Intéragir avec ces prospects et clients sur votre site web est devenu une tendance de l’année 2020.
Avec des animations CSS sur vos call-to-actions, textes, transitions entre vos pages, loader…Il est temps d’animer vos sites web ! Pour cela, nous avons regroupé toutes nos ressources pour vous permettre de créer des animations CSS.
Si vous rencontrez des difficultés, n’oubliez pas que vous pouvez toujours faire appel à un graphiste freelance.
12 animations CSS pour les bordures de vos éléments
Découvrez 12 superbes animations de bordure que vous pourrez appliquer à vos boutons, mais aussi à vos images ou conteneurs.
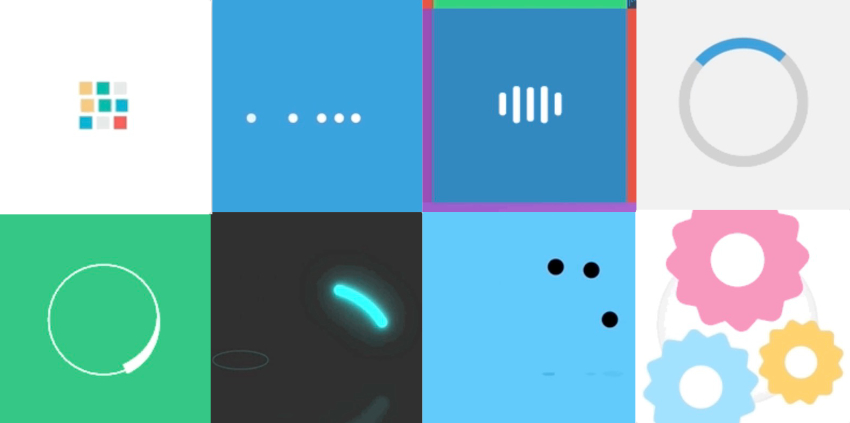
10 loaders CSS à utiliser pour faire patienter vos visiteurs
Pour éviter que vos visiteurs quittent votre page, il est intéressant d’indiquer le temps de chargement ET d’indiquer ce chargement à l’aide d’un loader CSS.
Faites-les créatifs pour intéragir avec vos users !
À lire aussi : 5 logiciels pour faire de l’animation
Inspiration : 15 transitions CSS pour les pages de votre site
Savez-vous que les animations sont utilisées sur les call-to-action, les loaders ou encore sur le texte ? Mais vous pouvez allez plus loin, en proposant des transitions de page en CSS.
Voici notre sélection pour vous inspirer.
10 animations CSS pour dynamiser un site web
Dynamisez vos sites web avec l’utilisation d’animations CSS ! En voici 10 à essayer sans modération dans vos projets de web design.
5 sites pour trouver de superbes animations CSS
Si vous êtes à la recherche de belles animations CSS pour apporter un peu de mouvement à un site web vous êtes au bon endroit !
Voici une sélection de 5 bibliothèques d’animations CSS pour sublimer vos animations.
Guide CSS : 10 bonnes pratiques à respecter dans votre feuille de style
Pour vous aider dans la création et la modification d’un fichier CSS, découvrez notre guide des bonnes pratiques à respecter !
Inspiration : 15 animations CSS pour dynamiser vos call-to-action
Nous vous avons déjà parlé du rôle essentiel du call-to-action dans la conversion de vos visiteurs sur votre site.
Pour aller plus loin, vous pouvez ajouter de l’animation pour attirer l’attention de vos visiteurs. Voici notre sélection de 15 animations CSS pour inspirer vos boutons.
CSS : le guide pour créer votre première animation
Les animations CSS sont aujourd’hui plébiscitées sur de nombreux sites web pour se démarquer et améliorer l’UX.
Vous retrouverez dans cet article, des astuces pour concevoir votre toute première animation CSS.
10 ressources pour gérer vos animations CSS
Dans cet article, vous retrouvez une sélection de 10 ressources qui vous aideront à gérer vos animations CSS. De quoi donner du pep’s à vos pages web !
Si vous créez un site e-commerce, de nombreux conseils vous attendent dans notre livre blanc : Web design : toutes les ressources nécessaires pour votre site e-commerce
Besoin d’aide pour créer vos animations CSS? Faites confiance à un web designer en déposant gratuitement une annonce sur Graphiste.com.