Avez-vous déjà fait vraiment attention à l’évolution des interfaces utilisateur de vos appareils ?
Il y a fort à parier que vos appareils proposent actuellement vos applications sous la forme du Flat Design (littéralement le design plat).
Encore très utilisé aujourd’hui, ce design est pourtant décrié et en voie de se faire remplacer par le Visual Design, qui devrait prendre progressivement de plus en plus de place.
Un petit historique pour bien comprendre
Afin de mieux comprendre cette nouvelle tendance, nous vous proposons un petit historique de l’évolution des designs des interfaces utilisateurs.
Si l’on remonte au début de la démocratisation des téléphones à écrans tactiles et des tablettes tactiles, on trouve le skeuomorphisme, procédé qui permet de représenter fidèlement la réalité. Pour en savoir plus, n’hésitez pas à consulter notre article sur le sujet.
Vous y apprendrez également comme s’est développé le Flat Design, utilisé dans la plupart des interfaces utilisateurs actuelles. Ce design ne fait pas l’unanimité. Il semble être là, faute de mieux. Et le mieux tarde à arriver ou plutôt à vraiment supplanter le Flat Design.
- Deux tentatives pourtant sont remarquables. 2014 voit émerger le Material Design, plus fun avec ses boutons en relief.
- Et il y a quelques mois, on vous présentait une nouvelle expérimentation, le Neumorphism, sorte de fausse 3D qui venait apporter un peu de fraîcheur, mais dont les défauts seront trop gros pour qu’il perce véritablement.
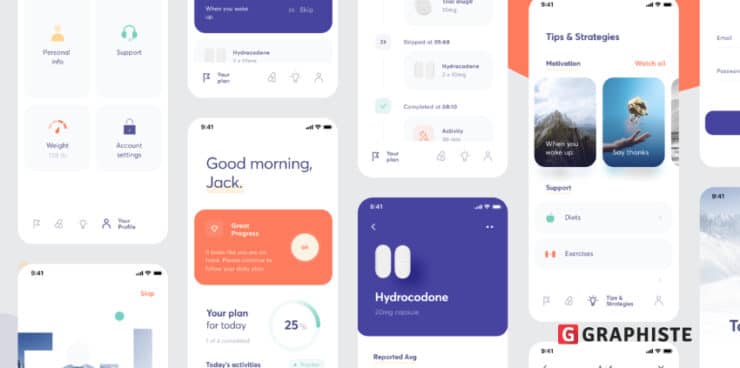
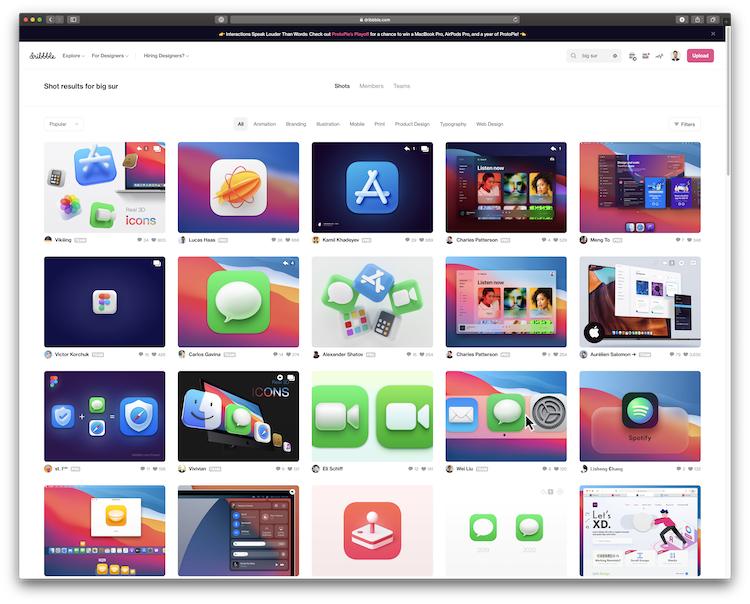
Il semble aujourd’hui qu’une nouvelle tendance prometteuse ait vu le jour et s’apprête à vraiment mettre fin au Flat Design une bonne fois pour toute : le Visual Design.
À lire aussi : Comment utiliser le Glassmorphism dans vos créations ?
Le Visual Design, qu’est-ce que c’est ?
Le visual Design est un design qui repose sur cinq principes simples :

L’échelle
Travailler avec les échelles, c’est adapter la taille des éléments en fonction de l’importance et/ou du rang de l’information.
Autrement dit, il s’agit de faire apparaître en grand les éléments les plus importants et en petit ceux qui doivent être présents mais qui sont moins essentiels.
Le Visual Design n’utilise en général pas plus de 3 tailles différentes. Cela permet de mettre en place de la variété visuelle, tout en proposant quelque chose de cohérent et compréhensible.
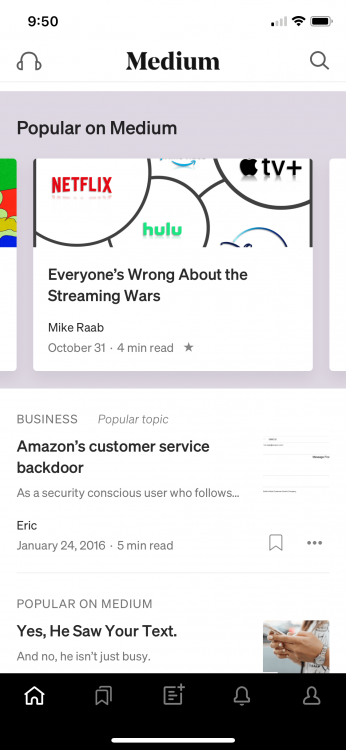
La hiérarchie visuelle
La hiérarchie visuelle est l’agencement qui va permettre de guider le regard sur la page afin de faire comprendre très rapidement à l’utilisateur l’ordre dans dans lequel il doit regarder les différents espaces.
La hiérarchie visuelle se base sur l’utilisation des couleurs, la taille des écritures, le positionnement dans l’espace, etc. Une fois encore, une bonne hiérarchie permet de produire une interface compréhensible.
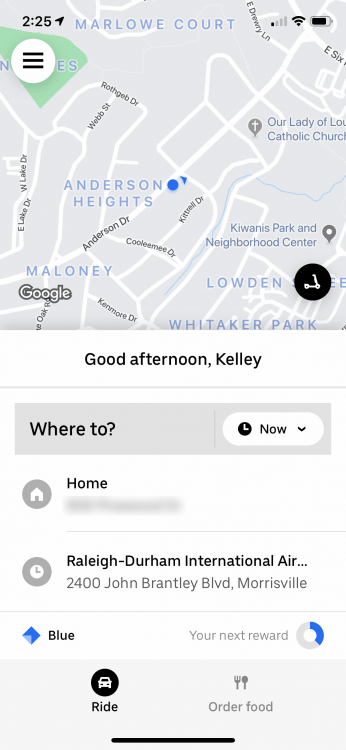
L’équilibre
Bien que nous ayons mis en avant deux principes qui permettent de différencier les éléments, il est important de ne pas tout différentier n’importe comment.
Pour s’y retrouver, il faut mettre en place un bon équilibre. Il s’agit de faire en sorte que les éléments soient suffisamment répartis de part et d’autre d’un axe qui baserait au milieu de l’écran (horizontalement ou verticalement), afin d’éviter les vides ou les trop pleins.
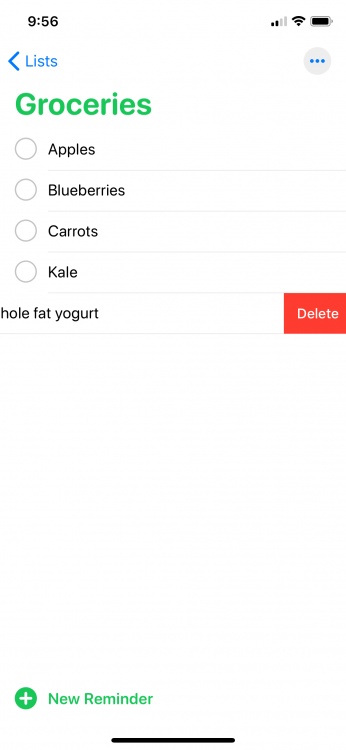
Le contraste
L’utilisation du contraste repose sur la comparaison entre deux éléments qui sont rapprochés justement pour montrer qu’ils sont différents.
Plutôt que de rapprocher des éléments similaires, il est intéressant de jouer sur les contrastes afin de tous les faire ressortir grâce à la différence notable entre chaque, qui les rend tous bien singuliers.
Le principe de Gestalt
Au début du 20e siècle, des psychologues ont établi que le cerveau humain simplifie et organise des images complexes afin de créer un tout cohérent.
En d’autres termes, le principe de Gestalt souligne notre tendance à créer un ensemble là où il n’y a qu’une somme d’éléments individuels.
Ce principe peut être utilisé pour créer des sous-ensembles grâce à la similitude et ainsi proposer une interface plus compréhensible.
À lire aussi : Le principe de proximité en design
L’intérêt du Visual Design
L’intérêt d’un design n’est pas seulement son aspect esthétique. Un design très beau mais qui ne permet pas une utilisation optimale du produit n’est pas très utile.
Ainsi un bon design doit utiliser les éléments du design à disposition (lignes, formes, couleurs, espace, volumes, textures, etc…) dans le but d’optimiser l’utilisation du produit par les clients.

- Le Visual Design rend l’expérience utilisateur qualitative en proposant une interface facile à comprendre et fonctionnelle.
- Il faut toujours un peu de temps pour s’adapter à une nouveauté, mais une fois l’adaptation faite, le Visual Design augmente le taux de réussite de chaque tache et donc l’engagement de l’utilisateur.
L’autre intérêt évident du Visual Design est son aspect plaisant. Même si nous avons dit que l’esthétique n’était pas l’élément prioritaire, il n’est pas non plus à négliger, puisque le plaisir éprouvé à l’utilisation de quelque chose de beau permet d’associer l’usage à une émotion positive.
Il viendra apporter plus de ludique et de relief à des interfaces trop plates.
Pourquoi le Visual Design fait-il mieux que ces prédécesseurs ?
Au delà de la recherche de nouveauté, on peut se demander s’il y a un réel intérêt à faire évoluer les designs. Après tout, le Visual Design apporte-t-il vraiment quelque chose en plus ? Ces principes sont-ils si novateurs ? Il semblerait que oui.

Le Flat Design a dès le début été décrié parce que, justement, il était trop plat. Si ce manque de relief a pu permettre un aspect plus simple et dépouillé, il s’avère être assez ennuyeux. Avec le Visual Design, c’est fini ! on remet du volume dans les interfaces.
Le neumorphism malgré son aspect classieux et épuré, n’a pas non plus convaincu. Le relief était présent grâce aux ombres, mais la visibilité n’était pas du tout optimale à cause de contrastes trop légers voire inexistants. Le Visual Design offre quand à lui une bonne visibilité et donc une bonne utilisation.
Avec le Visual Design, il semblerait que nous arrivions à l’ère où les interfaces sauront à la fois être esthétiques et pratiques pour offrir une utilisation
À lire aussi : 12 tendances UX et UI à ne pas manquer en 2022