Le menu hamburger a longtemps été une solution efficace pour réduire la taille du menu sur les interfaces mobiles. Mais plusieurs études ont fini par démontrer qu’un menu “caché” dégradait l’expérience utilisateur et compliquait parfois le chemin de navigation.
C’est ainsi que de plus en plus d’applications et sites mobiles expérimentent d’autres dispositions pour leur menu principal. Voyons les alternatives possibles au menu hamburger.
1. La Tab Bar
La barre d’onglets (tab bar en anglais), vous la voyez tous les jours sur de nombreuses applications mobiles, notamment sur Facebook et Instagram.
Cet agencement est idéal si vous avez un nombre limité de sections dans votre menu. Au-delà de 5 sections, il est conseillé de faire apparaître les 4 onglets les plus importants, puis de faire apparaître tout à droite une section “Plus”. En cliquant dessus, un menu déroulant pourra afficher d’autres options à l’utilisateur.
Selon la taille de l’interface mobile, votre menu peut afficher textuellement les onglets, ou se doter d’icônes. Attention toutefois, ces derniers doivent être clairs et compris de tous. Votre utilisateur doit savoir immédiatement quelle action il va réaliser s’il clique dessus.
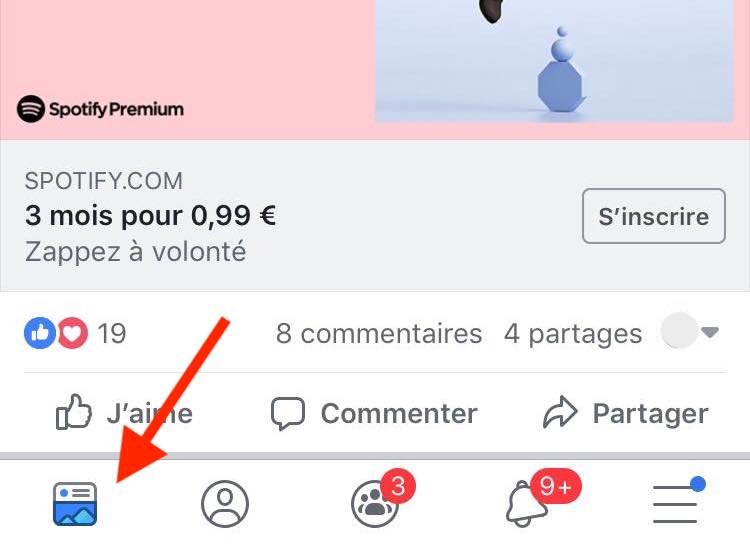
Autre petite règle à respecter : un onglet doit toujours être actif automatiquement et cela doit être visible. Sur Facebook par exemple, c’est le flux d’actualité qui s’affiche lorsque vous ouvrez l’application. Son icône est en couleur, tandis que les autres sont en gris.
Enfin, sachez que vous avez le choix quant à la position de votre tab bar. Si certains trouvent plus logique de garder une position en haut de l’écran, d’autres privilégient une barre d’onglets en bas car elle est plus accessible avec le pouce sur mobile.
2. Le menu rétractable
Le menu rétractable est une sorte de seconde version de la tab bar avec la section “Plus”.
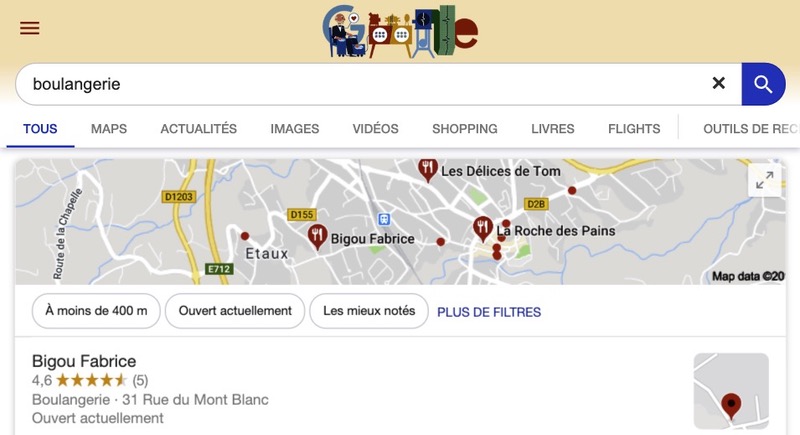
Cette disposition consiste à afficher autant que possible le menu sous forme textuelle et à placer le reste dans un menu déroulant “Plus”.
Ce menu s’adapte donc directement à la largeur de l’écran de l’utilisateur, et plus ce dernier rétrécit, moins de sections apparaissent dans la barre de navigation.
Vous vous dites certainement que cette dernière section où est rangé tout ce qui ne peut plus apparaître à l’écran n’est pas mieux que le menu hamburger. Ce point de vue est compréhensible, mais le menu rétractable est une bonne alternative si les items qui restent afficher sont les plus importants. Veillez donc à les choisir avec soin.
À lire aussi : Comment proposer la meilleure navigation sur votre site web ?
3. Le menu horizontal
Si votre menu contient un nombre important de sections et que vous n’arrivez pas à les prioriser, les alternatives précédentes ne vous ont sans doute pas convaincues.
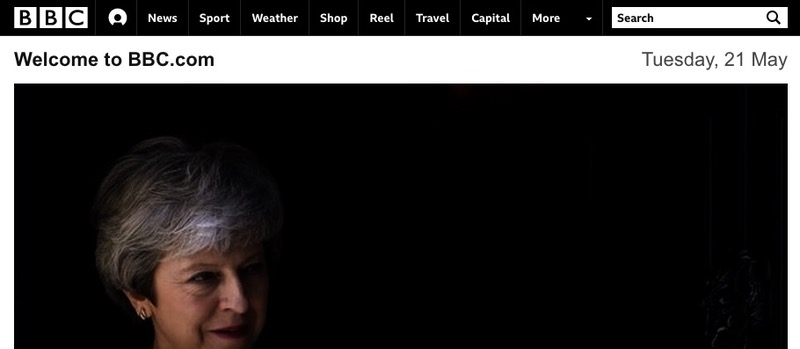
Le menu horizontal est donc LA solution. L’idée est de placer toutes vos sections sous forme textuelle et de permettre à l’utilisateur de scroller de façon horizontale pour découvrir la suite de votre menu principal.
Attention : Avec ce type de navigation sur mobile, le risque est que l’utilisateur ne comprenne pas que d’autres sections sont accessibles.
Pour faire comprendre qu’il est possible de scroller, deux solutions :
- Soit vous ajoutez un fondu sur le dernier élément à droite
- Soit vous faites en sorte que le texte de votre dernière section soit coupé
4. Le label “Menu”
Si vous êtes un vrai fan du menu hamburger mais que vous souhaitez le rendre plus visible, vous pouvez tout simplement utiliser le label “Menu” pour indiquer explicitement le bouton du menu principal.
De cette façon votre interface n’est pas surchargée, mais vous facilitez la navigation des utilisateurs.
À cause d’un manque de visibilité, il est préférable d’utiliser une alternative au menu hamburger. Toutefois, ce dernier n’est pas à bannir ! Il reste un bon choix pour les menus secondaires.
Le choix du type de navigation doit en fait prendre en compte votre produit, vos utilisateurs et le contexte. Ce qui peut fonctionner pour un site mobile e-commerce ne sera pas forcément la meilleure solution pour une application d’actualité.
Lire aussi : Web Design : 10 sites qui proposent une navigation originale