C’est une des grandes tendances du webdesign en 2020, les dégradés s’installent durablement. On les retrouve sur les sliders, dans les logos, les fonds d’affiches et même les boutons d’action.
Toutefois, lorsqu’il s’agit de mélanger des couleurs, il est vite possible de faire un faux pas. Et tout l’effet dynamique se transformera un peu en sapin de Noël…
Pour éviter cela, suivez précautionneusement notre guide des 8 erreurs à ne pas commettre pour vos dégradés de couleurs.
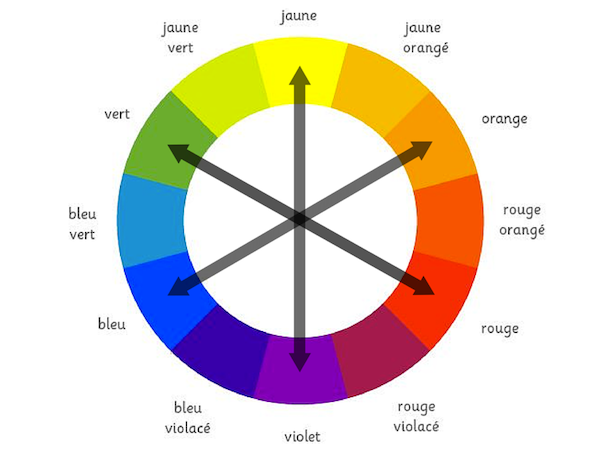
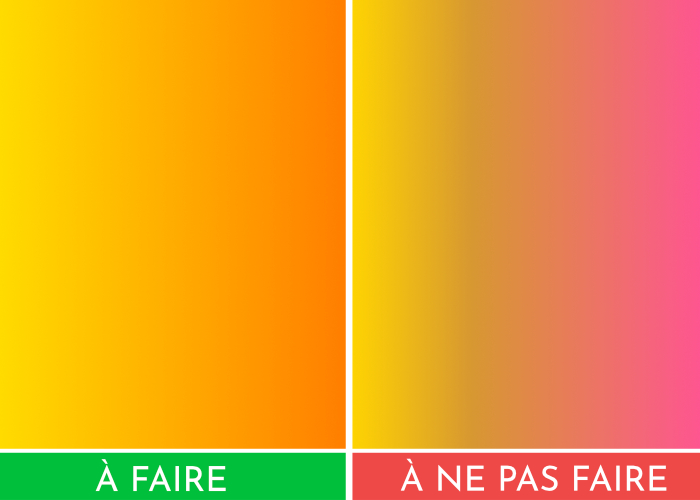
1. Marier le chaud et le froid : les couleurs complémentaires
Évitez les dégradés complexes et surtout, ne mariez pas deux couleurs complémentaires.
Le cercle chromatique des couleurs est comme un arc-en-ciel. Il faut donc chercher :
- à marier des couleurs secondaires : jaune + vert + bleu / jaune + orange + rouge / rouge + violet + bleu / bleu + vert
- mais surtout pas opposées ou complémentaires : jaune + violet / orange + bleu / rouge + vert.
2. Utiliser plus de trois couleurs
Interdiction formelle d’utiliser plus de 3 couleurs !
Le principe du gradient est justement de faire s’exprimer toutes les nuances colorielles entre un ton A et un ton B. Vous aurez donc déjà un panel complet de teintes. Ajouter des couleurs supplémentaires viendrait “casser” l’effet dégradé.
Nous recommandons d’ailleurs l’usage de deux tons. Trois couleurs sont possibles s’il s’agit de teintes proches. Inutile d’allier un violet + un orange + un bleu qui créeront une asymétrie des couleurs et peut-être dangereux pour la rétine !
3. Surcharger votre home
Qui dit gradient, dit nécessairement des espaces blancs.
Votre dégradé amène de la couleur et du relief, mais votre site doit tout de même respirer et rester aéré. Plusieurs éléments peuvent rester neutres :
- des call-to-action sur un slider dégradé ;
- un header si vous utilisez le gradient pour votre logo ;
- des composants sur un background dégradé ;
Trouvez le bon dosage entre espaces épurés et colorés pour mettre plus en valeur les dégradés.
Lire aussi : Comment utiliser efficacement les effets de dégradés ?
4. Démarrer par le foncé
Pour savoir quelle couleur vous devez mettre à chaque extrémité de votre dégradé, ne choisissez pas au hasard.
En effet, le dégradé est un fil conducteur pour les yeux de l’internaute. Il sera d’abord attiré par le ton le plus clair et lumineux. Si vous lui donnez le ton foncé en premier, cela obscurcit sa lecture et ne le guide pas.
A contrario, lorsque vous commencez par la couleur la plus claire, elle aidera sa lecture et l’accompagne comme un chemin à parcourir vers la droite ou le bas de votre page.
À lire aussi : Bichromie : 5 astuces de pro à utiliser dans vos créations
5. Laisser une zone grisâtre
Vous verrez, parfois en choisissant deux couleurs un peu éloignées, on constate une zone grisâtre ou marron au centre. Ne la laissez pas.
Cela indique que vous devez ajouter un “stop” supplémentaire, c’est-à-dire un ton intermédiaire de votre palette de couleur.
À lire aussi : Web design : 8 astuces pour réussir un site minimaliste
6. Utiliser les dégradés pour les illustrations
On ne ferme pas la voie aux logos et illustrations, mais il y a quelques erreurs à éviter.
Par exemple, si vous créez des illustrations au trait, les dégradés n’apportent pas de relief, les couleurs risquent de ne pas ressortir et ne servent pas votre visuel. De plus, lorsque vous les redimensionnez, ils peuvent vite se déformer.
Attention : N’utilisez pas les dégradés sur des trop petites surfaces.
En revanche, sur des illustrations isométriques et pleines, c’est une excellente idée pour donner du relief et un effet 3D.

7. Utiliser les dégradés pour les impressions
Autant les dégradés créent de superbes effets sur un écran, autant ils peuvent s’avérer catastrophiques en print.
En effet, les nuances et subtilités du passage d’une couleur à l’autre nécessitent une densité de pixels importante. À l’impression, des bandes peuvent apparaître et créer des décalages dans votre dégradé. Tout l’effet du gradient est alors détérioré.
Si votre marque utilise beaucoup de supports papier, nous déconseillons l’usage des dégradés sur le logo. Vous pourrez toujours utiliser l’effet sur le site en background.
8. Gêner la lisibilité
En UI, le mot d’ordre est de faciliter l’usage et la lisibilité de votre site ou application. Le visuel doit donc servir l’utilisateur au lieu de l’handicaper. Si vous placez des dégradés sous des paragraphes de texte ou même dans un footer, vous pouvez gêner la lisibilité du texte.
Concernant le header, il y a plusieurs écoles. Les puristes diront que le menu doit être sur un fond flat pour une meilleure navigation. Pour un site événementiel ou si votre menu est relativement simple, vous pouvez vous permettre d’inclure votre header dans le gradient.
Les dégradés de couleurs ont encore de beaux jours devant eux, mais pour épargner les yeux de vos visiteurs, tentez de respecter quelques bonnes pratiques lorsque vous les utiliserez en graphisme et webdesign.
Lire aussi : 5 outils pour trouver de superbes dégradés de couleur