Toute entreprise a besoin d’un logo. C’est lui qui définit son identité, qui permet à ses clients de la reconnaître d’un coup d’œil, qui signe tous ses documents…
Mais un logo ne doit pas toujours rester un dessin plat, figé, immobile !
Les logos animés ont le vent en poupe, et vous pourriez bien avoir envie d’embarquer sur leur navire…

Comme la vidéo… en mieux !
Si vous nous lisez régulièrement, vous savez déjà que les vidéos font partie des médias les plus utilisés sur internet aujourd’hui. Sinon, vous devriez vraiment vous mettre aux gifs pour vos réseaux sociaux !
Le logo animé, c’est une manière d’offrir une nouvelle coupe de cheveux à votre logo.
Tout à coup, il semblera plus moderne, plus dynamique, plus dans l’air du temps. Tout en restant toujours lui-même.
Et vous profiterez de l’avantage premier de la vidéo, ou de toute image animée : elle attire l’œil !
À lire aussi : 8 logiciels pour créer un logo animé (tous niveaux)
Prenez le train en marche et vivez une grande aventure
Posez une affiche dans une salle d’attente. Les gens la regarderont uniquement s’ils s’ennuient. Installez un écran avec des images qui bougent. Leur regard reviendra sans cesse vers lui, presque automatiquement.
Il est temps de considérer internet comme une immense salle d’attente ! Surtout qu’en animant votre logo, vous pouvez lui ajouter du son, du mouvement, voire des variations de couleur… C’est toute votre image de marque qui en bénéficiera, pour un effort technique qui reste minime.
Racontez une histoire pour capter l’attention
Dans cette grande salle d’attente, ouvrez le livre de votre marque et commencez à raconter son histoire… Voilà ce que vous permet de faire un logo animé.
Parce que toute la réflexion que vous avez apportée à la création de votre logo ne pourra jamais être traduite dans son image fixe, alors que des lettres qui se déplacent, qui vivent leur vie, pourront enfin en dire beaucoup plus long sur vous. Ou sur vos intérêts du moment.
Après tout, si les dirigeants, comme les utilisateurs, de Google aiment autant les Doodles, ce n’est pas tellement pour ce qu’ils disent de la marque… mais pour ce lien qu’ils créent en se penchant sur des notions qui comptent autant pour les uns que pour les autres !
4 endroits où vous pourrez utiliser votre logo animé
Ne vous contentez pas de vouloir un logo animé : montrez-le. Par exemple :
- Sur Instagram : ce réseau social dédié à l’image accorde de plus en plus de place aux courtes vidéos. C’est le moment de montrer votre logo animé !
- En intro ou en conclusion de vos vidéos : les vidéos seront toujours utiles. Que ce soit pour une campagne publicitaire ou juste pour la démo d’un produit. Si en plus vous y insérez systématiquement votre animation, vous imposerez ainsi votre signature numérique, comme un clin d’œil que tout le monde attendra (à l’image de Steambot Willie !)
- Sur votre site : votre site doit absolument contenir votre logo, à un endroit ou à un autre. Alors, pourquoi ne pas y intégrer sa version animée. Attention : pour ne pas lasser l’œil, ne le faites pas tourner en boucle. Une fois à l’ouverture de la page, puis sur demande par un clic de l’internaute, c’est largement suffisant.
- Sur Twitter : les gifs font maintenant partie du paysage de Twitter. Voir votre logo s’animer dans le fil des publications fera toujours sens pour les twittos !
Le logo animé reste encore suffisamment rare pour vous offrir une belle occasion de vous démarquer. Le jour où les colonnes des sites internets seront remplies de dizaines de ceux-ci, il faudra peut-être songer à une autre manière de faire la différence.
Pour le moment, vous avez encore du temps numérique devant vous, alors utilisez-le.
Si l’animation de votre logo est trop complexe, vous pouvez faire appel a un graphiste spécialisé en déposant gratuitement une annonce sur Graphiste.com.
20 exemples de logos animés pour vous inspirer
Notre cerveau aime le mouvement ! L’animation est l’une des grandes tendances actuelles en matière de logo. Mais avant de vous lancer, laissez-vous inspirer.
Pour ne pas passer à côté, nous vous avons concocté une sélection de 20 logos animés dynamiques et originaux.
SlingShot

Ce logo a été réalisé par Anastasiia Andriichuk pour un projet de John Howard. Il se sert d’une fusée pour effectuer la transition entre le logo et texte. Le passage de la fusée fait apparaitre le texte. Sympa, non ?
Club Studio

Réalisé par Fraser Davidson, ce logo utilise l’ours comme élément de transition et anime l’écriture « Club Studio ». L’ours animé, en « mangeant » la totalité de l’écran, permet de faire apparaitre le logo qui se découpe pour retrouver sa forme de médiator pour enfin redevenir un ours.
Unfold

Ce logo animé réalisé par Eddie Lobanovskiy pour le rebranding de la société Unfold utilise le U de la marque, qui est dans un premier temps déplié (en référence à « unfold » qui veut dire « déplier » en anglais) puis utilisé comme sourire avant de reprendre sa forme de logo. Original !
À lire aussi : 8 logiciels pour créer un logo animé (tous niveaux)
Swiftmill

Ce logo animé a été réalisé par Jona Dinges pour un jeu et apparait à son ouverture. Il apparait de manière sobre et l’hélice du moulin ainsi que l’écriture de « Swiftmill » sont animés. Simple et efficace !
Rocketgraph

Sur ce logo animé réalisé par Tony Pinkevich pour Rocketgraph, on peut voir différents éléments tomber du ciel et composer petit à petit une fusée qui, elle-même, décolle pour laisser apparaitre le logo dans sa totalité.
The High Five

Ce logo animé a été réalisé par Fraser Davidson pour The Delicious Design League. Dans un graphiste rappelant l’univers de la BD « The High Five » apparait à la manière d’un coup de poing.
Untime

Ce logo animé a été réalisé par Tony Pinkevich pour un blog : www.theuntime.cc. On peut y voir une goutte d’encre sautillante écrire progressivement « Untime », très subtile !
Oh,tree!

Ce concept de logo animé a été réalisé par Breno Bitencourt. Le graphisme ici joue sur les couleurs et le négatif.
Black airplane Logo Animation

Ce concept de logo animé a été réalisé par Anastasiia Andriichuk et représente un avion qui se dessine, se modélise, se colore puis apparait progressivement. Cette construction de l’avion peut rappeler une maquette.
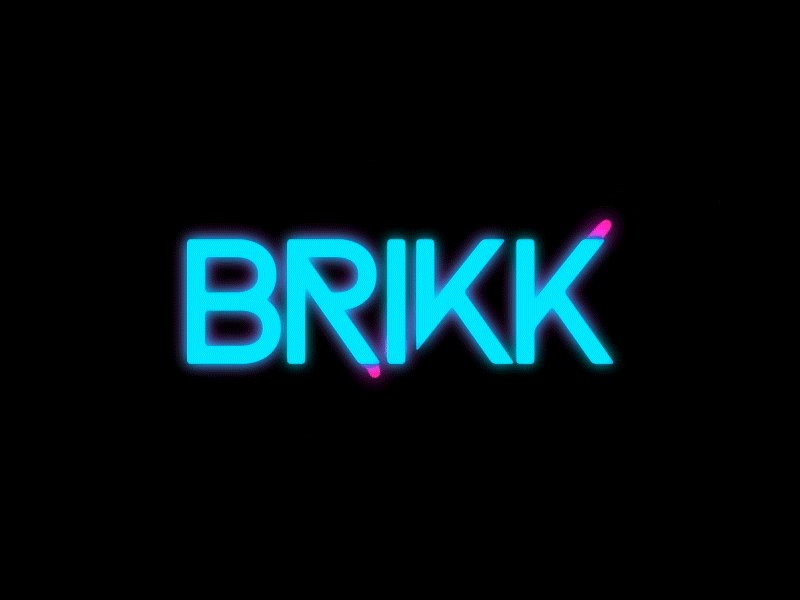
Brikk

Ce concept de logo animé a été réalisé par Gun Karlsson pour Brikk. Les couleurs néon font alterner le texte « Brikk » et le pictogramme en forme de brique.
Coat of Arms

Ce logo animé a été réalisé par Phong Luong. On peut y voir beaucoup d’animations et de détails, les couleurs sont nombreuses puis s’effacent petit à petit pour laisser apparaitre un logo blanc uniforme sur fond noir.
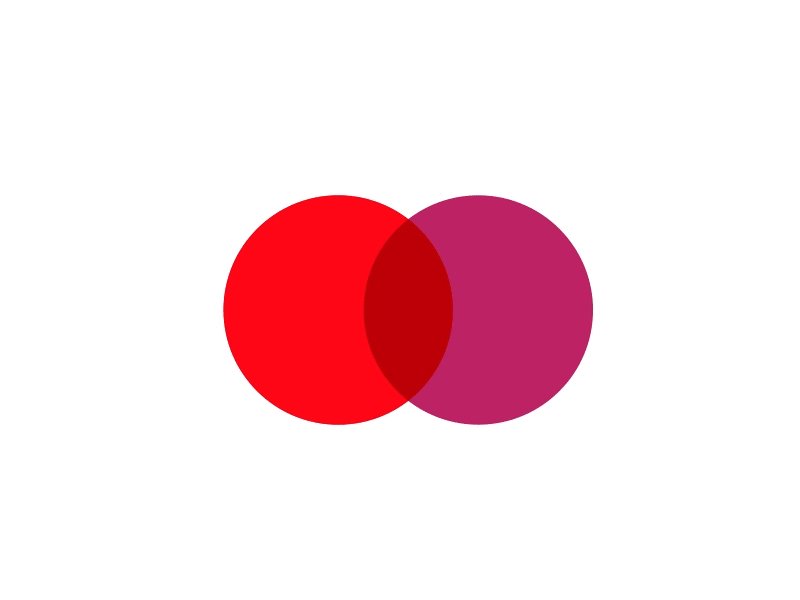
Exploring Opera

Ce concept de logo animé a été réalisé par Ramotion. Ici, les cercles de couleurs mettent en avant le spectre de couleurs d’Opera. Ils fusionnent ensuite pour former la lettre « o » correspondant au logo.
Marvel App

Ce logo animé réalisé par Murat Mutlu a été réalisé pour une application. Ici l’accent est placé sur l’évolution des couleurs.
À lire aussi : 9 versions de votre logo à créer pour améliorer votre visibilité
Spirit

Ce logo animé réalisé par Henrique Barone joue principalement sur les lettres. Ces dernières apparaissent et semblent s’entremêler pour former le mot « Spirit ».
Sono Sanctus

Ce logo animé réalisé par Seth Eckert a été réalisé pour Sono Sanctus. On peut y voir beaucoup de détails, les différents éléments du logo se dessinent et se combinent pour former le logo final.
Deer studio Paris

Ce logo animé réalisé par Ferdi Peñafiel a été réalisé pour le studio d’enregistrement “DEER STUDIO PARIS”. On y voit le logo du studio apparaitre dans un écran de fumée.
Sambaty Box

Ce logo a été réalisé par Frédéric Di Biasi pour une société de transport vers l’Afrique. L’idée de boite est ici très présente car on peut non seulement voir apparaitre un pictogramme en forme de boite qui se ferme en haut du logo mais la totalité du logo est, elle aussi, encadrée comme mise en boite.
Lux Capital

Ce logo a été réalisé par Le studio Much pour une société spécialisée dans l’investissement. On y retrouve le signe « + » et l’inclinaison du logo comme pour apporter l’idée de profit lié à l’investissement.
Captain Paris

Ce logo réalisé par Sb.D pour une compagnie de croisière de luxe française laisse apparaitre un capitaine qui se transforme progressivement en ancre rappelant très fortement la Tour Eiffel.
Open View

Ce logo a été réalisé par Pentagram pour Open View. On y voit deux versions du logo, la première avec le texte écrit complément et la seconde composée uniquement des initiales. Les initiales s’ouvrent comme pour lever le mystère et donner la version complète du logo.
Notre astuce
Avec ces nombreux exemples, vous aurez de quoi vous inspirer pour animer votre propre logo.
Vous recherchez un professionnel à même de réaliser un logo original pour votre marque ? N’attendez plus pour vous rendre sur Graphiste.com, où des milliers de graphistes freelance sont disponibles pour répondre à toutes vos propositions de création de logo.