Loupe, champ libre, liste préremplie… La barre de recherche d’un site web et d’une application mobile peut prendre des représentations bien différentes.
Parmi les fonctionnalités les plus utilisées sur un site web, cet élément mérite d’être bien pensé et complètement adapté à votre site et vos contenus. Un site e-commerce donnera ainsi accès à l’ensemble de son catalogue produit en peu d’espace. Un site média incitera son lecteur à consulter le contenu le plus pertinent.
Cet outil est aussi le moyen pour vous, de connaître les attentes de vos clients, les pages les plus populaires et les besoins pour lesquels du contenu mériterait d’être proposé.
Pour créer la barre de recherche parfaite, adoptez une démarche d’UX design et plongez dans la peau de vos utilisateurs. Nous vous donnons quelques conseils pour créer la fonctionnalité la plus efficace et logique.
1. Placez votre barre de recherche en Header
Ne faites pas partie des 1% des sites qui ne proposent pas d’option de recherche.
Pas d’originalité non plus pour le positionnement de la barre de recherche : pas plus bas que le Header ou le slider (bien avant la ligne de flottaison). Les utilisateurs ont l’habitude de taper leur recherche dans cette première partie apparente, adaptez-vous à cet usage.
Certains sites proposent également une barre de recherche en slider. C’est pertinent pour un module plus élaboré pour des réservations par exemple.
Cette première clef d’entrée sur vos contenus et vos produits est un booster de conversions. N’oubliez pas que les consommateurs sont exigeants et n’hésiteront pas à quitter votre site s’ils ne trouvent pas ce qu’ils souhaitent dans les premières secondes de leur connexion.
2. Suggérez du contenu pour inspirer le lecteur
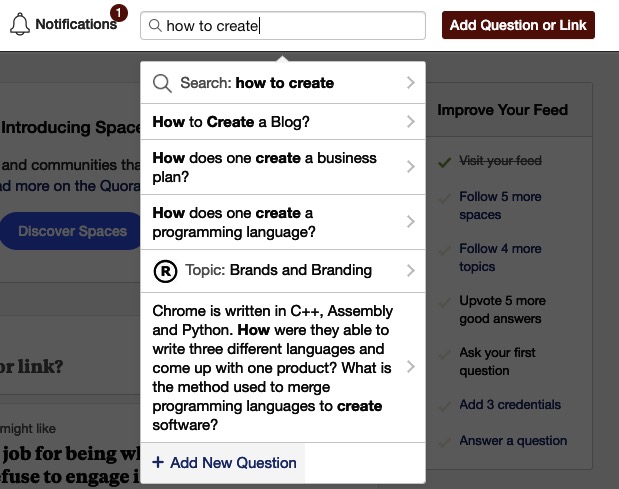
Panorama des contenus du site et liens suggérés
Une barre de recherche enrichie permettra à votre utilisateur de trouver de l’inspiration, de consulter d’autres contenus de votre site ou de découvrir des produits nouveaux.
Structurez bien vos liens suggérés avec des catégories et des intitulés courts.
L’ajout d’image est optionnel. Cela peut être utile pour l’univers du voyage ou du prêt-à-porter par exemple, pour mettre en avant une destination phare ou une offre promotionnelle.
Autoremplissage
Proposez des contenus automatiquement en fonction du champ sémantique tapé par l’internaute dans la barre de recherche. Cela permettra de l’aider à trouver des contenus pertinents ou préciser sa demande.
Surlignez ou passez en gras les mots clés de sa requête.
Allez plus loin en proposant une prédiction de recherche au fur et à mesure que l’utilisateur remplit sa requête.
3. La loupe s’impose pour le symbole de la barre de recherche
Petite, grande, flat, en relief, peu importe, mais c’est bien la loupe que vous devrez utiliser en web design pour représenter votre barre de recherche.
Cet élément distinctif sert également à faire un bouton “entrer” pour valider sa recherche et accéder aux résultats.
4. Conservez la fonctionnalité dans tout votre site
Il est indispensable de conserver la barre de recherche partout dans la navigation de votre site.
Bien que les recherches soient souvent effectuées au début du parcours client, lorsque l’internaute arrive sur votre site, pensez aussi que la barre de recherche doit le guider tout au long de sa navigation. C’est également un moyen de l’amener à visiter d’autres pages de votre blog.
Pour cela, intégrez votre barre de recherche :
- Au scrolling : imaginez un menu réduit fixe avec une barre de recherche réduite ;
- Dans les pages intérieures : positionnez votre barre de recherche en haut de page.
5. Facilitez la recherche avancée
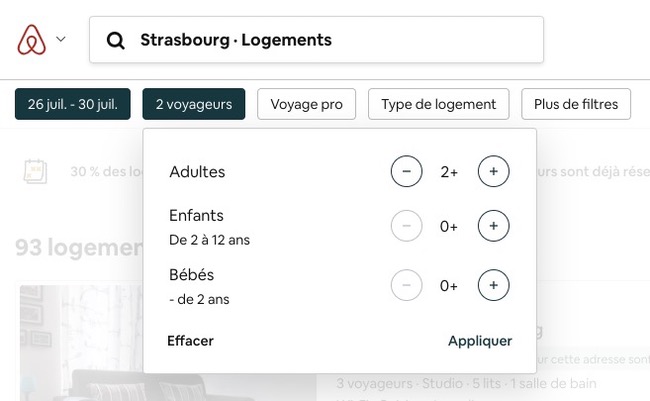
Certaines larges marketplaces comme Amazon ou site de réservation en ligne auront besoin d’agrémenter leur barre de recherche de filtres supplémentaires.
Choisissez alors la clef d’entrée la plus logique pour votre barre de recherche puis proposez des catégories supplémentaires sous forme de boutons ou listes déroulantes avec checkbox.
Pour Airbnb par exemple :
- Le champ libre de recherche concerne la localisation ;
- Des filtres complémentaires viennent préciser : le nombre de personnes, les dates, le prix, etc.
6. Pensez mobile
Enfin, n’oubliez pas que 60% du trafic internet se passe sur smartphone, il est donc indispensable d’adapter votre barre de recherche à l’expérience mobile.
Le positionnement sera dans le haut de page, généralement à droite si votre menu burger se situe sur la gauche.
Lorsque l’internaute clique sur la “loupe” de recherche, le champ de recherche qui s’ouvre à lui devra être responsive et s’étendre sur l’ensemble de la largeur de son écran mobile.
À lire aussi : 5 conseils pour réussir un design isométrique
Ne cherchez plus ! Suivez ces conseils de webdesign pour optimiser votre barre de recherche et améliorer l’expérience de vos utilisateurs.