Vous n’êtes pas sans savoir que 60% des visites internet se fond aujourd’hui depuis un smartphone. Il est devenu indispensable de soigner l’expérience de ces internautes mobiles et de développer votre site web en responsive design.
Beaucoup plus agile qu’une « version mobile » statique, cette notion de responsive indique que le design s’adapte à la taille de l’écran de votre utilisateur. Et l’un des premiers enjeux du responsive, c’est le texte ! En effet, il faut que la taille de votre texte s’adapte pour être toujours lisible. Une technique encore peu utilisée par les webdesigner, pourtant très astucieuse, consiste à utiliser les em pour redimensionner votre texte.
Voyons comment utiliser cette méthode pour vos textes et rendre vos sites web plus accessibles.
Définition de l’unité « em »
- L’em est une unité relative utilisée en CSS très utile pour redimensionner les textes.
- On l’appelle unité relative en opposition aux pixels qui sont une unité absolue peu flexible.
- L’em se base sur la configuration de l’utilisateur (son navigateur, son appareil) pour adapter dynamiquement la taille du texte.
- 1em est une unité type correspondant grosso modo à la taille d’un Ç majuscule.
L’objectif majeur pour utiliser l’em consiste à augmenter la lisibilité de vos textes pour satisfaire tous les besoins des utilisateurs, quel que soit leur appareil.
À lire aussi : px, %, em, rem… quelle unité de mesure utiliser en CSS ?
1. Comprendre la notion de ratio
Pour intégrer les em dans votre code, ajoutez la propriété CSS font-size suivi du ratio en em.
La taille Xem signifie que la hauteur du texte sera X fois supérieures au texte initial de votre body.
Grâce à cette notion, vous ne fixez pas une taille de texte arbitraire, mais plutôt une proportion au regard de la taille de base de votre body. Vous suivez ?
L’em joue comme un effet multiplicateur et réducteur par rapport à un ratio de base : 1em. Des blocs conteneurs, éléments intermédiaires, les en-têtes seront des héritiers du body sur lesquels vous pourrez décider de changer le ratio.
Html {font-size: 100%;}Body {font-size: 0.75em;}div#en-tete {font-size: 1.4em;}
2. Fini les pixels
Remplacez toutes vos tailles de texte en pixel par les em. Jouez le jeu, vous ne devez plus avoir aucun indicateur en pixel in fine !
3. Utilisez les navigateurs
Avec les em, nul besoin de calculer vous-même le rendu de votre texte, cela serait bien trop fastidieux.
La meilleure option pour avoir un aperçu est de laisser la main au système d’exploitation qui va dimensionner automatiquement le texte en fonction de l’appareil sur lequel il consulte votre site internet. Quelle que soit sa configuration, il aura une bonne lisibilité du texte, définie par défaut par le navigateur.
Attention : Méfiez-vous des configurations par défaut. Un utilisateur pourrait avoir fixé à la main une taille de texte minimum dans ses paramètres.
4. Maîtrisez la taille : ni trop grand…
Il faut savoir que la taille par défaut de 1em a pour vocation d’améliorer l’accessibilité des sites et la lisibilité des textes.
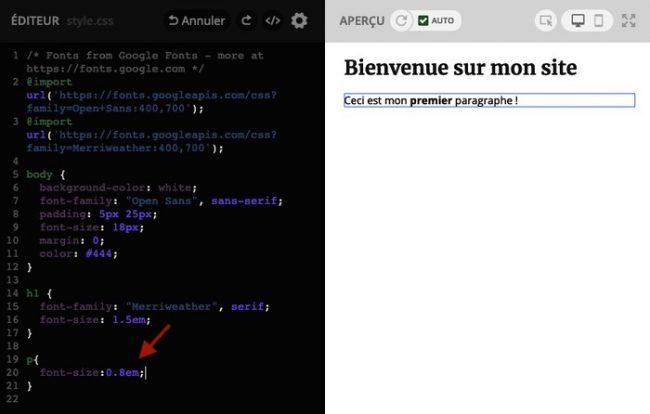
Mais on est pas forcément habitué à voir des textes si grands donc vous pouvez fixer votre body à 0,8em. Dans tous les cas, limitez la grandeur de votre texte à 2em grand maximum.
Bien qu’il n’y ait pas de limite officielle, vous devrez garder une cohérence graphique sur votre page.
5. …ni trop petit !
Respectez le critère de lisibilité.
Pour que la lecture de votre texte reste agréable pour tous, ne choisissez pas un ratio em inférieur à 0,75.
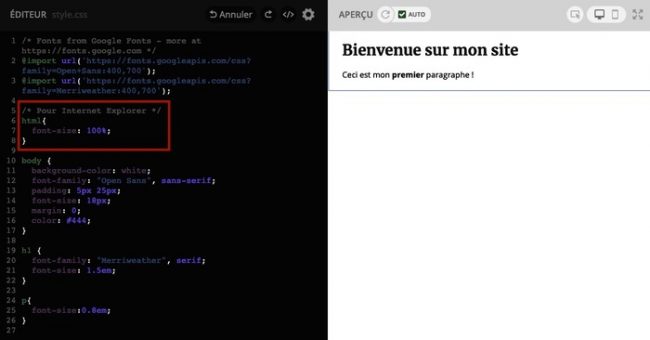
6. Comment gérer Internet Explorer ?
Pour ce navigateur, certains dysfonctionnements ont été constatés lors de l’utilisation des em pour redimensionner automatiquement un texte.
Par précaution, pensez donc à rajouter le paramètre {font-size: 100%} sur l’élément HTML.
7. Attention à l’effet multiplicateur
Attention à ne pas multiplier les propriétés CSS font-size em systématiquement, car vous risqueriez de vous perdre dans les ratios et vous retrouver avec un texte géant !
Dans les div notamment, vous serez tenté de renseigner une nouvelle taille. Contentez-vous d’une fois et uniformisez ainsi toutes vos polices.
A lire aussi : Guide CSS : 10 bonnes pratiques à respecter dans votre feuille de style
8. Utilisez ce ratio pour le web
N’oubliez pas que ce ratio est simplement web. Les pixels et surtout l’unité pt sont indispensables en print.
A lire aussi : CSS : le guide pour choisir la bonne unité de mesure
Prenez l’accessibilité de votre site web en main avec l’utilisation des em pour gérer la taille de votre texte. Ce ratio est très utile et simple d’utilisation en suivant ces quelques règles de base.