Vous êtes nostalgique des années 90 ? Ça tombe bien car le design est aussi concerné par le grand retour de la tendance vintage.
Les teintes gradient ou dégradés de couleurs permettaient d’ajouter de la profondeur aux designs jusqu’à l’arrivée du flat design dans les années 2000. Le logo d’Instagram a notamment permis de relancer la tendance gradient et les graphistes utilisent de nouveau les dégradés de couleurs pour ajouter du dynamisme et du mouvement au flat design. Aujourd’hui, on parle de flat 2.0 pour nommer cette nouvelle tendance !
Mais pourquoi la tendance gradient fait son grand retour et comment l’utiliser pour vos propres designs ? Voici 6 astuces pour bien utiliser les dégradés et ajouter de la profondeur à vos sites web.
Qu’est ce que l’effet gradient ?
Apple et Instagram ont délaissé les aplats de couleurs du flat design pour succomber à la tendance gradient. Les dégradés de couleurs sont des transitions de plusieurs couleurs ou de différents tons d’une même couleur. Vous pouvez créer un dégradé en utilisant un rose clair et un rose par exemple mais vous pouvez aussi réaliser un dégradé avec des couleurs très contrastées !
Selon l’effet que vous souhaitez donner à votre design, vous pouvez être très audacieux dans vos dégradés ou au contraire très subtil. En fait, vos choix de nuances et de couleurs dépendent à la fois de votre image de marque, de votre audience et de ce que vous souhaitez leur transmettre.
Contrairement au flat design, le gradient donne de la profondeur, du mouvement et de la couleur à vos images. Ce procédé ajoute du dynamisme à votre site web et offre d’infinies possibilités créatives.
Pourquoi le gradient a-t-il autant de succès ?
Si vous souhaitez attirer l’attention, l’effet gradient rend votre site web plus moderne et dynamique et captive tout de suite le visiteur. Les dégradés de couleur peuvent ausssi apporter une touche d’élégance à vos designs.
Le gradient plaît parce qu’il permet d’utiliser des couleurs vives, des teintes saturées, sans pour autant paraître excessif.
Un simple fond d’écran dans un dégradé de couleur devient tout de suite plus intéressant, porté par une énergie intérieure. Et c’est l’une des raisons pour lesquelles ces variations sont régulièrement utilisées pour des pages d’accueil.
Vous pouvez appliquer un filtre gradient sur une image de fond pour créer une ambiance précise (souvent associée au monde de la nuit, cependant).
Enfin, de nombreuses variations sont possibles, du simple dégradé de bleu à un effet plus multicolore, à l’instar du logo d’Instagram.
Le gradient a autant de succès car il provoque un effet nostalgique mais également parce qu’il permet aux marques de se démarquer parmi tous les contenus existants.
Voici toutes nos astuces pour intégrer les dégradés à vos designs.
1. Comment créer un effet dégradé
L’un des principaux avantages actuels du gradient, et aussi l’une des raisons de son succès, est sa facilité dans le domaine du codage. Il n’est plus nécessaire de passer par Photoshop ou autre logiciel de traitement d’image pour créer un dégradé et l’appliquer sur sa page.
Grâce au CSS3 et à la propriété ” linear-gradient “, il est possible d’intégrer des spectres de couleur dans le code en un simple clic. Des sites comme WebGradients vous offrent sur un plateau des dizaines de codes, avec leur effet illustré, afin de vous faire gagner encore plus de temps pour concevoir des effets époustouflants.
Cependant, si les linear gradient sont les plus connus, il existe également des dégradés radiaux, dont les couleurs rayonnent à partir d’un point central.
Pour les amateurs de codage, il est possible de définir les teintes, leur ordre d’apparition, leurs limites dans un cadre précis… Il est même possible de jouer sur une transparence plus ou moins prononcée, qui peut être pratique pour créer une zone où l’image apparaît en filigrane sans rupture nette de celle-ci.
Le gradient est modifiable à l’envie tout en restant accessible pour des néophytes. Et si vous n’êtes pas inspiré, vous pouvez laisser le hasard choisir vos couleurs à votre place, avant de rédiger un code entier, sur Gradient Generator.
2. Dans quel cas utiliser un effet dégradé ?

La plupart des effets gradient sont réservés aux fonds de page, en laissant souvent la part belle à un texte minimaliste. Ces grands fonds de couleur peuvent également se retrouver sous des blocs remplis de texte et d’images. Il faut être attentif à laisser suffisamment d’espace vide pour que le dégradé soit apparent.
Une autre utilisation typique est en fond de boutons d’appel à l’action, ce qui vous incitera, là encore, à les prévoir d’une bonne taille afin que le dégradé puisse s’exprimer. Ils seront ainsi d’autant plus mis en valeur.
Mais l’effet gradient est polyvalent et peut s’adapter à tous vos designs. Vous pouvez donc utiliser des dégradés sur un logo, un texte ou sur une seule partie de l’image, pour lui apporter un peu de dynamisme.
Le logo
Vous pouvez rendre votre logo unique et dynamique en utilisant les dégradés de couleurs comme les logos de marque de voiture comme Ford ou Volkswagen ou encore de la Warner Bros. Si vous souhaitez le rendre mémorable, n’hésitez pas à utiliser de forts contrastes et des couleurs vives. Si vous préférez donner à votre image de marque une impression douce et sereine, vous devrez choisir des couleurs froides et tester des dégradés plus subtils.
Utiliser les dégradés pour vos packagings
Si vous vendez des produits, vous pouvez créer des designs innovants pour vos packagings en utilisant les dégradés de couleurs. Vous êtes sûr d’attirer le regard de votre cible en présentant vos produits dans de beaux packagings aux couleurs de votre marque. L’utilisation d’un effet gradient rendra vos produits encore plus attractifs.
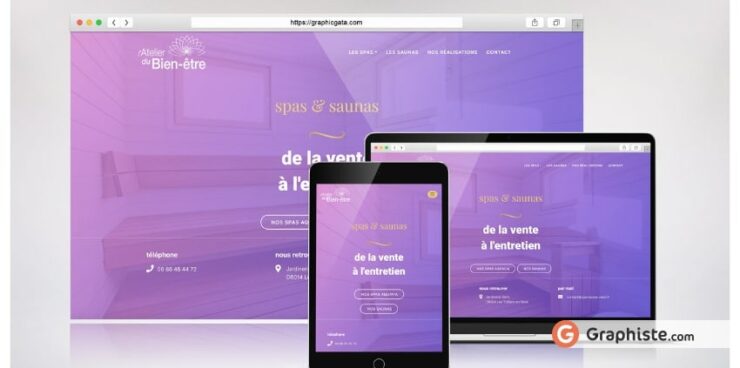
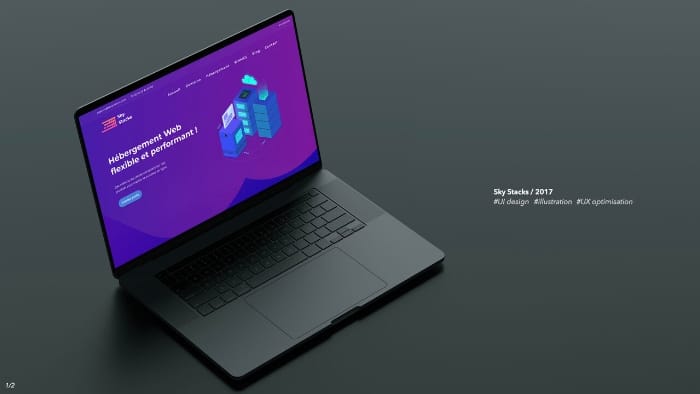
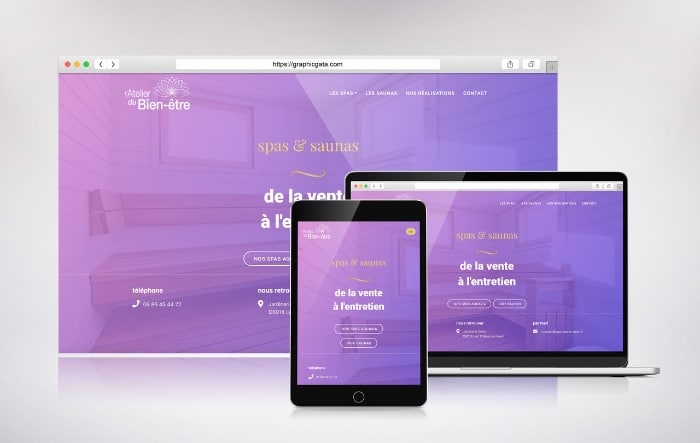
Utiliser l’effet dégradé sur votre site web

Les possibilités sont infinies si vous souhaitez intégrer des dégradés sur votre site web. Vous pouvez faire des combinaisons de couleurs douces ou vives selon votre cible et votre marque.
De nombreux sites web intègrent des fonds de page subtilement dégradés avec ajout d’une photo ou d’un formulaire sur le fond. Vous trouverez aussi des fonds d’écran avec des dégradés très contrastés avec très peu de texte pour éviter la surcharge.
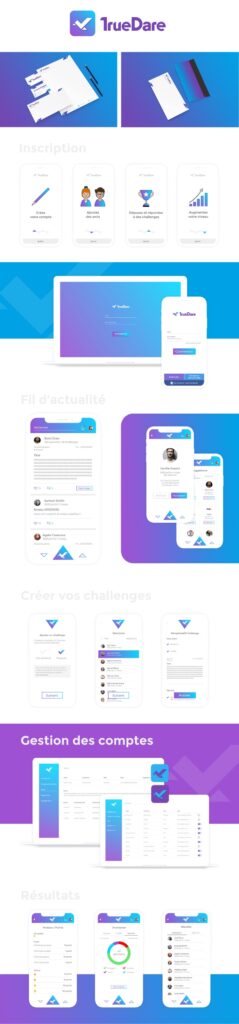
Utiliser l’effet gradient pour les applications mobiles
Nous sommes de plus en plus nombreux à utiliser notre smartphone pour naviguer sur le web et les applications mobiles sont largement utilisées. Si vous souhaitez créer votre propre application et que vous êtes en phase de réflexion sur sa conception design, pensez à utiliser les dégradés pour vous démarquer de la concurrence !
Choisissez les couleurs en fonction de l’ambiance que vous voulez donner à votre application.
Impressions en dégradés
Si vous utilisez des supports imprimés dans votre stratégie marketing comme des cartes de visite, des flyers ou des affiches, vous pouvez placer des dégradés de couleurs pour les rendre plus visibles.
Les fonds dégradés permettent notamment de mettre en valeur les textes ou peuvent attirer l’attention sur un point précis. N’hésitez pas à utiliser les dégradés sur vos supports papier pour les rendre dynamiques.
3. Choisir les couleurs pour créer un effet gradient
Vous ne pouvez pas mélanger n’importe quelles couleurs pour réaliser un dégradé efficace. Quelques connaissances sur la théorie des couleurs vous permettront de réaliser un beau design :
- Les couleurs complémentaires ou couleurs opposées permettent de créer un contraste important.
- Les couleurs analogues ou adjacentes partagent les teintes fortes avec une couleur dominante.
- Les couleurs triadiques sont séparées à égale distance les unes des autres sur le cercle chromatique. Elles sont porteuses d’énergie.
Prenez aussi en compte la psychologie des couleurs et choisissez vos couleurs en fonction des émotions que vous souhaitez provoquer chez vos visiteurs.
Pour apporter calme et sérénité, les teintes froides comme le blanc et le bleu sont conseillées. Au contraire, si vous souhaitez apporter de l’énergie et du dynamisme, tournez-vous vers des couleurs chaudes comme le rouge ou l’orange.
Bien sûr, vous devez utiliser les couleurs qui correspondent à votre image de marque en priorité pour créer vos dégradés.
4. Bien utiliser les dégradés
Ce n’est pas parce que vous trouvez que l’effet dégradé du fond d’écran de votre page d’accueil est superbe que vous devez en mettre sur tous vos supports. Comme dit précédemment, les dégradés peuvent s’utiliser sur les applications mobiles, les CTA, les textes et même sur vos photos. Cependant, ce procédé doit s’utiliser avec précaution seulement dans le cas où il représente une valeur ajoutée.
Vous pouvez choisir d’appliquer des dégradés seulement aux éléments secondaires de composition tels que les titres, les éléments 3D ou les icônes.
5. Cibler l’audience
En UX design, vous devez connaître votre audience pour adapter le design en fonction de ses attentes. Que ce soit pour choisir les couleurs ou les contrastes des dégradés, il est essentiel de savoir à qui vous vous adressez avant de modifier vos designs.
Quel est l’âge de votre audience, son métier et quelles sont ses habitudes ? S’agit-il plus souvent d’hommes ou de femmes ? Les réponses à ses questions vous permettront de choisir des couleurs et des variations adaptées à votre persona.
6. Soyez créatif

En matière de webdesign, il est essentiel et fortement conseillé de laisser une place importante à votre créativité et à vos envies. L’utilisation des dégradés vous permet de vous amuser, de tester différentes nuances plus ou moins audacieuses pour conquérir votre public.
Plongez les internautes dans votre univers en utilisant les dégradés de couleurs. Pensez aux émotions et aux sensations que vous voulez transmettre à votre public en testant et en jouant avec les différentes teintes et nuances de couleurs.
Conclusion
Quelle que soit l’utilisation que vous ferez du gradient, rappelez-vous que votre choix de couleur n’est pas anodin. Un dégradé rouge-orangé n’activera pas les mêmes zones du cerveau qu’un bleu-vert.
Ce n’est pas pour rien si de nombreuses interfaces professionnelles optent pour ce dernier choix quand elles intègrent un gradient sur leur landing page.
Gardez ces nuances en tête, et effectuez plusieurs tests pour voir quel dégradé s’accorde le mieux avec votre site et sa présentation.
Un graphiste peut également vous aider à choisir les meilleures couleurs pour vos interfaces ! Trouvez un freelance gratuitement sur Graphiste.com pour réaliser tous vos projets de webdesigns, vos logos et vos supports de communication.