Popularisés par Amazon et eBay, les mégas menus sont maintenant une norme que l’on retrouve plus particulièrement sur les sites de e-commerce.
Bien utilisé, le méga menu est très efficace pour naviguer sur des sites complexes qui présentent des catalogues riches avec catégories et sous-catégories.
Mais aujourd’hui les mégas menus ne sont pas limités aux sites de e-commerce. Les blogs, webzines, sites institutionnels les utilisent pour présenter les catégories liées au site.
Pour le concevoir, il n’existe pas de méthodes miracles : vous devez étudier le parcours de vos utilisateurs et l’adapter à votre projet !
Nous allons voir dans cet article des exemples de méga menu et comment les appliquer à votre site web.
1. Structurez votre navigation

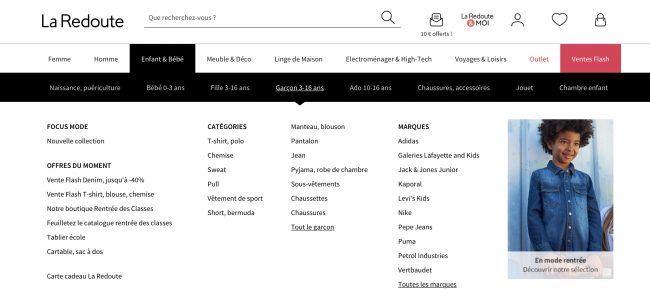
La structure la plus populaire des mégas menus reste la structure en colonne.
Cette structure permet d’afficher un maximum d’informations au survol de l’onglet correspondant, tout en créant des liens plus profonds sans utiliser de menus déroulants.
Les utilisateurs n’ont pas besoin de cliquer sur les sous-catégories de votre site, et ainsi ne scrollent pas.
Dans ces colonnes, la profondeur et la largeur de votre gamme est immédiatement visible par votre client. Le style de votre méga menu peut se démarquer avec des sous-rubriques lisibles, un espace aéré et un graphisme moderne.
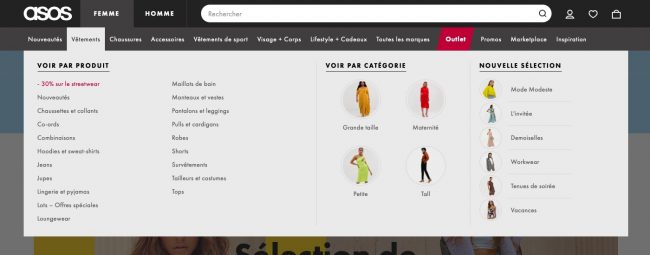
Prenons l’exemple du site ASOS.
Le menu, très clair, divise les catégories en fonction des sexes, puis ensuite par gamme de produits (vêtements, chaussures, accessoires, tendances…).
Dans chaque méga menu se trouvent 3 grandes colonnes triées par sous-catégories avec des liens et images. Les colonnes possèdent leurs propres en-têtes et sont ainsi beaucoup plus visibles !
Vous pouvez aussi :
- Varier les tailles et les typographies des titres de vos colonnes.
- Ajouter des effets d’animation pour une touche esthétique et agréable.
À lire aussi : 3 conseils de design pour réussir le menu de votre site
2. Booster vos ventes
Le méga menu offre une ergonomie incroyable pour naviguer sur un site web, alors pourquoi ne pas en profiter pour mettre en avant vos offres ?
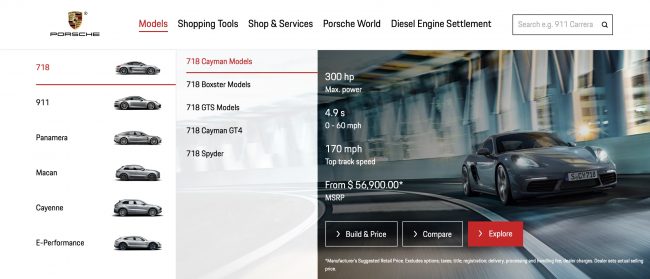
Sur de nombreux sites e-commerce, ce système permet de promouvoir vos produits directement dans le méga menu. Un excellent exemple sur le site de Porshe qui présente ses modèles au sein même de la structure. Visuels, prix, boutons call-to-actions… Les possibilités sont multiples.

Il est aussi agréable de présenter le produit phare dès le méga menu.
Le futur client n’est pas obligé de se rendre sur la page d’accueil intermédiaire dédiée au produit, et peut s’inspirer ou prendre connaissance des promotions, dès sa première visite sur le site, en survolant le méga menu.
Un gain de temps non négligeable pour inciter à l’achat !
À lire aussi : Web design : faut-il opter pour un menu hamburger ?
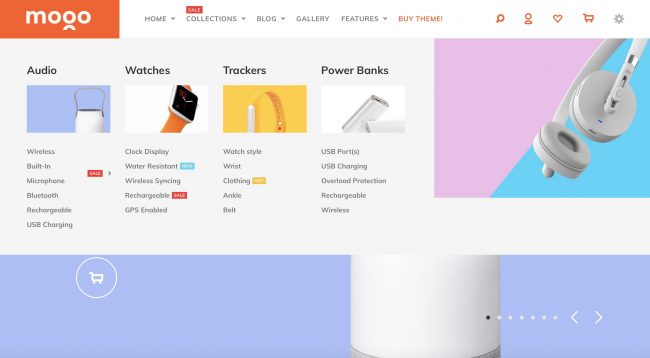
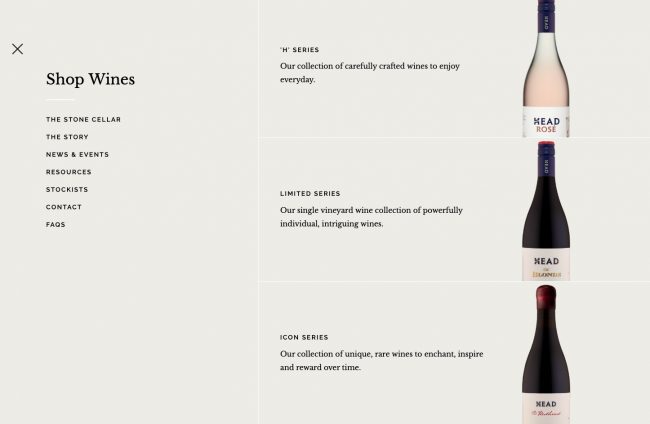
3. Osez le mélange images et textes

Pour capter l’attention de vos visiteurs, vous pouvez utiliser un méga menu comportant une image associée à une catégorie. Les éléments graphiques aident à assimiler tout le texte que nous voyons régulièrement.
Pour ce type de méga menu, il est évident qu’il fonctionnera mieux sur des grands écrans. Il vous faudra concevoir une colonne pour les images et une autre pour les liens. Faites appel à un web designer freelance pour ce type de projet.
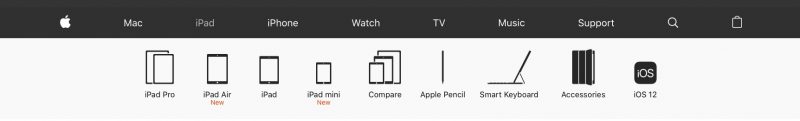
Pour une version plus épurée, vous pouvez vous inspirer du menu design de la marque Apple.
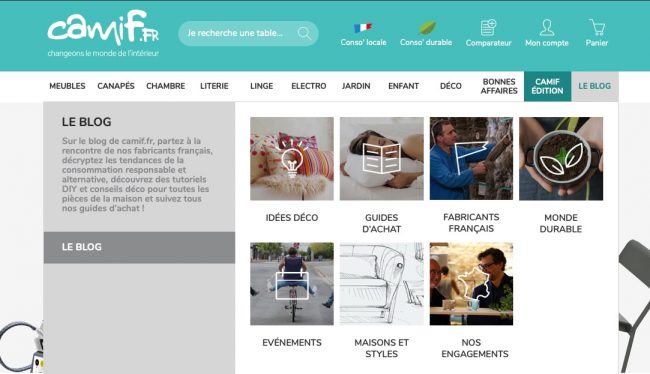
De même, si vous possédez un blog avec des catégories, n’hésitez pas à les présenter avec des images. Vous pouvez aller plus loin en présentant les articles récents de votre blog avec des vignettes et une mini-description.

Visuellement, votre blog sera bien plus attractif et cela augmentera également les taux de clic !
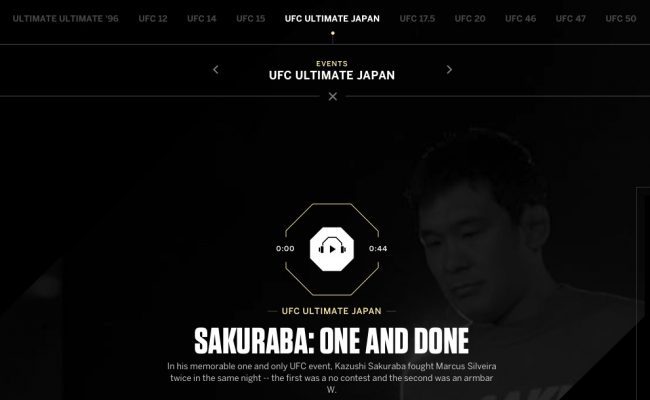
4. Améliorer vos interactions avec le full-screen

Connaissez-vous cette nouvelle tendance des menus en full screen ?
Présents en majorité sur les sites de luxe, ils s’ouvrent à partir de fenêtres modales. Ce système permet aux visiteurs de naviguer librement sur le site sans être distrait par d’autres annonces.
Ce type de méga menu est aussi un moyen d’améliorer les interactions utilisateurs, plus particulièrement sur les smartphones.
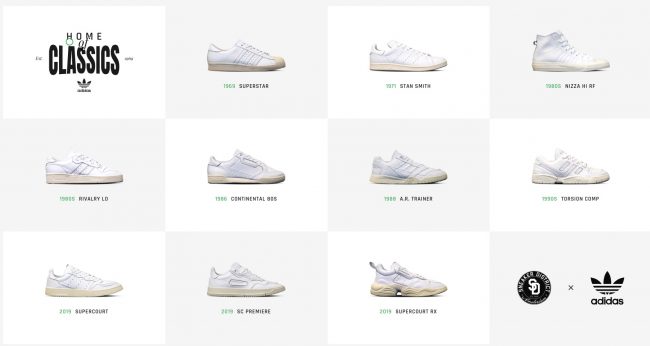
5. Sortez des sentiers battus

Ne faites pas comme tout le monde, soyez créatif !
Si vous vendez sur un site e-commerce depuis quelques années, pourquoi ne pas faire un méga menu «Timeline», avec vos produits classés par ordre chronologique d’apparition ? Encore mieux si vous possédez un site en mode sombre.
Bien plus immersif, ce menu plongera vos visiteurs dans l’histoire de votre marque.

Faites de votre méga menu, une page de votre site à part entière !
Illustrées par des images, ces catégories guideront plus facilement vos visiteurs vers le type de modèle souhaité.
À lire aussi : Web design : 87 sites web tendances et au concept original
Vous avez maintenant la possibilité de concevoir un méga menu original, adapté à votre cœur de cible. Le méga menu devient alors votre allié le plus fiable pour guider les internautes et leur proposer une expérience de navigation optimale.
Vous avez besoin d’aide pour créer votre méga menu ? Faites confiance à un graphiste freelance expert en web design en déposant une annonce sur Graphiste.com