Depuis toujours, certains géants mondiaux de l’informatique comme Google ou Apple ont fait le pari du minimalisme en matière de web design, un choix judicieux tant il est intemporel et surtout très populaire.
Eh oui, si la notion de « minimalisme » peut parfois être perçue négativement, elle qualifie un type de design web qui a fait ses preuves et qui séduit pour de nombreuses raisons : rapidité de chargement des pages, expérience utilisateur optimale, meilleure mise en valeur de la marque, site toujours tendance, etc.
Tous ces atouts expliquent d’ailleurs peut-être pourquoi un nombre croissant de clients vous demandent du minimalisme pour leurs projets.
Si c’est le cas, voici 8 astuces pour réussir un site minimaliste.
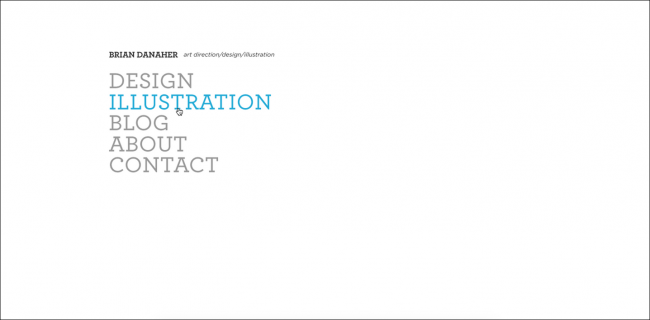
1. User mais ne pas abuser des espaces blancs
L’utilisation des espaces blancs est une caractéristique propre à la conception des sites web minimalistes.
En effet, ils doivent aider à ce que l’internaute concentre son attention sur le contenu du site Internet plutôt que sur un autre élément qui pourrait avoir un effet parasite.
À vous donc de trouver le bon équilibre quant au dosage des espaces blancs…
Pour aller plus loin : Web design : comment utiliser l’effet Parallax ?
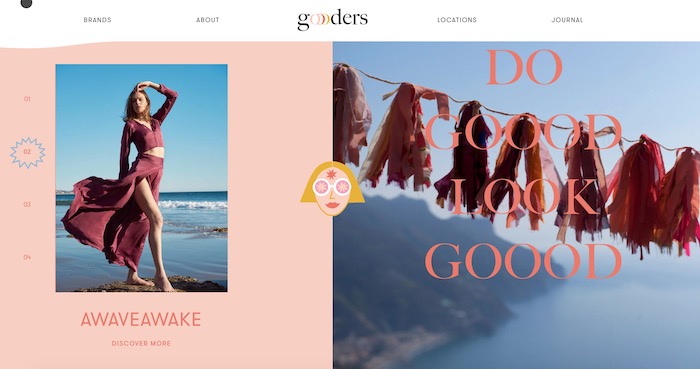
2. Oser les couleurs vives
S’il est possible de jouer avec les espaces blancs, il est également possible de jouer avec une couleur vive, l’essentiel étant que celle-ci contraste fortement avec le blanc ou le noir, couleurs à privilégier pour les contenus textuels de votre site.

Vous pouvez même essayer de recourir à deux couleurs vives pour attirer davantage encore l’attention. Assurez-vous juste que vos choix sont bien compatibles avec les quelques animations dont votre vitrine web aura forcément besoin.
À lire aussi : Inspiration : 10 webdesign hauts en couleur
3. Ne pas utiliser plusieurs dimensions
Afin de concevoir un site web minimaliste digne de ce nom, veillez à ne pas avoir recours à des ombres ou bien à des dégradés.
Ceux-ci n’apporteraient rien mais pourraient attirer l’œil de l’internaute ailleurs que vous le désirez.
En savoir plus : Dégradés de couleurs : 8 erreurs à ne pas commettre
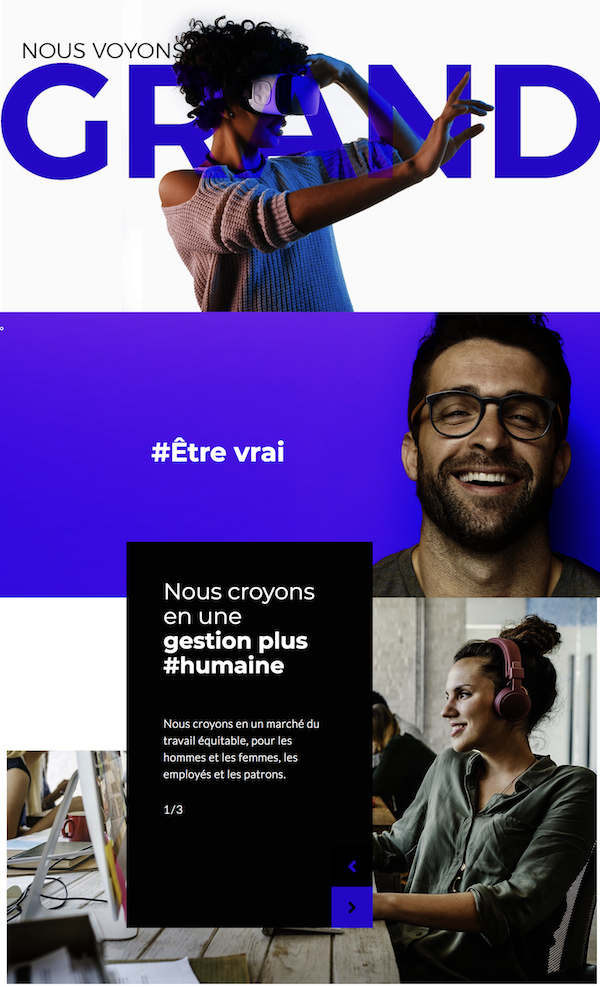
4. Miser sur des polices créatives
Concevoir un site web minimaliste ne signifie pas que votre projet ne doit pas faire l’objet de considérations esthétiques. Bien au contraire, les éléments incontournables de votre vitrine Internet doivent être savamment choisis pour relayer au mieux l’image de votre marque.

N’hésitez donc pas à prendre un peu de liberté et à faire preuve de créativité — du moment où elle ne nuit pas à la lisibilité, surtout sur mobile — pour vos typographies.
Pensez aussi que la créativité peut être mise à profit pour structurer vos contenus…
À lire aussi : 15 typographies pour votre logo monogramme
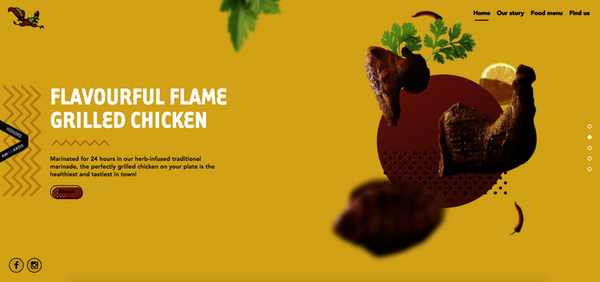
5. Sélectionner minutieusement les images
Il n’est pas rare qu’un design minimaliste soit totalement gâché par un mauvais choix des images et visuels présents sur le site web.
Aussi, mener une vraie réflexion quant aux photos utilisées sur votre site web est indispensable. Veillez à ce qu’elles soient simples et qu’elles ne jurent pas par rapport aux autres éléments de la page.
Si c’était le cas, elles attireraient trop l’œil, c’est certain !
Pour aller plus loin : Web design : quand utiliser une illustration ?
6. Donner une importance majeure au haut de page
Lorsqu’un internaute visite un site web, c’est toujours sur le haut de page que son regard porte.
Aussi, c’est dans cette zone de la page que vous devez user des espaces blancs, et ce afin d’inciter l’internaute à en découvrir davantage.
En savoir plus : Web design : 5 raisons de laisser des espaces blancs
7. Penser aux détails qui font la différence
Bien que la notion de « détails » puisse paraître en opposition avec la logique même du minimalisme, il ne faut jamais perdre de vue que ce sont souvent eux qui peuvent faire la réussite de votre web design, et ce même s’il se veut minimaliste.
Une forme géométrique ou un léger soulignement, des éléments pouvant sembler anodins, peuvent contribuer à donner du sens à ce que vous désirez véhiculer.
À lire aussi : Comment utiliser les motifs géométriques ?
8. Avoir recours aux blocs de texte
Un site web doté d’un design minimaliste est généralement simple à prendre en main, ce qui signifie qu’un internaute lambda n’a aucune difficulté à pouvoir y trouver l’information de son choix.

Toutefois, afin de garantir cette qualité de navigation, il est essentiel de ne pas « tartiner » les pages de texte. Privilégiez plutôt des petits blocs de texte ayant vocation à organiser toutes les données de votre site.
Un internaute pourra ainsi s’appuyer sur le chemin que vous avez construit pour accéder à ce qu’il était venu chercher.
À savoir : Logo, typographie, web design, graphisme : les meilleures tendances de 2020
Concevoir un site minimaliste est plus difficile qu’il ne le paraît puisque rien ne doit être laissé au hasard.
En effet, la simplicité recherchée ne doit pas être trouvée au détriment de ce qu’entend représenter la marque. C’est pourquoi, il sera souvent question de trouver un juste équilibre.
Une sélection minutieuse des images, l’ajout de petits détails, l’usage d’une couleur vive, la mise en place de blocs de texte ou encore le choix de polices créatives comptent parmi les astuces à reprendre dans vos propres créations.
À lire aussi : Web design : 8 conseils pour réussir votre site internet