Votre header joue un rôle important, voire le plus important, sur votre site. Et pour cause, c’est la première chose que l’internaute va voir.
Il faut 50 millisecondes à un utilisateur pour se forger une opinion définitive sur votre site web. Il va sans dire que votre header doit être optimisé et attractif !
Voici les meilleurs pratiques et exemples pour réussir le design de votre header.
Le Header, c’est quoi exactement ?
Avant toute chose, une bonne compréhension de votre Header de site internet s’impose. Le header, c’est ni plus ni moins que le haut de la page d’un site internet.

Si auparavant le header se contentait de prendre une petite place sur le haut des sites web, maintenant il s’affiche en grand, prenant parfois tout l’espace jusqu’à la ligne de flottaison.
La ligne de flottaison est cette ligne imaginaire qui délimite ce que vous voyez d’un site avant de scroller. Il est là pour séduire au premier coup d’œil et inviter les internautes à poursuivre sur votre site web.
Son contenu doit être captivant et informatif. Il doit renseigner le visiteur sur votre offre instantanément. Vous pouvez adopter un en-tête différent de votre page d’accueil, sur les autres pages de votre site, mais veilliez à être cohérent !
À lire aussi : Web design : 90 ressources pour vos animations CSS
1. Les éléments indispensables dans le Header
L’en-tête de votre site internet a la double fonction de transmettre votre identité visuelle en quelques secondes et de susciter une UX (expérience utilisateur) optimale pour inciter les internautes à parcourir votre site.
Les éléments indispensables sont :
- votre logo ;
- un texte de présentation ou un titre ;
- une barre de navigation ;
- un Call-to-Action ;
- une section de recherche selon la taille de votre site.
Vous pouvez ajouter des sections supplémentaires telles que des infos de contact, des liens vers vos réseaux sociaux ou encore un panier pour les sites E-commerce. Attention néanmoins à ne pas surcharger votre en-tête sous peine de faire brouillon et de voir votre visiteur partir pour la concurrence !
n’oubliez pas que votre site doit être parfaitement adapté à la lecture sur mobile, s’il vous paraît aéré sur l’ordinateur, il ne l’est peut-être plus dans sa version mobile !
2. Comment hiérarchiser les éléments du Header ?
Hiérarchisez vos éléments en fonction de leur importance. Le lecteur suit une structure en F lorsqu’il parcourt un site. C’est-à-dire que son œil part toujours du côté gauche.
Il est donc judicieux de mettre votre logo à gauche ! Suivront votre titre ou votre présentation, votre barre de navigation et votre Call-to-Action.
Pour aérer votre header, privilégiez le menu hamburger, vous savez ces trois bandes horizontales qui ouvrent sur un menu ! Il va vous faire gagner une place folle !
En résumé on retrouve la suite logique de tout contenu : qui, que, quoi, comment ?
À lire aussi : Web design : faut-il opter pour un menu hamburger ?
3. Comment dynamiser le Header ?
Vous avez plusieurs possibilités pour rendre votre en-tête plus vivant et donc plus captivant :
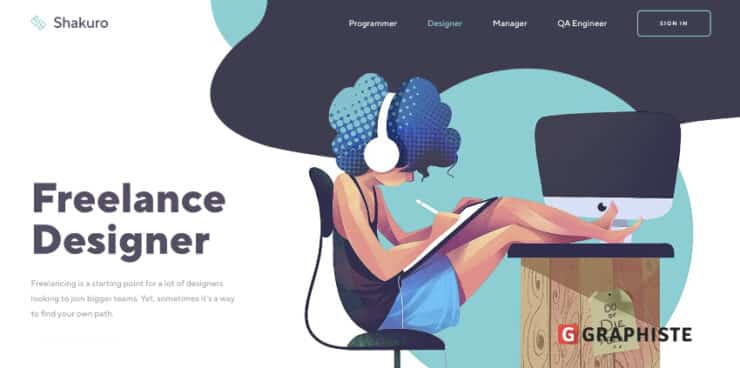
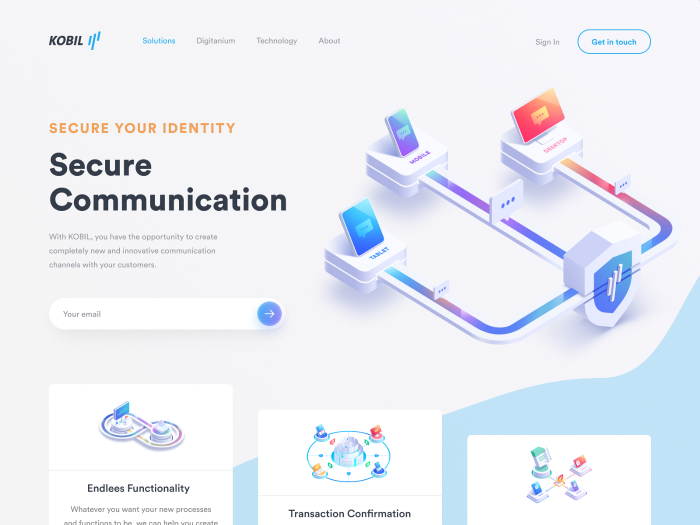
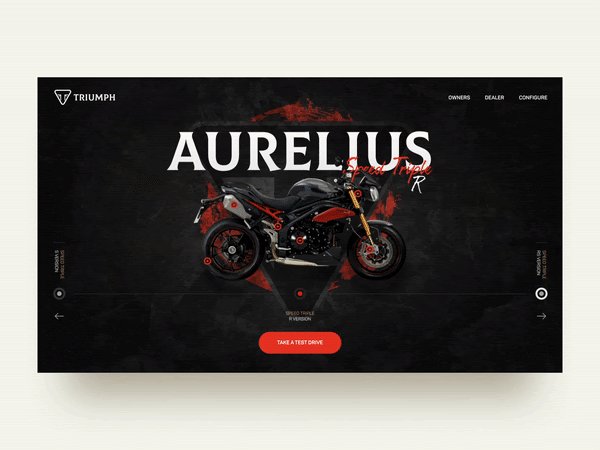
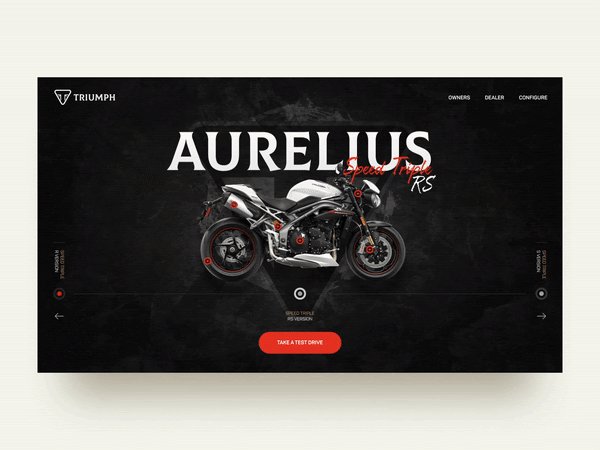
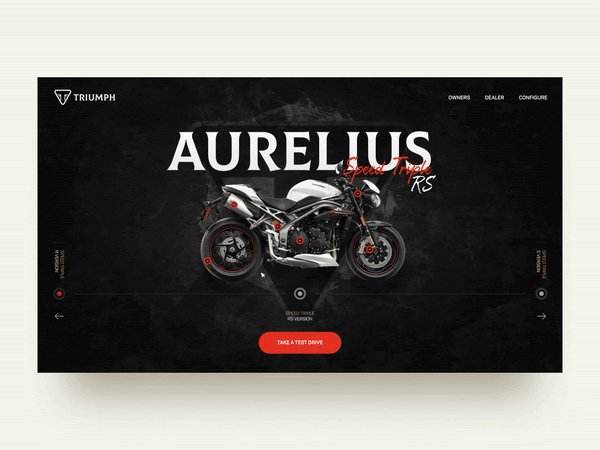
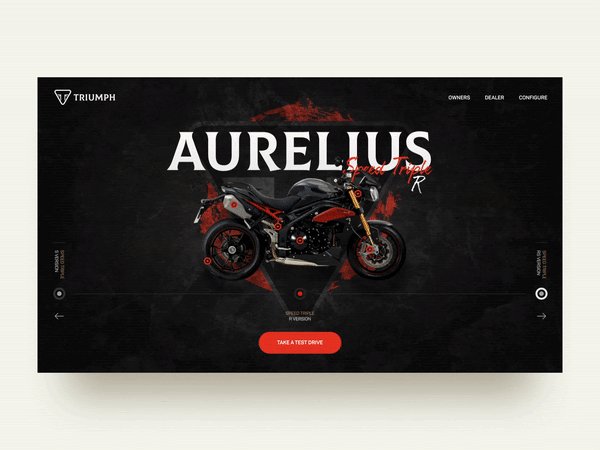
- L’illustrer : photo de fond, animation ou même vidéo vont rendre votre header attractif. L’image doit véhiculer une information et une émotion et être de grande qualité. L’animation a ce côté ludique, qu’elle va vous permettre d’emmener l’internaute là où vous le voulez.
- Utiliser la vidéo : c’est un support qui remporte beaucoup de succès, elle va vous permettre de présenter votre entreprise ou une idée pendant que le visiteur parcourt votre page.
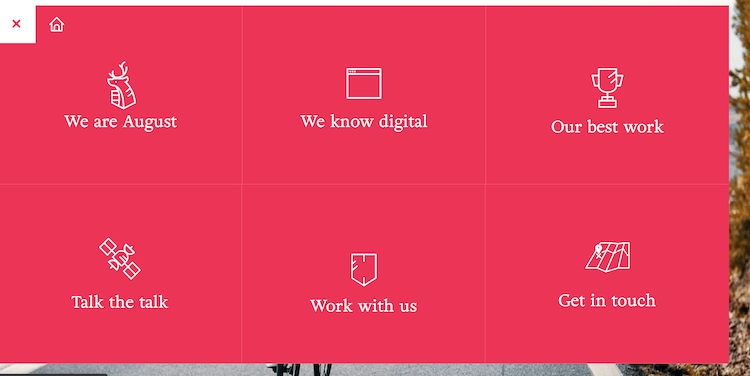
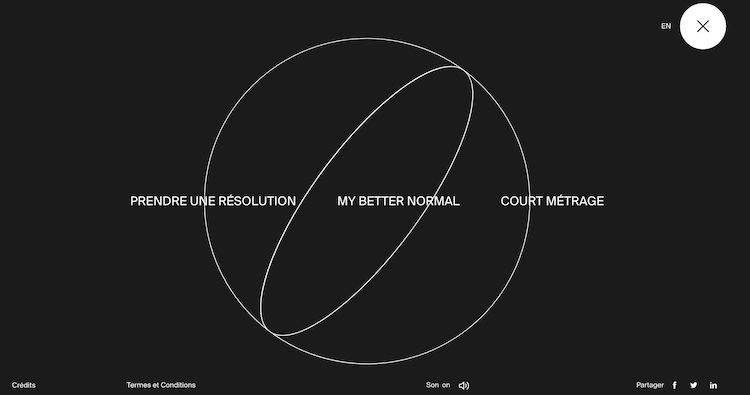
- Animer le menu hamburger : il peut se déployer au passage de la souris, s’ouvrir en sous-menus en cascade, etc. De nombreuses possibilités s’offrent à vous pour rendre votre en-tête à la fois original et pratique.
- Opter pour un header ou un menu collant : il va suivre l’utilisateur tout au long de sa progression, idéal pour les sites E-commerces puisqu’il rend le panier immédiatement accessible.
Le site web Gander a su optimiser son menu, il vous suit à la trace et son déploiement aux quatre coins de l’écran ne le rend pas envahissant.
À lire aussi : Web design : 5 règles pour créer un méga menu efficace
4. Optez pour un design épuré
La tendance est au minimalisme, pour une meilleure expérience utilisateur ne surchargez pas votre header de site web :
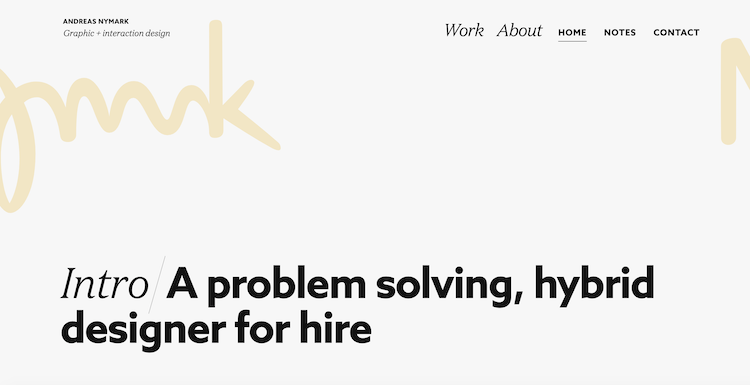
- Choisissez une typographie sobre et lisible pour votre contenu. Vous pouvez vous permettre une écriture fantaisiste sur les grands en-têtes, mais privilégiez toujours la lisibilité.
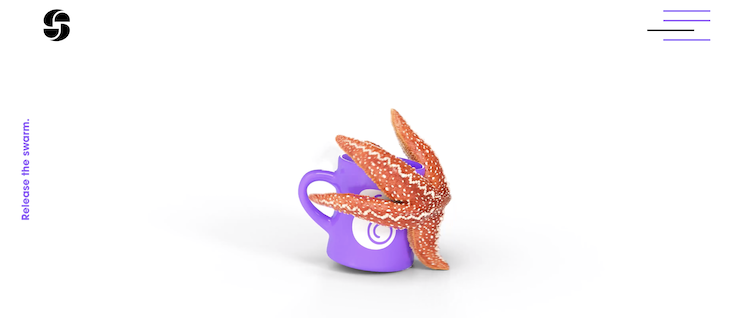
La sobriété n’empêche nullement la créativité et le site web Arche68 en est le parfait exemple !
- Laissez des espaces vides, ils vont vous permettre de mettre l’accent sur un élément en particulier et offrir un repos aux yeux. Ils véhiculent une image d’élégance et de raffinement et deviennent partie intégrante du design de votre header.
Concevoir un header de site peut être périlleux sans l’œil expert d’un professionnel, vous trouverez sur Graphiste.com le graphiste qui saura vous aider à mettre votre site en valeur !