À plusieurs reprises nous vous avons fournis des exemples d’animations à réutiliser pour le design de votre site web ou de votre application mobile.
Mais concrètement, où et comment les utiliser ? C’est ce que nous allons voir dans cet article. Vous allez découvrir les différentes possibilités qui s’offrent à vous pour intégrer les animations sur votre site.
1. Des animations sur le loader
Le loader (ou barre de chargement) est un élément qui est très régulièrement doté d’une animation. Et ce n’est pas que pour faire joli.
Utilisée sur un loader, l’animation a pour but de faire patienter le visiteur. Si vous n’arrivez pas à diminuer le temps de chargement de votre site à un délai convenable, l’animation vous sera d’une grande utilité.

Faire patienter un internaute n’est pas gagné d’avance. Votre animation devra donc :
- Être divertissante
- Être captivante
- Se charger rapidement
Lire aussi : 10 loaders CSS à utiliser pour faire patienter vos visiteurs
2. Des animations sur votre logo
C’est un peu moins courant, pourtant un logo animé permet de se démarquer de la concurrence. L’animation lui donnera un look moderne et dynamique.
Et puis c’est certain, votre logo va attirer tous les regards.
Vous pouvez apposer votre logo animé sur les réseaux sociaux, dans une vidéo et même si votre site.
Pour qu’il soit réussi, veillez à ce que l’animation ne soit ni trop longue, ni trop rapide. Il faut trouver le juste milieu.

Lire aussi : 15 exemple de logos animés pour vous inspirer
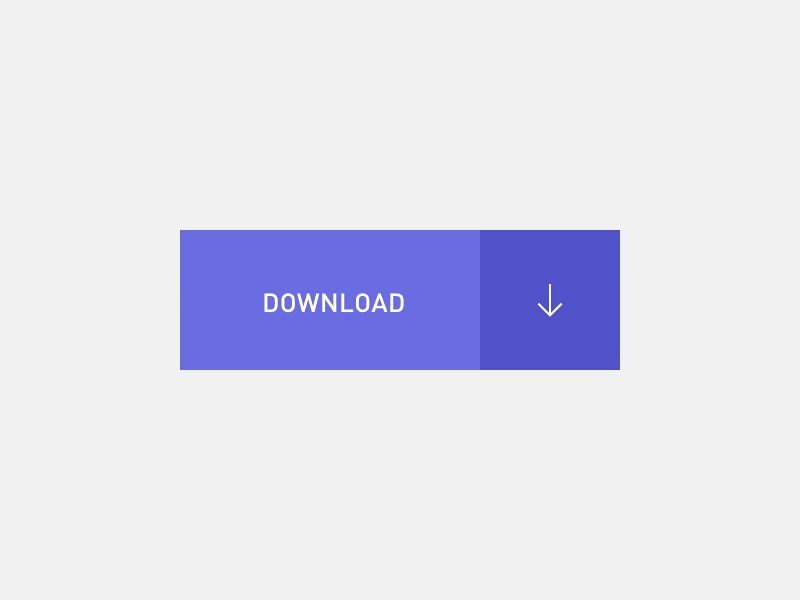
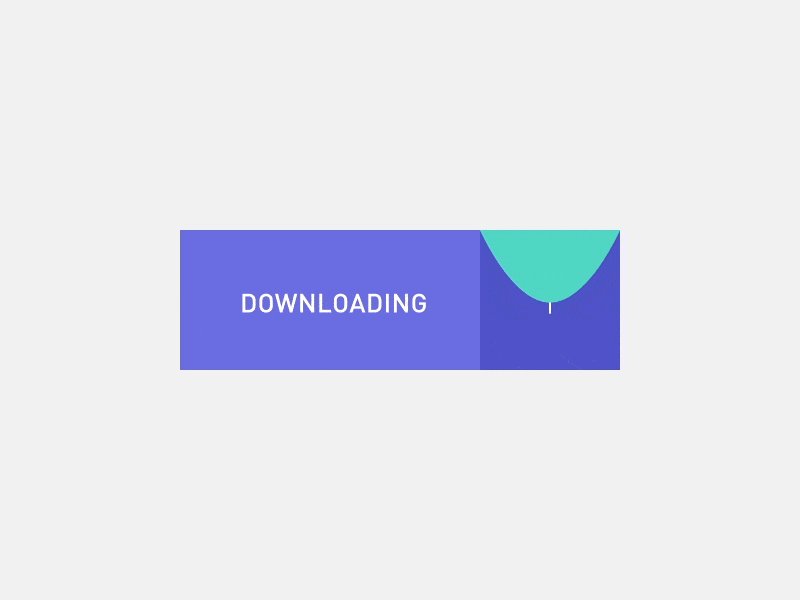
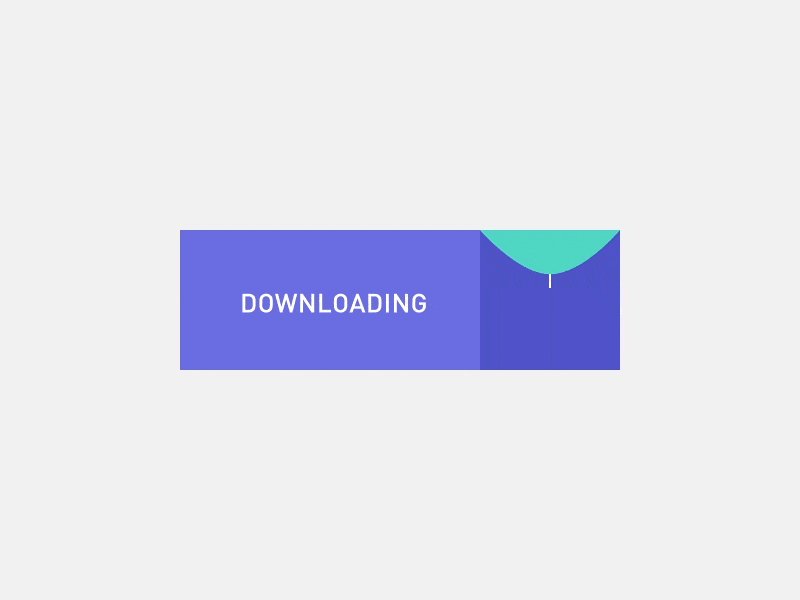
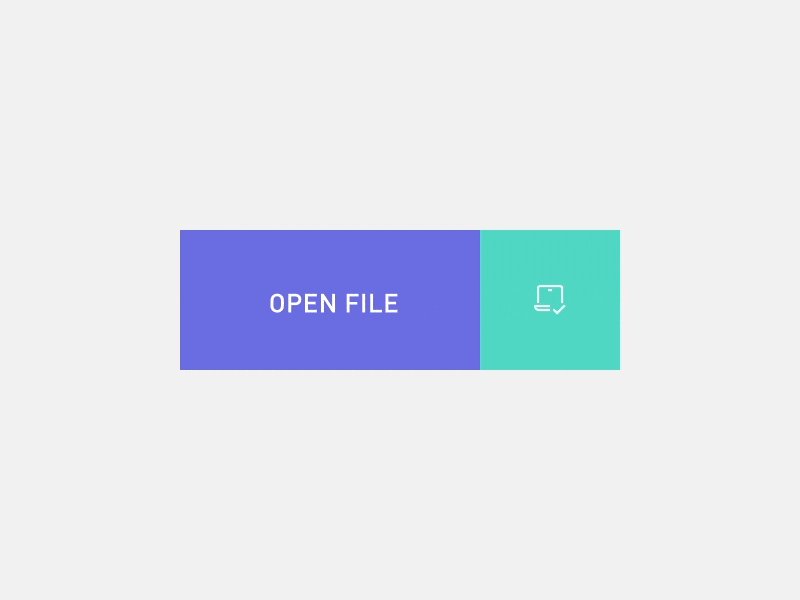
3. Des animations sur vos call-to-action
Vous vous dites peut-être que placer une animation sur un call-to-action tout le monde le fait déjà. Certes.
Pourtant vous devez aussi doter vos boutons d’animations.
Cela permet d’indiquer clairement à l’internaute que l’élément en question est interactif et qu’il peut cliquer dessus. Une fois l’action réalisée, l’animation permet également de lui montrer la progression de la tâche en cours.

De manière plus générale, vous pouvez placer des animations sur l’ensemble des éléments qui peuvent être cliqués, tel que du texte comportant un lien.
Lire aussi : Inspiration : 15 animations CSS pour dynamiser vos call-to-action
4. Des animations pour aider votre utilisateur
Si votre site ou votre application est dotée de fonctionnalités spécifiques, il est recommandé de fournir à l’utilisateur une courte présentation du fonctionnement.
Les animations peuvent être utilisées au sein d’une pop-up pour rendre l’explication moins ennuyante.

Gardez aussi en tête que sur mobile les utilisateurs n’ont pas cette notion de hover. Pour leur indiquer qu’une action a bien été exécutée vous pouvez là encore prévoir une animation.
À lire aussi : Web Design : Le guide complet sur l’animation
5. Des animations pour le storytelling
Je suis certaine que votre marque à une histoire à raconter. Pour embarquer vos visiteurs il n’y a rien de mieux que les animations.
Les animations peuvent accompagner votre storytelling et être utilisées dans votre webdesign via :
- La navigation
- Une timeline
- Les images et illustrations

Finalement, vous pouvez prendre plus de libertés et utiliser les animations « pour le fun ».
Mais où que vous les utilisiez, veillez à ce que les animations ne déservent pas la qualité des informations.













