Le cerveau des personnes qui regardent vos créations graphiques travaille sans que personne ne lui donne d’ordre. La manière dont il relie certains éléments entre eux, comble des vides, cherche ou rejette la singularité… Tout cela a déjà été étudié par le Gestalt.
Mettez vous aussi de l’ordre dans vos compositions en vous appuyant sur ces principes.
Qu’est-ce que le Gestalt ?
Le Gestalt a été développé par des psychologues allemands dans les années 20. Ils ont étudié la perception visuelle et déterminé un certain nombre de règles qui n’ont eu de cesse d’être mises en applications dans toutes les créations graphiques depuis.
Pour bien les comprendre, il faut accepter l’idée que l’œil et le cerveau recherchent naturellement l’ordre. Ils préféreront toujours trouver un sens et du lien entre différents éléments plutôt que d’accepter le hasard et le vide. C’est ainsi qu’une forme de nuage va vous évoquer un animal ou que l’ombre d’un portemanteau peut devenir effrayante.
De nombreuses illusions visuelles (ou trompe-l’œil) sont basées ce principe. Nous allons nous attarder sur deux d’entre elles, parmi les plus faciles à mettre en place.
Les bases du principe de proximité
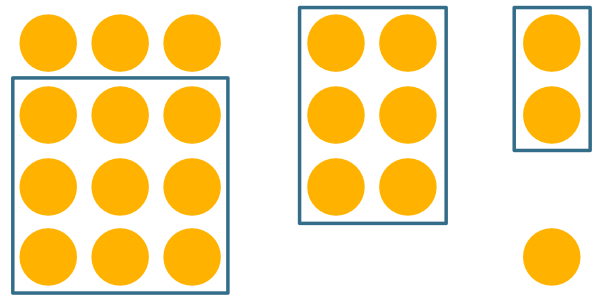
D’après le Gestalt, des éléments proches les uns des autres sont considérés comme un groupe ou un ensemble plutôt que comme des éléments différents. Le peu de distance entre eux crée cet effet de groupe.
Ce principe permet d’organiser vos créations graphiques en rapprochant visuellement différents objets. Pensez à des séries de trois, par exemple. Ajoutez de l’espace entre chaque série. Et vous aurez un agencement ordonné qui rassure l’esprit et qui facilite la lecture de l’image.
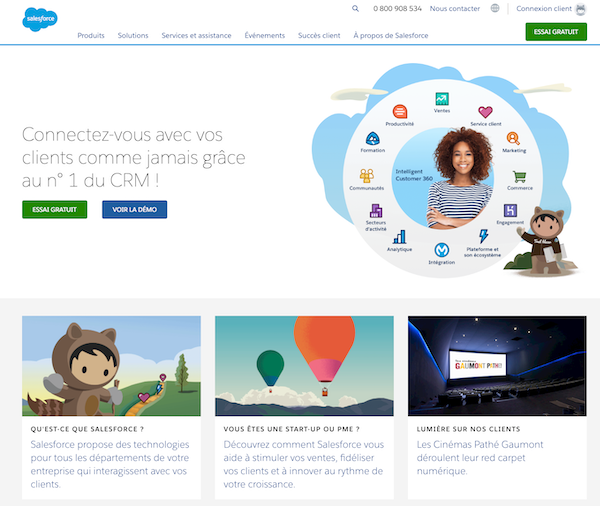
C’est une manière de procéder qui est aussi très pratique pour la navigation sur un site ou une application : en reliant de cette manière différents objets ou liens, vous créerez une hiérarchie qui facilitera la future lecture de votre page par les internautes.
Le principe de similarité appliqué en UX design
Le cerveau n’aime pas le désordre (et pas seulement le cerveau allemand). Il va donc chercher à organiser ce qu’il voit. S’il trouve des formes qui se ressemblent, il va donc instaurer automatiquement un lien entre elles.
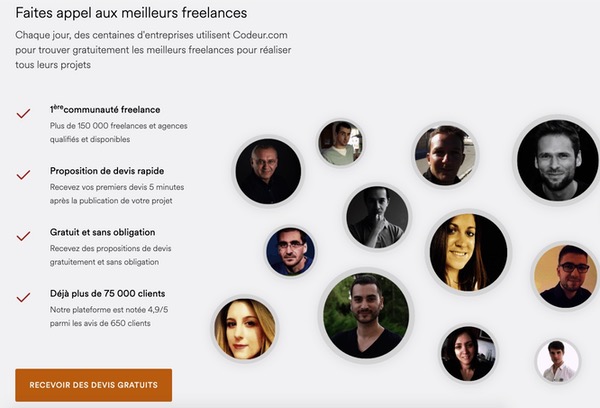
Dans le cadre d’une composition graphique, avec des éléments disparates, tous les cercles sur une page auront automatiquement une histoire en commun, que ce soit voulu ou non.
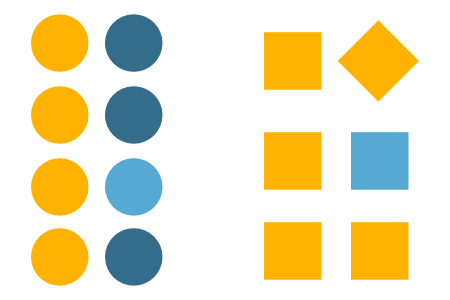
En sachant cela, autant le vouloir et en profiter pour jouer sur ce lien. La forme va jouer, mais aussi la taille, la couleur, ou même l’orientation (pivoté vers la droite, par exemple). Cet effet de similarité vous aidera aussi à mettre en avant certains éléments : les “anomalies”. Ce sera un carré là où toutes les images sont dans des cercles, ou une colonne de couleur de fond différente.
Cet élément dérangeant, qui ne peut être associé aux autres, attirera automatiquement le regard et sera différencié.
On retrouve un peu le principe du mouton soir : ce qui est différend se voit plus. Mais aussi une idée d’agencement : pour guider un utilisateur, reprendre systématiquement la même présentation pour le même type d’information ou de lien sera une technique d’UX design bienvenue.
Lire aussi : 7 façons d’ajouter du contraste à votre design
Le Gestalt est un principe d’ordre avant tout. Utilisez ce dernier pour des compositions graphiques harmonieuses, ajoutez de la symétrie dans vos designs, soyez rigoureux… et sortez-en pour diriger l’attention là où vous le voulez vraiment.
Ces grilles de lecture vous éviteront de vous éparpiller, sans pour autant rogner sur votre liberté de créateur. Les connaître vous aidera à sortir du lot, que ce soit pour une affiche, un site internet ou une application.