Ces fameux « Call To Action », casse-tête pour marketeurs et graphistes.
Comment faire en sorte qu’ils sortent du lot, qu’ils soient cliqués ou encore mieux, qu’ils convertissent ?
Voici quelques règles glanées auprès d’experts pour que le design et l’accroche de vos boutons fassent cliquer vos visiteurs.
Cet article met à jour notre précédent papier « Comment perfectionner le design de vos boutons » sur lequel nous ne reviendrons pas ici.
N’hésitez pas à le consulter pour compléter votre lecture !
1. Donnez un feedback à votre utilisateur

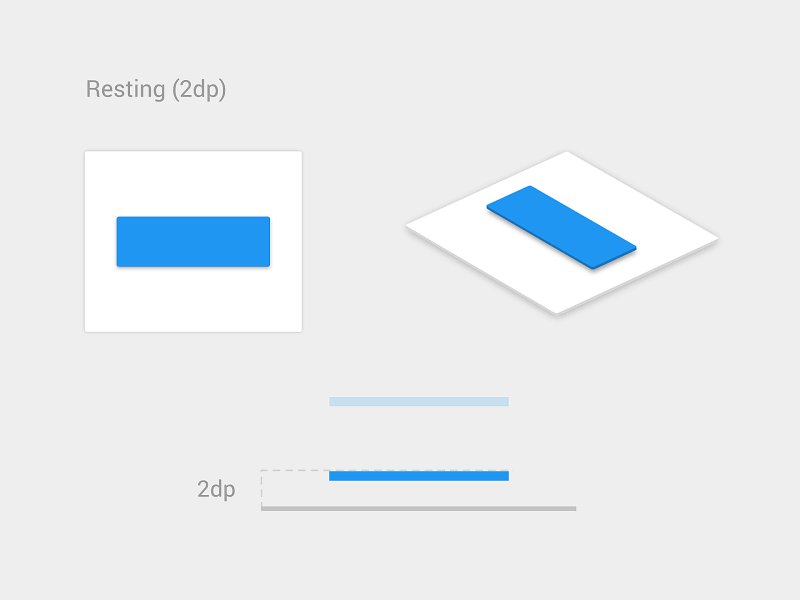
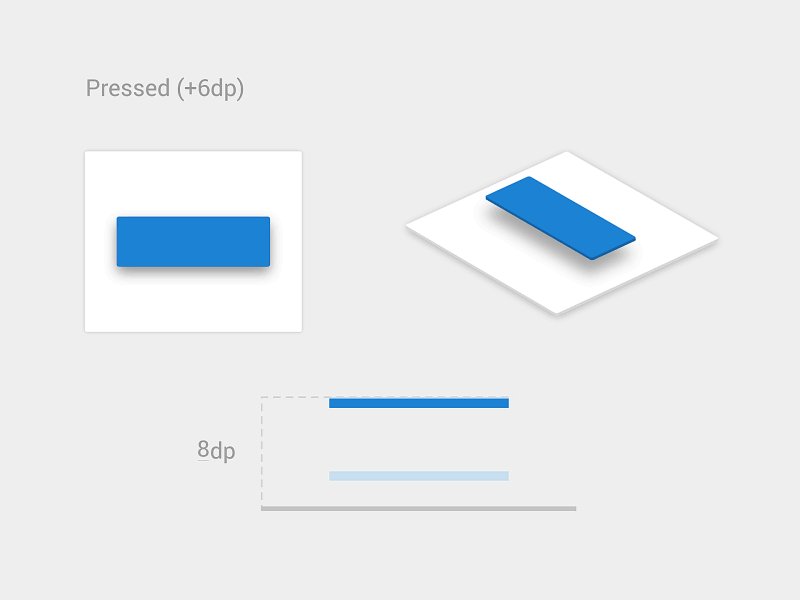
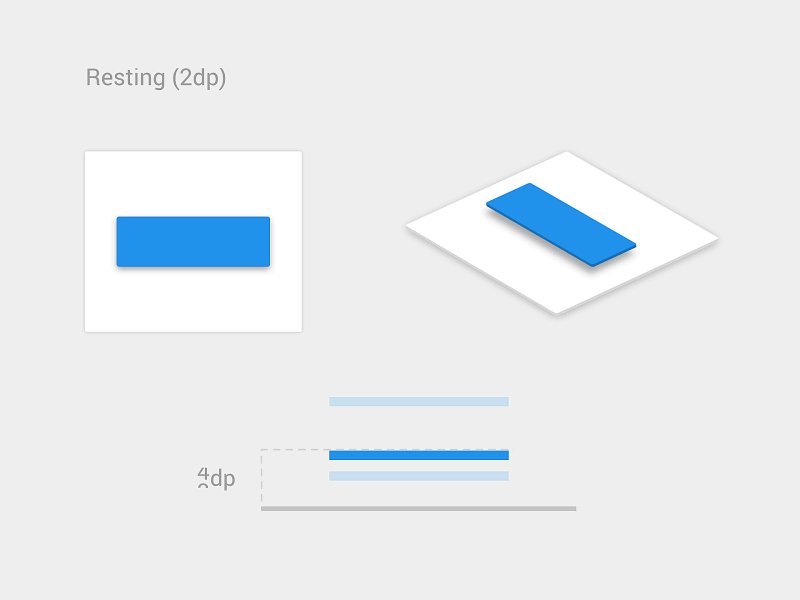
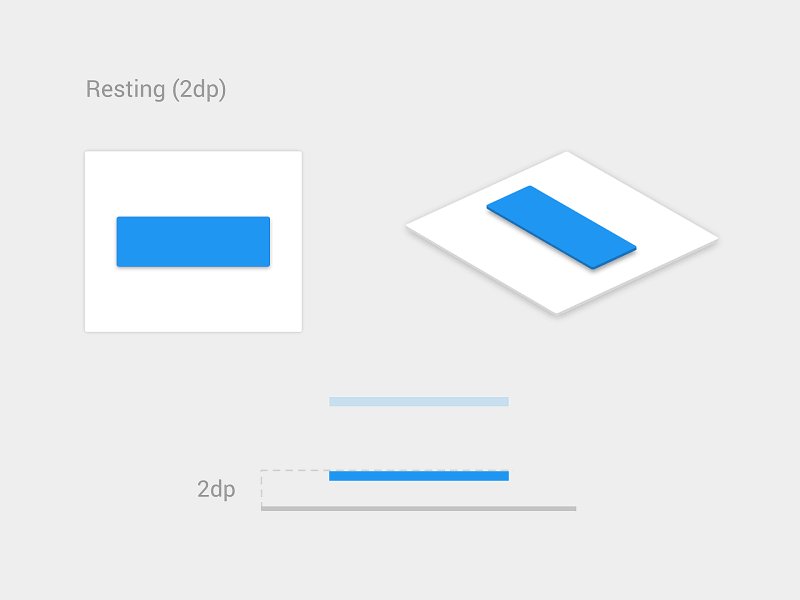
Nous avons tous connu cette situation frustrante de cliquer sur un bouton sans que rien ne se passe.
Évitez ce sentiment désagréable en mettant en place un feedback visuel et/ou sonore (plus rare) pour que votre utilisateur sache que sa requête est en cours de traitement.
Cela rassurera le visiteur et vous évitera de le voir partir de votre site parce qu’il s’est impatienté à cause d’un bouton qu’il pensait non fonctionnel.
En manque d’inspiration ? Voici 15 animations CSS pour dynamiser vos call-to-action !
2. Ne laissez pas le pli faire la loi
Le « pli », la « ligne de flottaison »… Appelez-la comme vous voulez, mais vous trouverez beaucoup d’articles vous conseillant de mettre votre call-to-action au-dessus de cette ligne après laquelle il faut scroller pour voir le reste de la page.
Seul problème : vous demandez à vos clients de réaliser une action parfois avant même qu’ils aient compris la valeur ajoutée de votre produit ou service.
- D’après les tests de marketingexperiments, parfois une page « longue et moche » suivie d’un CTA peut avoir des résultats étonnants.
- Dans le cadre de leur expérience, ils ont obtenu un taux de conversion supérieur de 74% par rapport à la page témoin avec le call to action au-dessus du pli.
Cette technique peut-être efficace pour les produits et services dont le bénéfice n’est pas immédiatement identifiable, comme dans cet exemple où un think tank demandait des dons.
À lire aussi : CTA : 6 erreurs courantes qui vous font perdre des conversions
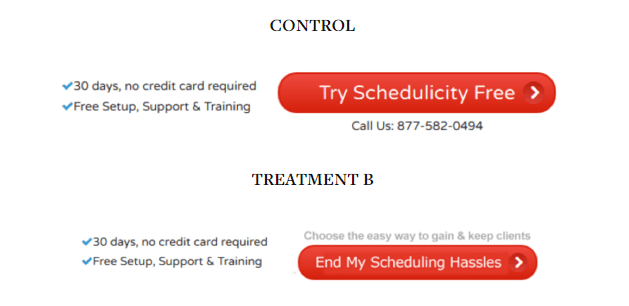
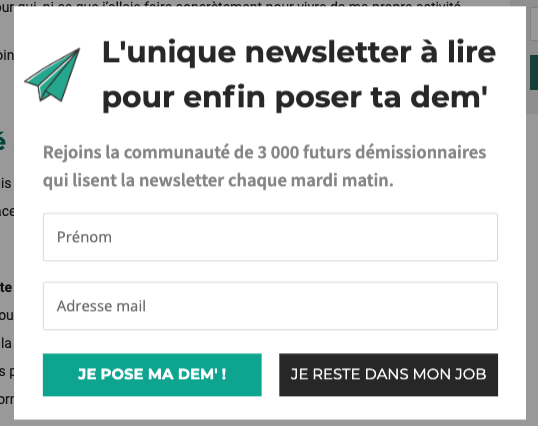
3. Utilisez la première personne
Un CTA c’est du design certes, mais c’est aussi des mots.
Et si le « vous » est de rigueur dans le corps de votre page, essayez donc de mettre un peu de « moi » ou de « mon » dans le texte des boutons.
Copyblogger a fait le test : entre le CTA témoin et sa nouvelle version (Treatment B ci-dessus) ils ont remarqué une augmentation de 24% des résultats.
L’histoire ne dit pas si la suppression du numéro de téléphone et l’ajout de la petite phrase mettant l’accent sur les bénéfices y sont pour quelque chose, mais c’est une variation non négligeable que vous pourrez tester sur vos propres sites.
À lire aussi : Web design : 4 étapes pour une charte graphique parfaite !
4. Mettez à profit l’émotion et l’enthousiasme
De nombreuses études ont traité ce sujet : l’émotion fait vendre, et cela passe aussi par vos CTA.
Plutôt qu’un simple « Réservez », une agence de voyage devrait utiliser « Réservez le voyage de vos rêves ! ». La notion de rêve renvoie directement à l’imaginaire du client et le point d’exclamation donne du punch à l’appel à l’action.
À lire aussi : Comment créer une micro-interaction efficace ?
5. Testez, testez, testez
- Choisirez-vous le sobre et sérieux bouton rectangulaire ou opterez-vous pour plus de rondeur avec un bouton à coins arrondis ?
- Quelle couleur convertit le plus : rouge ou vert ?
- Ce texte-ci génère-t-il plus de clics que ce texte-là ?
A ces trois questions, il n’y a qu’une seule bonne réponse : faites des tests pour savoir ce qui marche le mieux.
Chaque site est unique, et il en va ainsi des goûts de votre cible, des modes au moment où votre page va sortir… Une recette qui a bien marché pour certains ne fonctionnera pas forcément pour d’autres.
Soyez créatifs et lancez-vous dans des expérimentations pour connaître les recettes qui VOUS correspondent. Un seul conseil à respecter quoi qu’il arrive : faites des boutons qui ressemblent à des boutons.
Si vous jouez à « Où est le bouton », vous perdrez forcément des prospects potentiels en route.
ABtasty, Optimizely, Unbounce… Nombreuses sont les solutions d’AB testing disponibles sur le marché… Découvrez-en quelques-unes ici !
À lire aussi : Comment trouver la palette idéale pour votre charte graphique ?
Vous avez bien intégré nos conseils mais ne vous sentez pas de taille pour les appliquer ?
Engagez un graphiste sur Graphiste.com pour réaliser vos boutons, et bien plus encore, à votre place !