La compression est essentielle afin d’améliorer le chargement de vos pages web. C’est un critère de référencement pour Google.
Afin de ne pas perdre en qualité d’images, vous aurez besoin d’outils dédiés, qui assureront que vos fichiers soient « petits, mais costauds ». En bref, comment compresser vos images ?
Certains compresseurs d’image s’utilisent même en ligne : pratique pour les cas d’urgence, lorsque vous devez transférer un fichier sans surcharger les serveurs.
Sommaire
- Un outil pour tout compresser en ligne
- Un outil pour compresser les GIF
- Un outil pour compresser plusieurs fichiers en une fois
- Un outil pour optimiser les images d’un site WordPress
- Un outil pour compresser au format Webp
Les outils de cet article ont été sélectionnés par notre équipe et ne sont pas sponsorisés. Découvrez comment sponsoriser votre outil.
Un outil pour compresser vos images en ligne
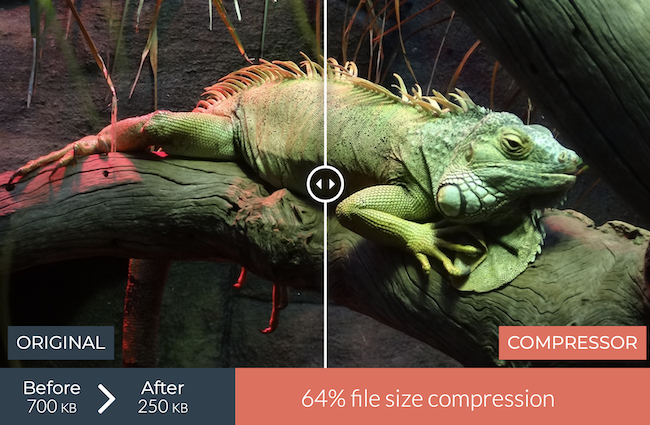
Compressor est non seulement en ligne, mais il est aussi gratuit et s’adapte à de nombreux formats de fichiers. Avec lui, vous pourrez compresser une image en JPEG, en GIF, EN PNG ou en SVG.
La compression vous permet de réduire le poids de votre image de 90 %, tout en préservant la qualité de vos fichiers : la différence est imperceptible à l’œil (sauf si vous optez pour la compression Lossy).
Il est possible de prévisualiser le rendu du résultat final avant de procéder à l’opération, ce qui vous permettra de choisir le niveau correspondant à vos besoins.
À lire aussi : Comment rendre visible vos fichiers PDF sur Google ?
Un outil pour compresser et optimiser vos GIF
Les GIF sont partout : de la page web aux réseaux sociaux, en passant par vos mailings. Mais attention : un GIF trop lourd vous pénalisera toujours.
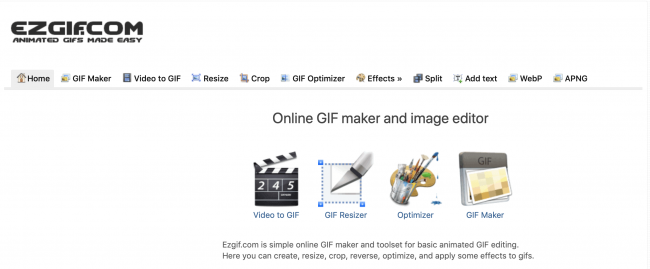
EzGIF est un outil tout-en-un qui vous permet à la fois de créer un GIF comme de le transformer ou l’optimiser pour le web.
Tout se fait en ligne, sur le site d’ezGIF. Vous y téléchargerez votre GIF, d’un format maximal de 35 MB, afin de réduire son poids de 30 à 50 %, au premier abord.
L’outil jouera sur les couleurs, la durée ou la transparence du GIF afin d’obtenir un gif parfaitement optimisé.
Un outil pour compresser plusieurs fichiers en une fois
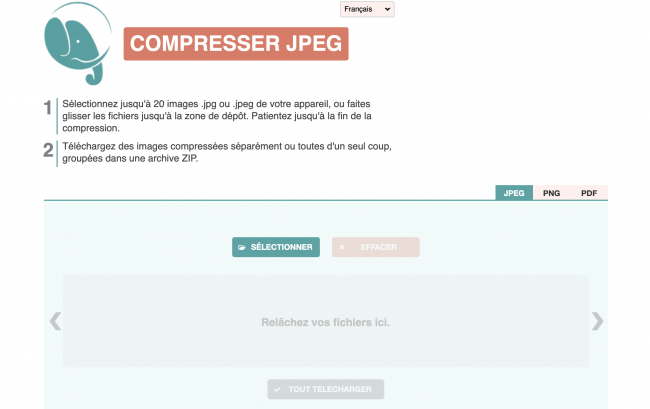
Si vous avez besoin de gagner en rapidité, et donc de compresser plusieurs images simultanément, voici l’outil parfait. Compresser vous permet de charger jusqu’à 20 images en JPG, PNG ou PDF puis d’en réduire le poid.
Vous aurez plus de contrôle sur la qualité de compression des JPG ou PNG en passant, via les miniatures, en mode manuel. Là encore, tout se fait en ligne et vous restez maître du processus.
À lire aussi : 6 conseils pour améliorer le référencement naturel de vos images
Un outil pour optimiser les images WordPress
Si vous n’avez pas compressé vos fichiers images avant de les insérer sur votre site internet en WordPress, pas de panique : vous pouvez encore passer à l’action grâce à une extension bien pratique.
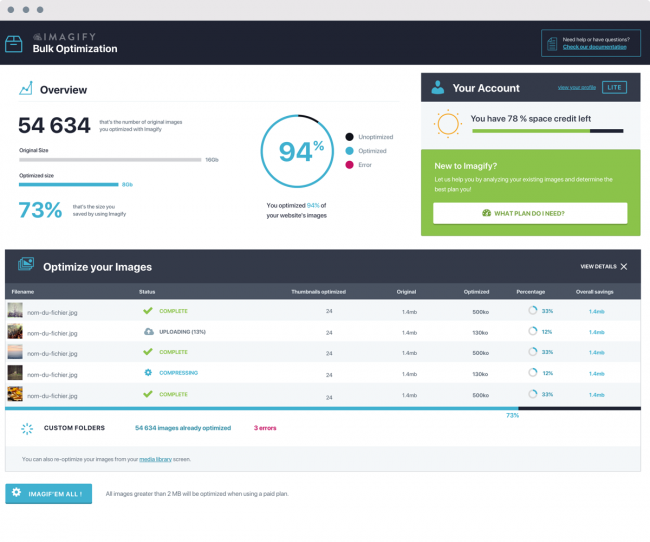
Imagify optimise automatiquement les images de votre site : une fois l’outil intégré, vous n’avez plus besoin de vous occuper de rien. Vous choisirez juste le niveau de compression des JPG, PNG et GIF, pour un résultat toujours plus léger en fonction de vos attentes.
Le mode gratuit permet de travailler sur 25 Mo de fichiers maximum par mois, ce qui est suffisant pour un besoin ponctuel.
À lire aussi : Tout savoir sur la création et l’utilisation du PDF
Un outil pour compresser vos images au format Webp
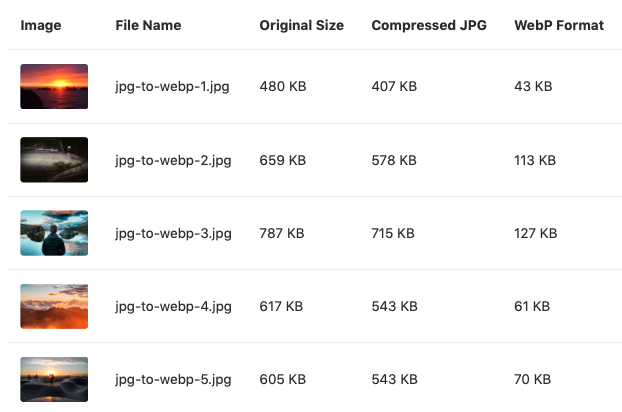
Le WebP se démocratise, car il permet des fichiers images de haute qualité pour un poids très largement inférieur à celui des JPG ou PNG.
Le site WebP Converter effectuera la transformation et la compression de vos images en ligne (vous pourrez même choisir la qualité des fichiers finaux, via l’onglet option sous la fenêtre de téléchargement).
Si ce format améliorera le chargement, et donc le référencement de vos pages, il n’est cependant pas encore supporté par tous les navigateurs.
Safari, ainsi qu’Internet Explorer, n’en permettent pas la visualisation. Vous serez donc amené à jongler avec deux types de fichiers selon les navigateurs de vos utilisateurs.
À lire aussi : WebP : le futur successeur du JPEG pour vos images ?