puisque la plupart ne perçoivent pas la couleur rouge.
Aussi, pour un site avec design optimisé pour les daltoniens, la bonne pratique à adopter est de toujours coupler la couleur à d’autres indicateurs qui peuvent prendre la forme de symboles, de textes ou encore d’icônes.
Ainsi, vous êtes certain que personne ne passera à côté des informations clés sur lesquelles vous souhaitez communiquer.
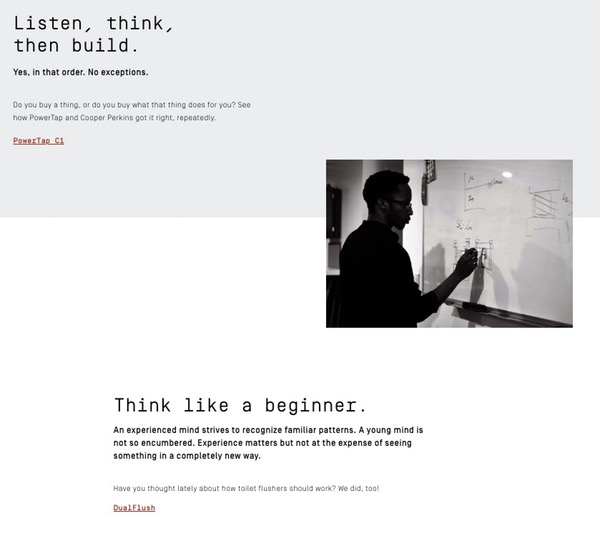
2. Optez pour un design minimaliste pour votre site web
À l’heure où le design minimaliste est très tendance dans le monde du web, pourquoi ne pas l’adopter pour votre site web.
En effet, en limitant la palette de couleurs disponibles pour concevoir votre vitrine Internet, vous allez réduire les risques de confusion pour les personnes souffrant de daltonisme.
Or, ceci va se faire sans altérer les qualités esthétiques de votre site étant donné que le web fourmille de sites au design minimaliste renvoyant une image d’élégance et d’authenticité.
Avez-vous remarqué que le géant de l’informatique Apple propose des designs minimalistes et épurés. Faire le choix d’un graphisme minimaliste permet de rendre votre site web plus accessible en limitant le nombre d’informations comme le nombre de couleurs notamment.
De plus, un design de site web minimaliste présente d’autres avantages comme :
- la rapidité de chargement des pages
- Une expérience utilisateur optimisée
- Un graphisme tendance et élégant
- Un message simple et bien ciblé
Vous pouvez donc concevoir un site web optimisé pour les daltoniens en choisissant un design minimaliste tout en suivant les tendances graphiques du moment.
3. Créez des contrastes de couleur pour vous assurer que tout est identifiable
Si l’utilisation de la couleur seule est à absolument éviter comme nous l’avons vu plus haut, le choix des couleurs reste essentiel dans un projet de site web.
Afin d’optimiser le design de ce dernier pour les daltoniens, optez pour des teintes contrastées de sorte à être parfaitement distinguées par tous les internautes, même ceux atteints de daltonisme.
Bien sûr, le couple blanc/noir fonctionne parfaitement mais il est aussi possible de miser sur des coloris comme le trio vert citron, vert caca d’oie et bleu gris.
Vous pouvez donc optimiser la visibilité en créant un contraste élevé entre l’arrière-plan et les différentes couleurs présentes dans le contenu des pages. Il est possible d’utiliser des outils en ligne pour effectuer une simulation et vérifier que vos contenus soient visibles par les personnes atteintes de daltonisme.
À lire aussi : 9 conseils pour utiliser la couleur noire dans vos créations print et web
4. Utiliser des outils en ligne
Pour vous aider à concevoir un design accessible à tous, il existe des outils capables de simuler les différents types de daltonisme. Vous pourrez alors adapter votre palette de couleurs pour rendre votre site web accessible à tous.
Sim Daltonisme vous aide à visualiser les couleurs telles qu’elles sont perçues par les daltoniens. Cette application disponible sur Apple vous aidera à améliorer et à adapter le design de votre site web et à comprendre les différents types de daltonisme.
Colorschemedesigner vous sera aussi utile pour simuler la perception des couleurs par un daltonien avec l’outil “vision simulation”.
Toptal Color Filter est un outil en ligne permettant de tester l’accessibilité de votre site web en simulant la perception d’une personne daltonienne.
Il existe aussi des outils hors ligne pour tester vos contrastes et vérifier l’accessibilité de votre site web comme Contrast Analyser.
Et vous ne le saviez peut-être pas mais Photoshop propose aussi une fonctionnalité pour visualiser la perception des couleurs du point de vue d’un daltonien.
Concevoir une palette de couleur contrastée et accessible à tous est possible en utilisant les bons outils. Accessible Color palette Builder fait partie de ces outils pratiques pour vous aider à créer un site optimisé.
4. Ayez recours aux motifs et textures pour renforcer les contrastes
Si votre site contient des éléments graphiques tels que des histogrammes et que vous craignez que le contraste des couleurs ne soit pas suffisant pour que des daltoniens puissent aisément les identifier, vous pouvez ajouter des motifs et textures pour favoriser leur identification.
De même, évitez les légendes où apparaissent seulement des carrés reprenant les couleurs présents dans vos graphiques et privilégiez des étiquettes textuelles dans les graphiques.
Le risque de confusion lié à l’utilisation des couleurs sera ainsi totalement dilué.
Vous pouvez avoir recours à d’autres astuces graphiques pour adapter votre site web aux personnes atteintes de daltonisme. Par exemple, vous pouvez intégrer un symbole correspondant à une couleur en prenant soin d’indiquer une légende. C’est une technique graphique intéressante si vous êtes obligé d’intégrer des couleurs à votre site pour transmettre votre message. Il s’agit tout simplement d’ajouter un nouveau repère visuel pour guider les daltoniens.
Lire aussi : 8 conseils pour réussir la mise en forme des éléments d’un graphique
5. Bannissez les mauvaises combinaisons de couleurs
Le daltonisme est une anomalie qui empêche de distinguer la lumière rouge (protanopie), verte (deutéranopie) et plus rarement bleue (tritanopie).
Par conséquent, certaines combinaisons de couleurs sont à absolument éviter. Les associations vert/rouge, vert/marron, vert/bleu ou encore bleu/violet, pour ne citer qu’elles, devraient créer la confusion et priver un daltonien de profiter d’une expérience utilisateur optimale sur votre site web.
7. Trouver des alternatives aux couleurs
Si vous souhaitez optimiser votre site web pour les daltoniens, vous n’êtes pas obligé de vous focaliser sur les couleurs. Il existe d’autres astuces simples à mettre en place pour rendre vos contenus accessibles à tous.
Vous pouvez souligner les textes qui comportent des liens pour les rendre plus visibles. Il est aussi conseillé de privilégier les textes aux images pour éviter toute confusion. Vous pouvez remplacer les couleurs par des formes, des textures et des symboles lorsque c’est possible. Prenez le temps d’analyser la maquette de votre site web pour vérifier que les principales informations ne sont pas transmises par le biais des couleurs mais pas du texte.
8. Faire tester votre site web
Maintenant que vous avez créé un site web au design minimaliste et créé une palette de couleur adaptée à toutes les visions, vous pouvez faire tester votre site. Demandez à des personnes atteintes de daltonisme de tester l’accessibilité de votre site afin de l’améliorer si c’est nécessaire. Faites votre maximum pour concevoir un design universel adapté à tous. Un graphiste professionnel peut vous aider à concevoir un site web optimisé et accessible pour les daltoniens.
Notre astuce
Dites-vous bien qu’en appliquant ces astuces, vous créerez un site doté d’un design optimisé pour le plus grand nombre. En effet, les daltoniens comme les autres internautes pourront profiter d’une expérience utilisateur de qualité.
Faites concevoir un site web pour daltonien avec un graphiste freelance professionnel sur Graphiste.com !