Le glassmorphism est la tendance design qui a marqué 2022. Aujourd’hui, elle reste une tendance à prendre en compte lors du développement de votre site internet ou de votre outil.
Il ne s’agit pas tout à fait d’un nouveau procédé, mais bien d’une technique qui est en train de se développer, fortement influencée par les géants du numérique.
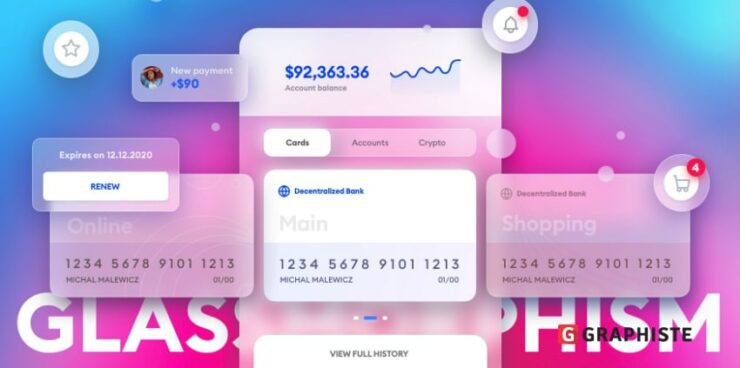
Qu’est-ce que le glassmorphism ?
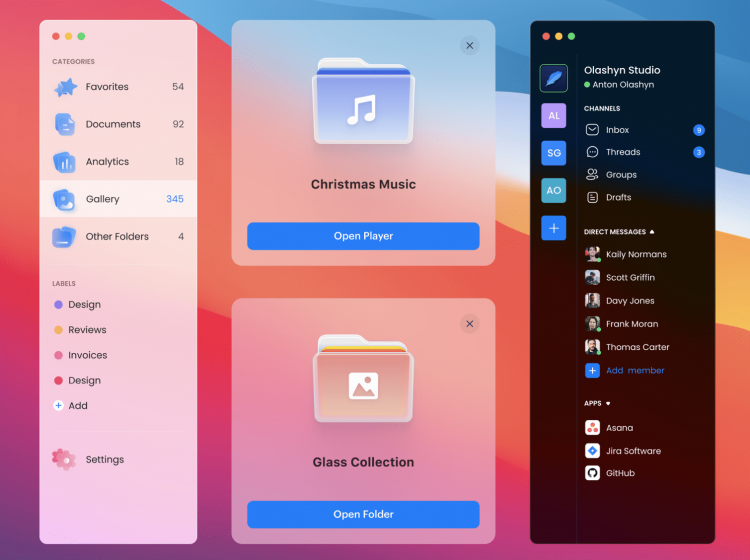
Comme son nom le laisse entendre, le glassmorphism est un design qui joue sur la transparence du verre. Pour l’utiliser, il faut créer des visuels qui se superposent en laissant deviner ce qu’ils cachent en dessous.

Vous avez donc affaire à un effet de transparence, qui floute néanmoins le background pour que le contenu de la fenêtre supérieure soit lisible.
D’où vient le glassmorphism ?
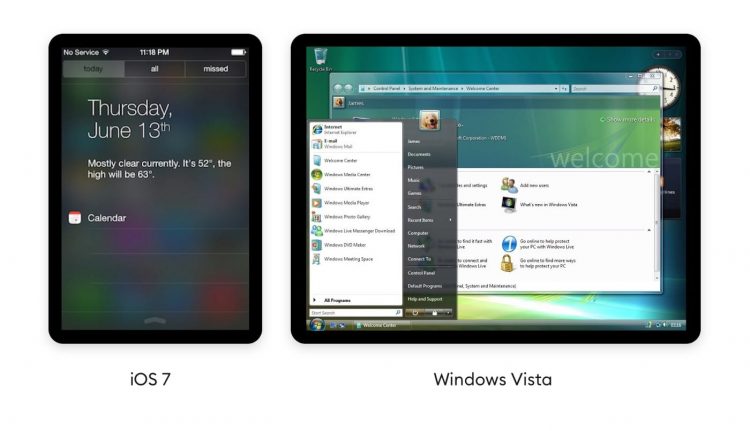
Il faut remonter à 2013 pour voir apparaître de manière régulière les premiers effets de glassmorphism. Le style était alors assez limité, et consistait simplement à faire venir à l’avant-plan une fenêtre qui floutait l’arrière-plan.

Si Apple, avec son iOS 7 était le premier à l’utiliser, d’autres n’ont pas tardé à l’imiter. Ainsi Microsoft s’est emparé de cette technique à son tour pour sa dernière version de Windows Vista.
Aujourd’hui, vous retrouvez cet effet sur de nombreux ordinateurs, Mac ou Microsoft, notamment pour les barres de menu ou certains outils de navigation. Microsoft préfère parler de flou Acrylic plutôt que de glassmorphism, mais cette présentation est devenue un composant de leur design.
Selon eux, ce type d’élément permet d’ajouter de la profondeur et de créer une hiérarchie visuelle. Et c’est bien dans ce sens qu’il devient aussi important de manière générale.
Inspirés par ces grandes sociétés que sont Apple et Microsoft, de plus en plus de designers intègrent le glassmorphism à leurs créations d’interfaces. Ils sont ainsi nombreux, sur les sites comme Behance ou Dribble, à démontrer qu’ils ont intégré ce procédé.
À lire aussi : La fin du Flat Design : vive le Visual Design !
Comment utiliser le glassmorphism ?
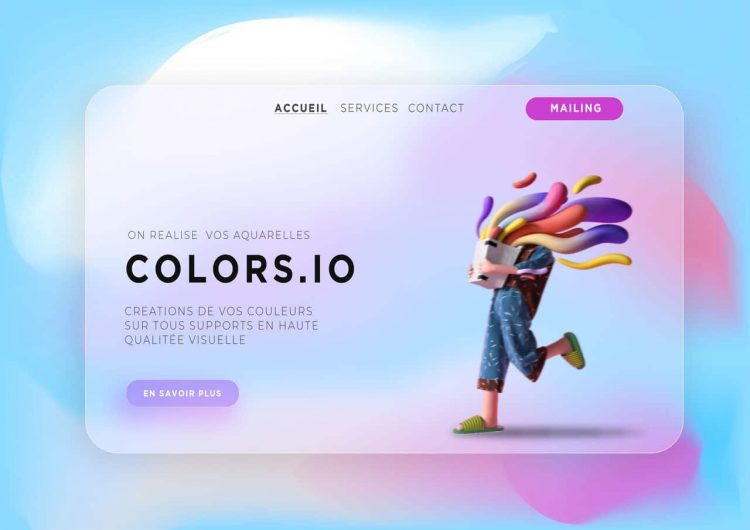
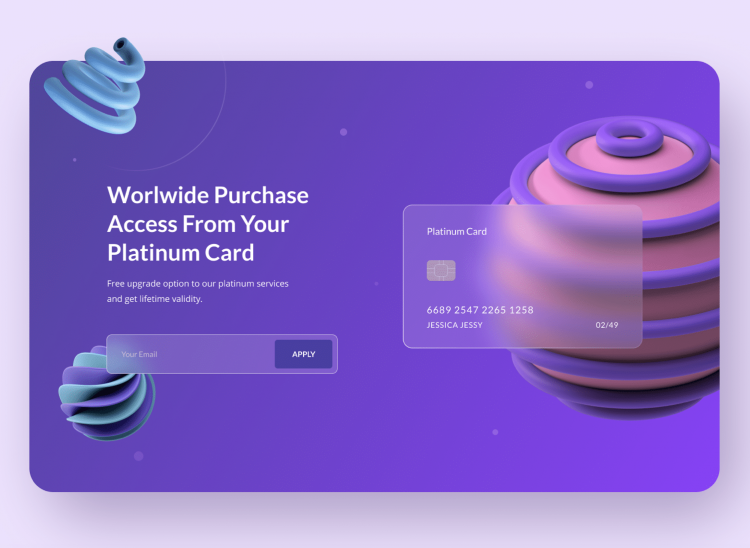
En glassmorphism, tout repose sur la hiérarchie visuelle. Ainsi, il faut respecter la règle suivante : plus un objet est proche de nous, plus il attire la lumière.

Et, dans ce cadre précis, plus il sera transparent. Les cadres ou fenêtres les plus proches seront donc les plus lisibles, tandis que ce qui est à l’arrière-plan se floutera. Et cela de plus en plus, si de nombreux cadres doivent se superposer.
Il s’agit donc principalement d’une superposition de calques. Pour réussir cet effet, il faudra jongler sur leur niveau de transparence. Le plus difficile est de flouter suffisamment l’arrière-plan pour qu’il ne gêne pas la lisibilité de l’avant-plan… tout en le laissant deviner, donc sans le faire entièrement disparaître.
Par ailleurs, pour obtenir un effet qui soit esthétique, il faut aussi que l’arrière-plan comporte des couleurs vives. Trop ternes, les teintes ne parviendraient plus à se démarquer dans le floutage. Un glassmorphism réussi laisse apparaître ces coloris dans le fond de l’écran, pour mieux rappeler qu’ils existent.
- Enfin, les designers aguerris en glassmophism prennent le temps d’ajouter de fines bordures sur les extrémités de leurs cadres.
- Ceci permet de délimiter encore plus ce qui doit s’apparenter à une plaque de verre, et donc d’être dans un résultat plus proche encore de la réalité.
Attention à l’accessibilité
Le glassmorphism reste encore relativement nouveau chez certain outil et peut présenté des problèmes.
Ce qui le rend parfois incompatible avec certains navigateurs. Ainsi, Firefox a parfois quelques difficultés avec les CSS s’appuyant sur l’effet de flou (blur). Et cela peut gêner l’utilisation des design pour le public.

Attention : Il faut aussi vérifier que la lisibilité reste optimale, notamment pour les personnes présentant des problèmes de vue. La superposition et le flou d’arrière-plan ne favorisent pas toujours la lecture des applications. Dans ce cas, il peut être utile de proposer une version de l’application sans cet effet flouté, au choix de l’utilisateur.
Inutile d’ailleurs de coder tout un site ou toute une interface de cette manière. Cela deviendrait vite plus redondant qu’esthétique. Imaginez des dizaines de fenêtres qui se superposent en se floutant mutuellement, et vous aurez surtout les prémices d’un mal de tête.
Le mieux est de l’utiliser avec discernement. Ce n’est pas la peine de présenter des boutons en glassmorphism, par exemple…
À lire aussi : Comment améliorer l’accessibilité de son site internet ?
Le glassmorphism commence seulement à être exploré par les designers. Ce qui implique que c’est maintenant que vous devez vous l’approprier et le tester à votre tour.
Jouez avec, détournez-le, transformez-le… C’est ainsi que l’on fait évoluer la présentation des sites et des interfaces, et que l’on dessine l’avenir.