Dans la création d’une charte graphique, vous devez porter une attention particulière à construire votre palette de couleur.
Après l’harmonisation de vos créations et supports visuels, ces couleurs vont aussi servir au web designer pour choisir une couleur qui tranche pour ses call to action par exemple.
Voici quelques astuces pour bien choisir et construire votre palette de couleurs.
Quelques notions de base sur les couleurs
Sans devenir un expert des teintes et des nuances, il vous sera très utile de réviser le processus de création des couleurs et de connaître leurs typologies.
Les couleurs complémentaires
Les couleurs complémentaires sont les couleurs opposées sur le cercle chromatique. Ce sont des couleurs qui, en se mélangeant, créent un gris ou un marron à l’inverse des couleurs primaires qui créent les couleurs secondaires en se mélangeant.
- le jaune et le violet
- le rouge et le vert
- le bleu et l’orange
Marier ces couleurs dans votre palette parait un peu risqué, car vous aurez du mal à trouver des dégradés harmonieux. Toutefois, certaines marques ont fait le pari de les utiliser pour créer un contraste fort. C’est osé, mais cela peut fonctionner.
À lire aussi : Dégradés de couleurs : 8 erreurs à ne pas commettre
Les couleurs secondaires
Ces couleurs sont donc créées par le mélange de deux couleurs primaires. Pour avoir un mariage harmonieux, choisissez une couleur primaire associée à sa couleur secondaire.
Leur proximité donnera de la cohérence à votre palette de couleur :
- vert (couleur secondaire) + jaune (couleur primaire)
- bleu + violet
- rouge + orange
1. Choisissez 3 couleurs principales
Pour vous lancer, fixez-vous l’objectif de choisir 3 couleurs dans votre palette :

- La couleur dominante. C’est celle qui donne votre identité de marque, présente dans 60% de votre univers visuel.
- La couleur secondaire. Elle vient en contraste pour vos call-to-action par exemple. Elle représente 30% de vos créations.
- La couleur d’accent. Utilisée pour des pictogrammes, des intersections et environ 10% des éléments de votre design.
Vous pouvez ensuite ajouter deux couleurs pour étoffer votre gamme colorielle. Faites une déclinaison pastel de votre couleur principale ou bien choisissez un ton neutre.

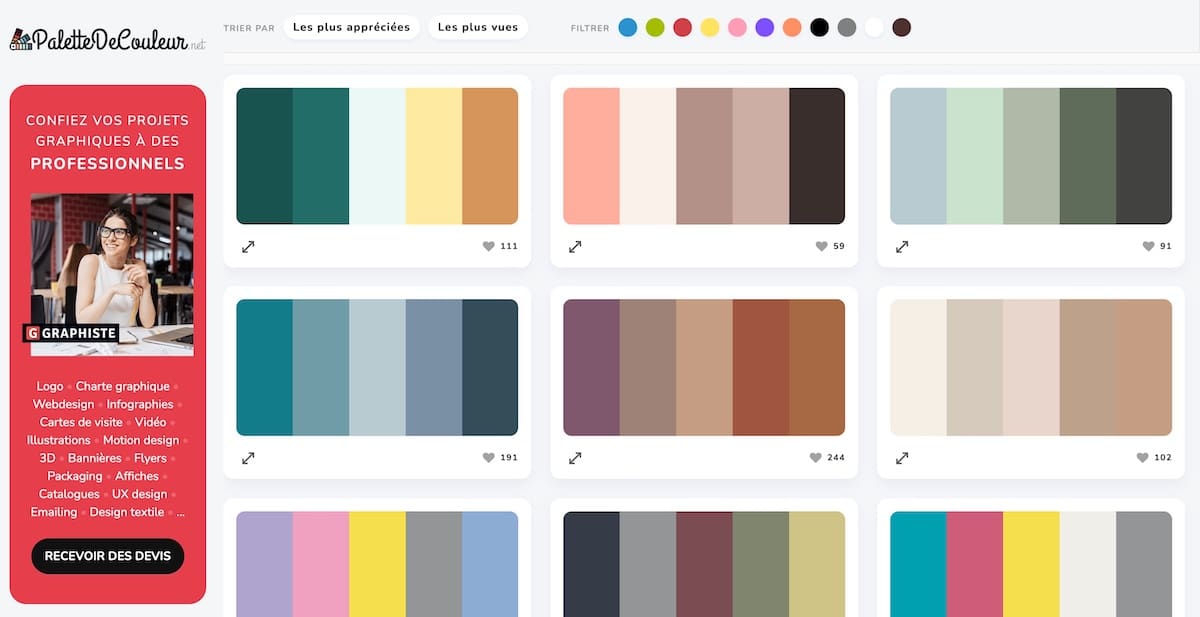
Trouvez la palette de couleur idéale grâce à PaletteDeCouleur.net, notre outil 100% gratuit !
2. Considérez la signification des couleurs

Au-delà de l’aspect visuel, les couleurs ont toute une connotation à prendre en compte dans leur choix. En effet, votre palette de couleur vous sert notamment à être identifié et reconnu dans un secteur et domaine particulier.
Cette signification doit également être en accord avec les valeurs de votre marque et entreprise.
- Les couleurs chaudes ont une connotation positive, dynamique et ludique (rouge, jaune, orange).
- Les couleurs froides quant à elles, feront plus austères et professionnelles (bleu, vert, violet).
Sans contexte, une couleur peut à la fois avoir une interprétation positive et négative. Voici quelques exemples d’interprétation de couleur :
- L’orange représente à la fois l’énergie, l’ambition dans son association positive, et l’anxiété, le stress, dans son association négative.
- Le vert est la couleur de la nature et de la chance, mais c’est aussi une couleur incertaine, symbole d’appréhension.
À lire aussi : Tout savoir sur la signification des couleurs
3. Sélectionnez des couleurs brillantes

Une des tendances de l’année, ce sont les couleurs brillantes et vives. Ne vous enfermez pas dans des couleurs sombres sauf si votre thème y est étroitement lié comme dans le luxe.
Privilégier ces couleurs rendra vos design frais et dynamiques.
Comment éclaircir une couleur ? Regardez sans sa quadrichromie CMJN (Cyan, Magenta, Jaune, Noir) et baissez le niveau de noir selon le rendu souhaité.
4. Pensez aussi aux backgrounds sombres

Bien que la majorité des sites soient sur fond blanc, certaines applications permettent aujourd’hui de personnaliser son fond.
L’objectif : que votre couleur dominante soit aussi lisible sur fond blanc que sur fond noir.
A lire aussi : Inspiration : 10 sites web élégants avec un background noir
5. Jouez avec la transparence

Vous pensiez n’avoir que 3 couleurs, en définitive, vous en aurez bien plus. Grâce à l’opacité d’une couleur, vous pouvez créer au moins 3 contrastes différents sur une même couleur :
- Apposez votre couleur principale sur un texte ou une forme en background
- Baissez l’opacité pour lui donner un effet estompé
Vous créez ainsi de nouvelles nuances plus pastel de votre couleur principale qui s’inscrivent parfaitement dans votre charte.
6. Choisissez des couleurs innovantes
Certaines couleurs ont le vent en poupe. C’est souvent le célèbre site Pantone qui donne la tendance (par exemple avec le flashy saumon « Living Coral » pour l’année 2019, « Classic Blue » en 2020 et le jaune « Illuminating » en 2021). Sans être uniforme, essayez de choisir des couleurs dans l’air du temps pour rendre vos créations modernes et attractives.
Le choix des couleurs est un exercice très excitant dans la réalisation d’une charte graphique.
Laissez libre cours à votre imagination, sans être trop excentrique. En suivant ces 6 conseils de base, vous ne risquez plus de faire un faux pas.
À lire aussi : Les 4 combinaisons de couleurs à utiliser cet automne
Un graphiste professionnel peut vous aider à trouver la charte graphique et les couleurs qui correspondront le mieux à votre marque. Déposez une annonce gratuitement sur Graphiste.com pour recevoir des devis.
Vous préférez choisir votre palette de couleurs en toute autonomie ? Aidez-vous de notre outil gratuit PaletteDeCouleur.net !














