Vous êtes à la recherche de belles animations CSS pour apporter un peu de mouvement à un site web ?
Vous tombez bien : nous avons sélectionné pour vous 5 excellentes bibliothèques d’animations CSS. Vous trouverez forcément ce qu’il vous faut !
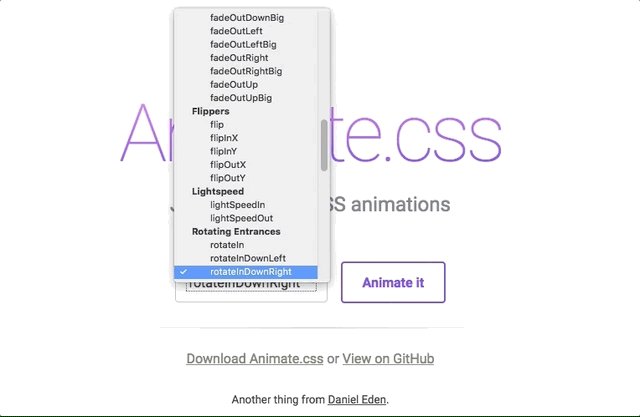
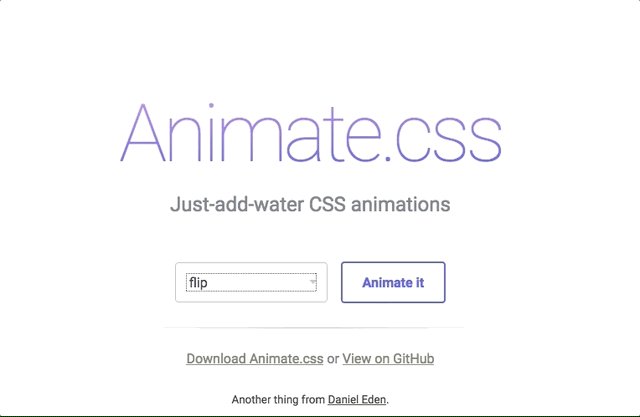
Animate.css
Animate.css est l’un des meilleurs catalogues d’animations CSS : avec plusieurs dizaines de choix possibles, vous trouverez forcément votre bonheur si vous souhaitez animer un texte avec style.
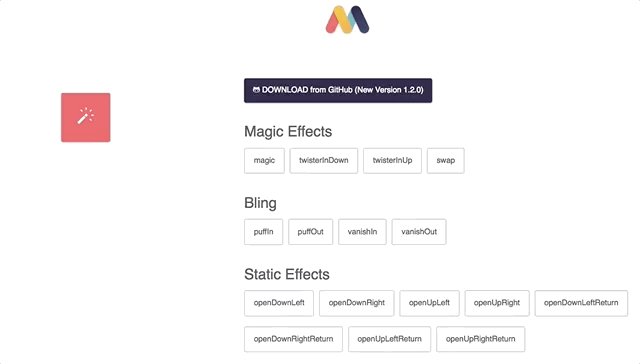
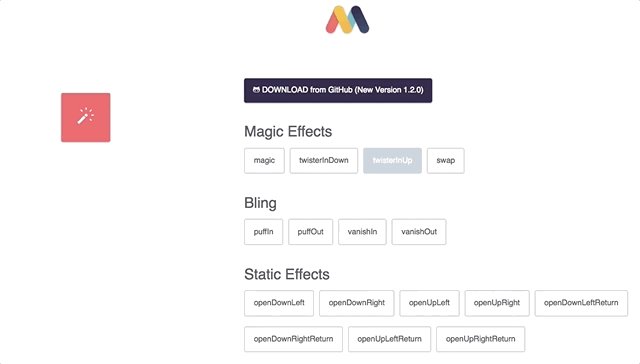
Magic Animations
Magic Animations propose près d’une soixantaine d’effets fluides et dynamiques pour apporter de l’animation à vos pages web.
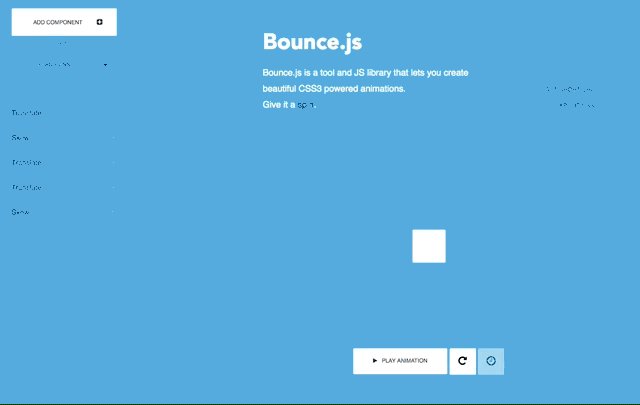
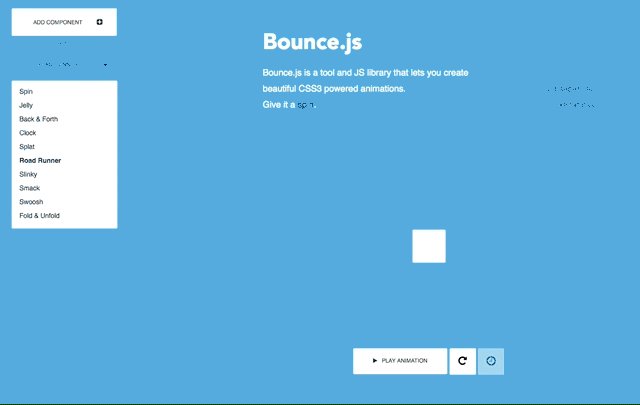
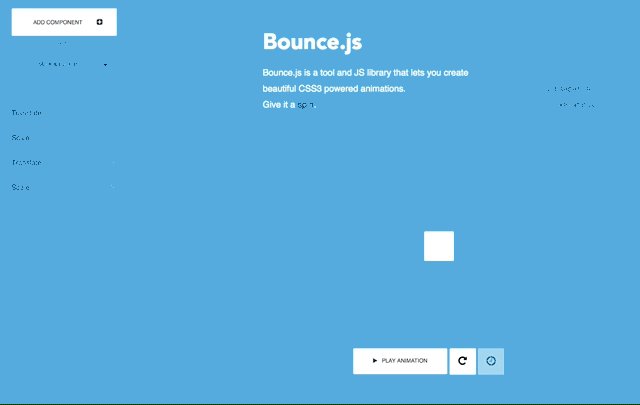
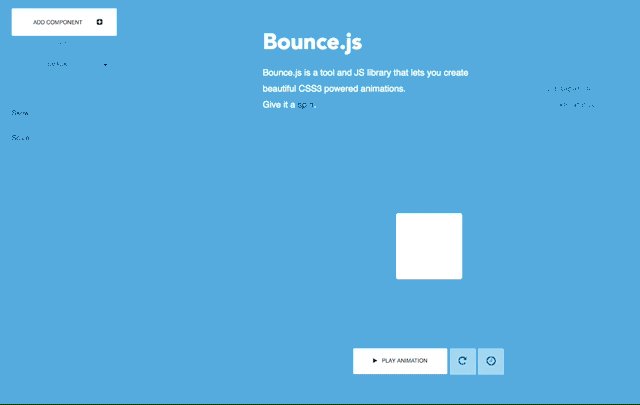
Bounce.js
Bounce.js est une bibliothèque d’animations CSS assez restreinte avec 10 effets préconçus. Vous pouvez toutefois les personnaliser à votre guise en modifiant certains paramètres.
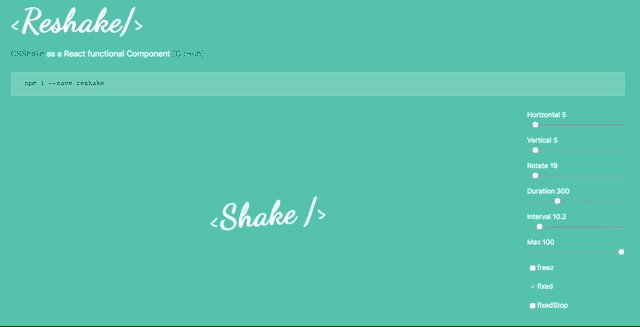
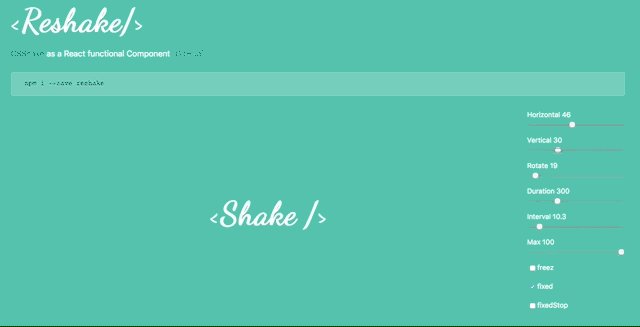
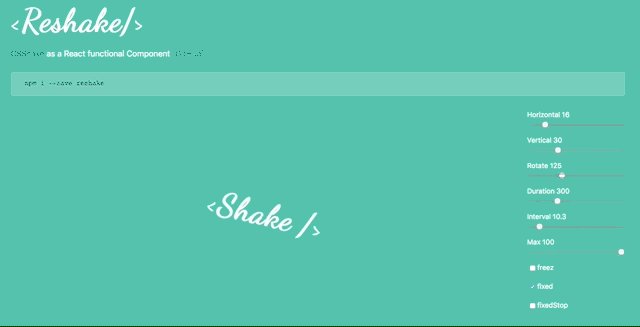
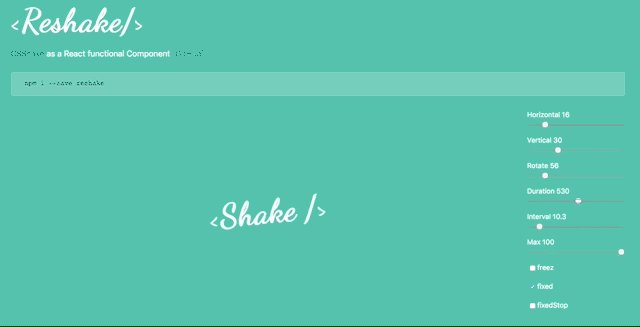
Reshake
Reshake est l’outil idéal pour ajouter un effet de tremblement à un texte. Vous pouvez d’ailleurs très facilement modifier l’intensité ou la direction du tremblement grâce aux réglettes sur la droite.
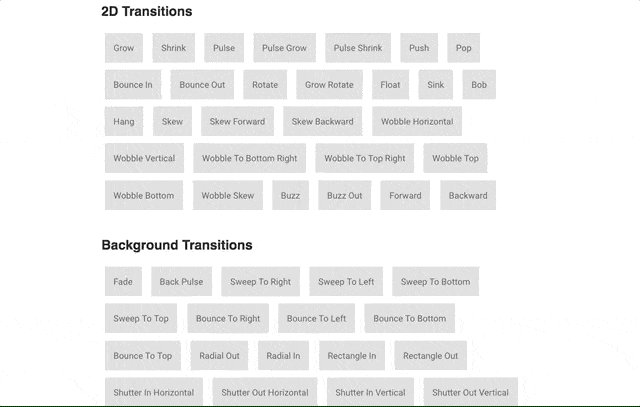
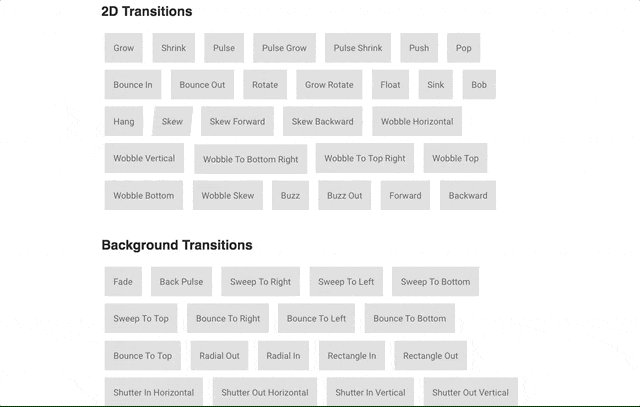
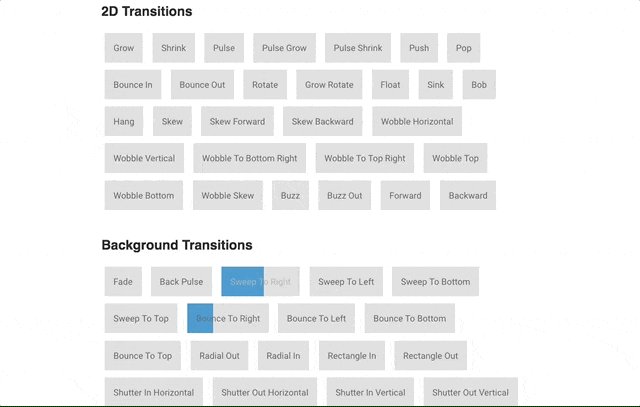
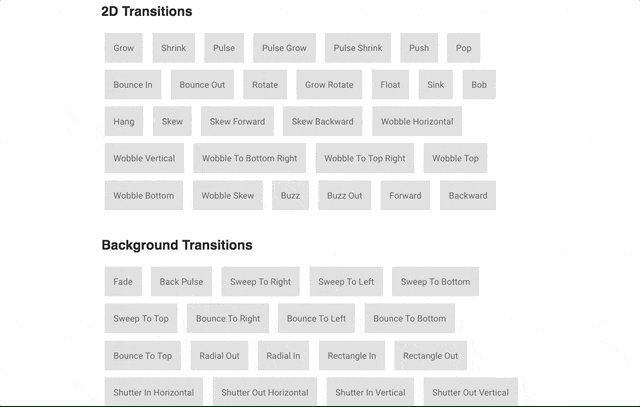
Hover.css
Hover.css est, comme son nom l’indique, une banque d’animations CSS liées au “hover”, c’est-à-dire le survol d’un objet avec la souris. Vous y découvrirez une myriade d’effets aux styles variés.
À lire aussi : Inspiration : 15 animations CSS pour dynamiser vos call-to-action