(Illustration de l’article réalisée par Auxane Roche)
Les tendances en matière de couleurs évoluent chaque année. Des schémas colorimétriques standardisés émergent ainsi simultanément en fonction de ces tendances. Or, il vous faudra surtout choisir les couleurs de votre application mobile en fonction de quatre règles immuables, plutôt que de miser uniquement sur des tendances souvent éphémères.
Les couleurs sont notamment capables d’affecter l’humeur et le comportement des êtres vivants, et donc de favoriser ou non l’usage de votre application. Par conséquent, votre palette chromatique s’impose comme le second levier efficace pour favoriser l’expérience utilisateur, juste après les fonctionnalités elles-mêmes de l’appli mobile.
Voici donc 4 règles à suivre pour bien choisir les couleurs de votre application mobile.
1. Choisir ses couleurs en fonction de l’émotion recherchée
Les couleurs de votre application mobile ont toujours un impact sur les émotions de ses utilisateurs. La première règle à observer ici est donc de considérer en détail la signification de chacune des couleurs.
- Le rouge est traditionnellement associé à l’excitation, mais aussi à la force et la stimulation. C’est aussi le cas de l’orange, dans une moindre mesure.
- Le jaune est quant à lui vecteur de sentiments de joie et d’optimisme de par sa luminosité.
- À l’inverse, le bleu transmet un sentiment de confiance et de qualité. En fonction de ses nuances, il est capable d’apaisement.
- Le vert est une couleur qui fait directement appel à la nature, à l’environnement, ainsi qu’à la paix. Paradoxalement, certaines nuances de vert sont davantage associées à des notions pécuniaires.
- Etc.

La couleur influence donc fortement les émotions de votre public. Choisir la bonne palette chromatique revêt ainsi d’une grande importance, puisqu’elle permet d’influencer la façon dont votre application mobile est perçue par son public.
Choisissez donc d’abord les vôtres en fonction des sentiments que vous souhaitez transmettre à vos utilisateurs.
2. Opter pour des couleurs liées au secteur d’activité rattaché à votre application mobile
Relaxation, alimentaire, jardinage, sport…. On ne choisit pas les mêmes coloris selon l’activité à laquelle l’application mobile est liée. Dans l’esprit collectif, chaque couleur est en effet associée à une activité donnée.
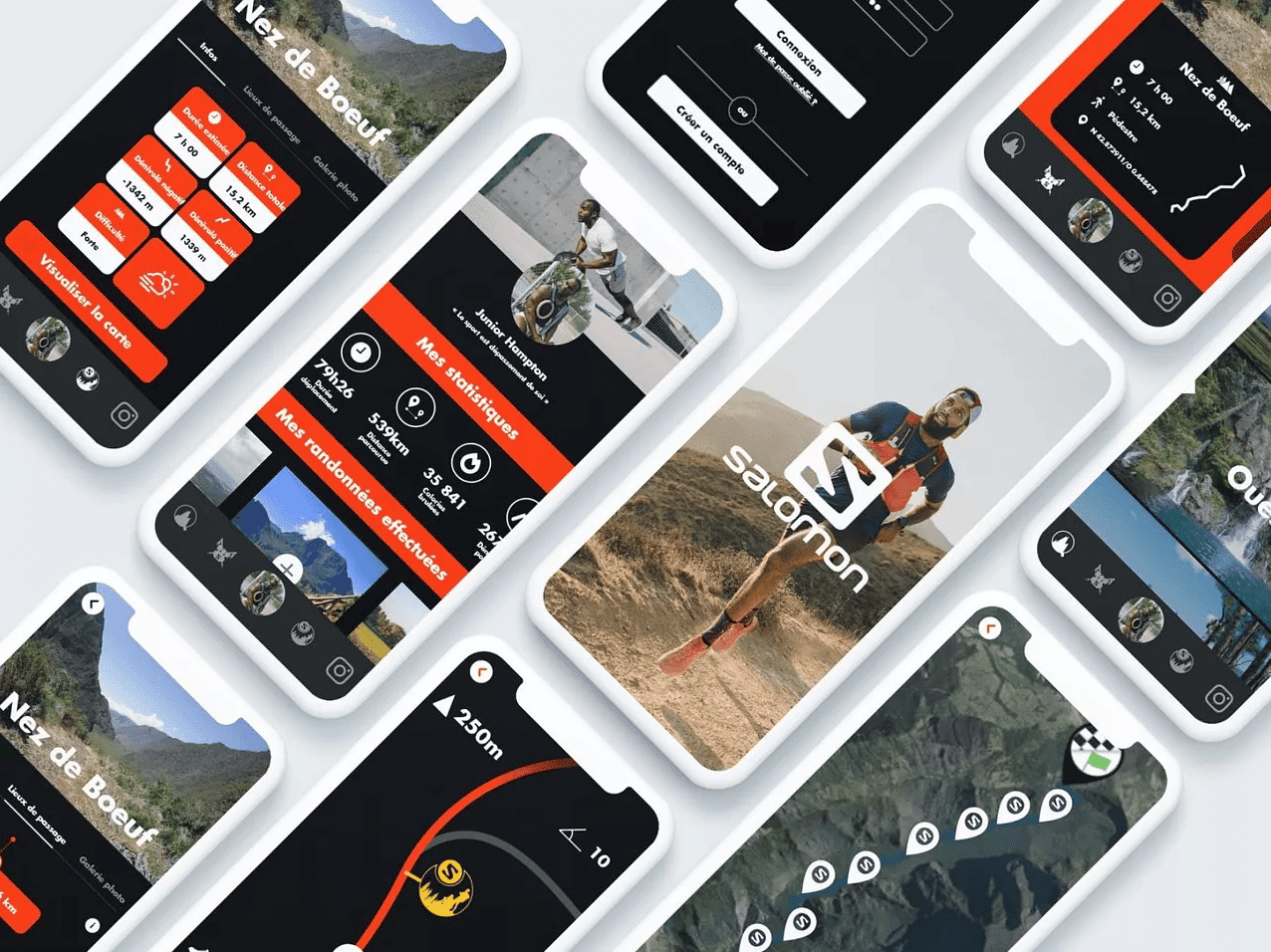
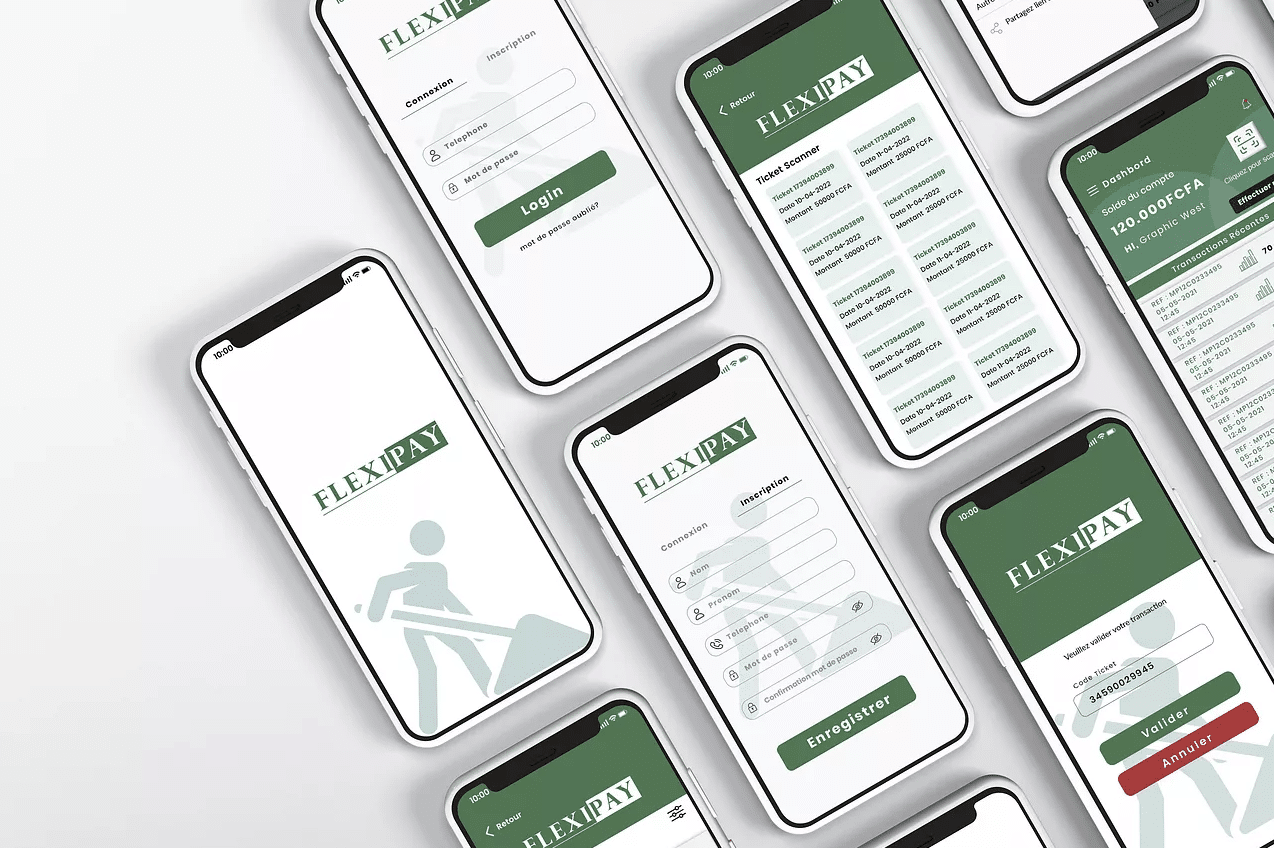
Observons les deux exemples ci-dessous :
- Dans ce premier exemple, le graphiste associe le rouge et le jaune pour une application de restauration rapide. Une association mûrement réfléchie, puisque le rouge a tendance à éveiller les appétits, tandis que le jaune est associé à la rapidité et au service de livraison.

- Dans ce second exemple qui concerne cette fois une application de jardinage, le designer s’est attaché à choisir des coloris proches de la nature et du végétal, grâce à l’utilisation prédominante d’un bleu vert, rehaussé d’un rose violacé floral.

3. Choisir un nombre limité de couleurs pour une application mobile
Gardez toujours en tête que vos utilisateurs préfèrent les applications avec un nombre réduit de combinaisons de couleurs de base.
L’erreur classique est ici de cumuler les coloris dans le but de rendre l’application mobile plus attrayante. Dans les faits, cette pratique a tendance à la rendre confuse et brouillonne.
Or, une appli réussie est une appli lisible, intuitive, avec une navigation claire afin de favoriser une bonne expérience utilisateur.

Préférez donc opter pour une couleur primaire de base, à laquelle vous associerez quelques autres coloris complémentaires. Pour vous y aider, n’hésitez pas à utiliser une roue chromatique.
Différentes palettes de couleurs sont ici possibles :
- monochromatique ;
- analogue ;
- complémentaire ;
- complémentaire fractionnée ;
- personnalisée.
4. Des couleurs choisies pour s’intégrer à l’écosystème de l’application
La conception d’une application mobile quelle qu’elle soit, répond à la règle des 3-C : Cohérence, Clarté et Contenu, à laquelle on devrait en réalité ajouter un quatrième C pour la Couleur.
De fait, vous choisirez aussi vos couleurs en fonction du contenu et des fonctionnalités de votre application. Le choix des couleurs permet de créer une hiérarchie visuelle dans l’application mobile, de composer sa structure avec des chemins de navigation fluides.

Votre schéma de couleurs doit ainsi parfaitement s’intégrer à la conception globale de votre interface visuelle, en favorisant notamment les interactions des utilisateurs, mais aussi l’interaction des éléments de l’interface entre eux, et du fonctionnement de l’application dans l’écosystème de votre marque, de votre produit et de votre site Web.
Conclusion
Les couleurs jouent un rôle essentiel pour l’expérience utilisateur d’une application mobile. Mais un jeu de couleurs bien choisi permet également à votre application de se démarquer de la concurrence. Fondamentalement, son apparence est le tout premier élément qui attire les utilisateurs et les pousses à utiliser ses fonctionnalités plutôt que celles d’une autre Trouvez des palettes de couleurs harmonieuses sur PaletteDeCouleur.net, notre outil 100 % gratuit !
Vous êtes à la recherche d’un graphiste en mesure de créer le design de l’interface de votre application mobile ? Rendez-vous sur Graphiste.com.