Le header d’un site internet compte parmi ses éléments plus importants.
Vous devez concevoir un header qui soit à la fois utile pour vous, en termes de communication, et pratique pour l’internaute, en termes de navigation.
Pour quelle raison et, surtout, comment vous devez le composer, c’est ce que nous allons étudier dans l’article du jour.
Pourquoi le header est-il aussi important ?
Le header est la première chose que les internautes voient en arrivant sur un site. Tout simplement parce que, dans notre culture, nous avons appris à lire de haut en bas et également à placer les titres, c’est-à-dire les informations principales, tout en haut.

Regarder ce qui est présenté dans la partie supérieure d’un site internet est donc un réflexe naturel, que nous avons plus ou moins appris à combattre : nous prêtons moins attention aux headers des sites que nous avons l’habitude de fréquenter.
Mais nous restons très attentifs à ceux des nouvelles pages que nous découvrons.
Placez votre header pour le rendre visible
Le header apparaît donc en premier. Mais il y a mieux encore à faire : il doit conserver cette première place.
Un header bien construit reste ancré en haut de la fenêtre de navigation, même quand celle-ci défile.
Le but de cette démarche est de laisser toujours à portée de l’internaute les informations dont il pourrait avoir besoin. N’oubliez pas qu’une démarche de conception d’un site internet doit être tournée vers l’utilisateur en premier !
Que doit contenir le header ?
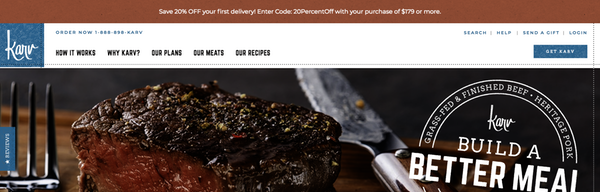
Dans votre header, vous avez bien sûr pensé à intégrer le nom de votre société, voire son logo. Ceci permet de toujours rappeler qu’il s’agit de votre site, à n’importe quelle étape de la navigation.
Mais vous devez aussi vous demander ce qui sera utile aux visiteurs de votre page. Ce pourrait être :
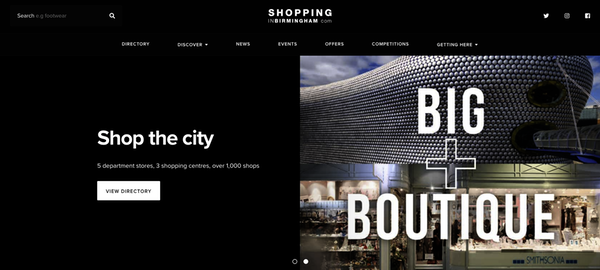
- Un menu contextuel vers les différentes sections de votre site
- Des informations de contact
- Des liens vers vos réseaux sociaux
- Un moteur de recherche interne
- Un lien vers une page de téléchargement ou d’achat
- Un champ d’inscription à une newsletter
- Votre slogan, etc.

Cette liste n’est pas exhaustive. Surtout, elle ne doit pas être suivie dans son intégralité. Un header qui contiendrait trop d’éléments, trop d’informations, occuperait beaucoup de place sur l’écran… et serait rapidement illisible à l’usage.
Vous allez devoir apprendre à synthétiser… et c’est là que les quelques astuces suivantes vous aideront à rendre votre header présentable.
Comment gérer l’espace dans un header
Nous l’avons vu, il peut y avoir beaucoup de liens et de composants dans un header. Il existe plusieurs manières de conserver ceux-ci, si vous les estimez essentiels, sans pour autant les rendre envahissants.
Vous pouvez :
- Opter pour un menu hamburger : tout le monde a maintenant appris à reconnaître ces trois petites lignes qui signalent la présence d’un menu à dérouler. Gain de place assuré avec cet outil, qui vous permettra de rediriger les internautes selon leurs choix.
- Développer deux versions du header : une complète, qui s’affiche quand on arrive sur la page ou quand la souris revient dessus, et une plus succincte, qui ne reprend que les éléments du haut. C’est un header qui se déploie uniquement quand les gens en ont besoin.
- Prévoir des header adaptés en fonction des sections de votre site. La partie principale devra rester toujours identique, pour un effet d’unité, mais la partie secondaire pourra se déployer avec des informations différentes.

Quand vous construisez votre header, n’oubliez pas que la capacité d’attention, sur internet, reste limitée. Au-delà de quatre ou cinq notions différentes dans votre header, vous perdrez l’intérêt de tout le monde.
Soyez efficace… ce qui ne vous empêche de vous faire plaisir et de susciter la surprise avec quelques options de présentation plus originales !
À lire aussi : Web design : comment vous démarquer avec le footer ?













