Le menu hamburger est composé de trois barres horizontales et se retrouve sur de nombreux sites web et applications.
Si cet élément de navigation semble s’être démocratisé, son utilisation suscite parfois la controverse. Alors que pour certains le menu hamburger est essentiel, voire indispensable, pour d’autres il est synonyme de mauvaise architecture de l’information.
Alors faut-il absolument utiliser le menu hamburger dans votre web design ? Voyons cela ensemble.
Le menu hamburger, un élément facilement reconnaissable
Ces trois barres horizontales sont omniprésentes : jeux vidéo, applications, sites internet, logiciels… Lorsque vous les voyez, vous savez immédiatement qu’il s’agit d’un bouton vous donnant accès à un menu.
En utilisant le menu hamburger dans votre web design, vous êtes certain de fournir une indication claire à vos utilisateurs.
C’est comme l’icône en forme de poubelle sur votre ordinateur.
Vous savez pertinemment qu’il s’agit de l’endroit où se trouvent vos fichiers supprimés. Cette connaissance s’étant généralisée, cet icône n’est pas prêt de changer.
Le menu hamburger, pour donner un look propre
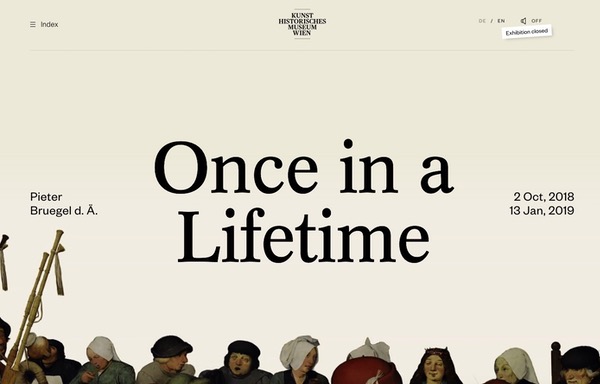
Regardez les sites utilisant le menu hamburger. Vous voyez, leur header est propre et minimaliste.
Le design n’est pas surchargé et le menu ne vient pas perturber la navigation de l’internaute : il reste sagement dans un coin.
Sur une application ou un site mobile, le menu hamburger trouve parfaitement sa place. L’écran étant plus petit, il ne faut pas submerger le mobinaute avec de nombreux choix. Cet élément de navigation est donc parfait si vous cherchez un moyen d’inclure un accès facile à votre menu, sans déranger vos utilisateurs.
Le menu hamburger, pour des pages secondaires
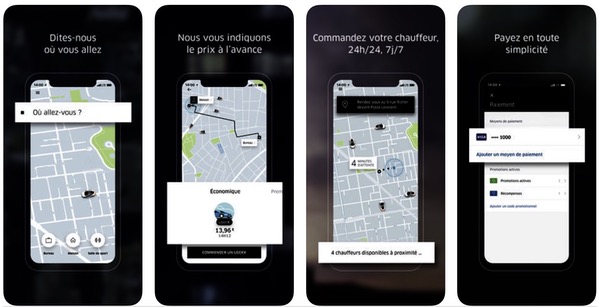
Prenons un exemple concret avec Uber.
L’objectif principal de cette application est de vous permettre de trouver un chauffeur. C’est pour cette raison que l’écran principal est centré sur la réservation d’un véhicule et qu’aucune autre information n’apparaît.
Si vous souhaitez avoir le détail de vos paiements, accéder aux paramètres de votre compte, etc, vous devez cliquer sur le menu hamburger.
Vous comprenez donc que ces trois barres horizontales sont idéales pour donner accès à des pages secondaires. D’ailleurs, dans l’esprit de beaucoup de personnes ce type de menu contient des informations moins importantes.
Nous mettons là le doigt sur un inconvénient majeur du menu hamburger : l’importance qui lui est donnée. Il est certes très pratique, mais reste un élément de seconde zone. Je vous déconseille donc d’insérer les pages principales de votre site dans ce genre de menu.
Lire aussi : 3 conseils de design pour réussir le menu de votre site
Le menu hamburger, un engagement plus faible
Cet inconvénient va de pair avec ce que nous venons de voir.
Puisque les utilisateurs associent le menu hamburger à un accès à des pages moins importantes, ils ont tendance à peu cliquer dessus. Mais ce n’est pas la seule explication à cet engagement plus faible.
Lorsque votre site est consulté sur un appareil mobile, l’utilisateur va naviguer avec son pouce. Votre menu hamburger se trouve dans un coin supérieur de l’écran ? Dommage… Cette zone est difficilement accessible dans ce genre de situation.
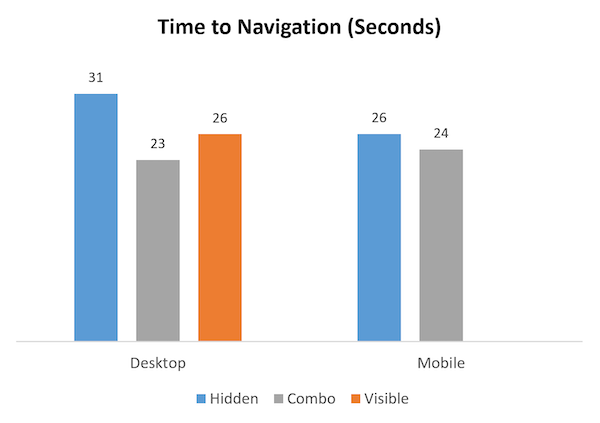
Autre fait à retenir : lorsqu’un utilisateur ne voit pas directement les options de navigation, il est plus susceptible de ne pas interagir. Le temps pour accéder à une page est plus long et demande plus de réflexion, la preuve avec cette étude réalisée par le groupe Nielsen Norman :
On voit très bien que le temps de navigation prend quelques secondes de plus lorsque le menu est caché.
Compte tenu de tous ces éléments, le menu hamburger n’est pas à bannir de votre web design, il convient juste de l’utiliser correctement.
Alors que sur mobile son utilisation est très pertinente, soyez vigilant quant aux informations qui y figurent sur desktop.
À lire aussi : Web design : 5 règles pour créer un méga menu efficace