Les images jouent un rôle important sur votre site internet et vos réseaux sociaux. Elles permettent de découper un long texte et de rendre la lecture plus agréable, elles rendent le contenu plus facile à partager et aident les internautes à mieux comprendre vos propos.
Pour toutes ces raisons votre composition graphique doit être réussie, et si la qualité semble dominer lors de la création d’une image, la notion de SEO ne doit pas pour autant être mise de côté. Elle est essentielle au bon référencement de votre contenu.
De sa création à son intégration sur un site web, voici quelques conseils pour améliorer le référencement naturel d’une image.
1. Nommer son fichier image correctement
Google se sert du nom de vos fichiers pour référencer vos images et les proposer aux internautes selon leurs recherches.
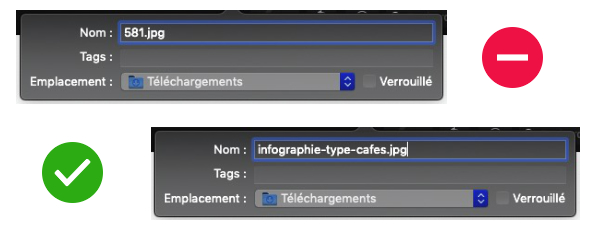
Donc si vous voulez partager sur votre blog une belle infographie sur les différents types de cafés, évitez de nommer votre fichier de la sorte : IMG_02681.jpg. Ce nom est incompréhensible et ne donne aucun indice quant au contenu de l’image.
Renommez votre fichier avec une courte description. Dans notre cas on pourrait écrire infographie-type-cafes.jpg.
Si vous le pouvez, ajoutez le mot-clé sur lequel vous souhaitez vous positionner au début du nom de votre fichier.
Vous pouvez inclure plusieurs mots-clés en rapport avec l’image dans le nom de la photo, mais ne soyez pas trop gourmand. Évitez également les majuscules et les caractères spéciaux qui pourraient apporter des bugs à l’apparition de l’image.
Utilisez des tirets pour séparer les mots-clés de l’image. Par exemple, n’écrivez pas « conseilpourleréférencement » mais « conseils-référencement ».
Et cela peut toujours être utile de le préciser, mais n’utilisez pas de mots liés au sexe ou à tout autre contenu trop explicite. L’image sera filtrée par le filtre parental SafeSearch.
2. Choisir le bon format d’image
Si vous possédez quelques connaissances en SEO vous savez que la vitesse de chargement d’un site est prise en compte lors du référencement naturel.
Aussi, si vous lisez régulièrement notre blog, vous vous souvenez peut-être qu’il est possible d’alléger le poids d’un site – et donc d’augmenter sa vitesse – en compressant les fichiers CSS.
Mais ce n’est pas tout. La vitesse de chargement d’un site web est également déterminée par le format des images. Il est donc essentiel de bien le choisir avant d’importer votre média.
La plupart du temps vous aurez à choisir entre le JPG et le PNG.
- Le JPG est essentiellement utilisé pour les photos. Il peut être compressé pour obtenir un fichier d’une petite taille, ce qui est une bonne chose pour la vitesse de votre site web. Toutefois, n’abusez pas trop de la compression au risque de perdre en qualité.
- Le PNG permet de garder un fond transparent, vous pourrez donc l’utiliser pour votre logo, les arrière-plans ou encore les infographies.
Après ces deux formats très populaires vous pourriez être tenté d’utiliser le GIF. Privilégiez ce format pour des images animées.
Le meilleur format à utiliser pour les photos reste JPEG au niveau du référencement. Vous pouvez aussi utiliser le format WebP, qui obtient d’excellents résultats en référencement. Attention cependant, celui-ci n’est pas supporté par tous les navigateurs.
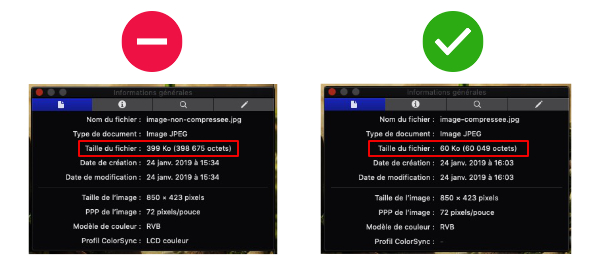
3. Compresser vos images pour le web
Après le format, la taille de votre fichier peut avoir un impact considérable sur la vitesse de chargement et la performance de votre site web.
Plus votre fichier sera lourd, plus votre site sera lent, ce qui entraînera automatiquement :
- Un taux de rebond élevé : les internautes abandonneront rapidement votre site
- Une perte du nombre de pages vues et une diminution de la durée des sessions utilisateurs : évoluant dans ce sens, ces deux paramètres sont néfastes pour le SEO
- Un chargement des pages lent : l’impact est à la fois négatif pour l’expérience utilisateur et pour votre position dans les résultats de recherche
Heureusement, il existe différentes solutions pour compresser votre image. Vous pouvez utiliser Photoshop ou d’autres outils en ligne tels que Compressor et I Love Img.
Pour parler de manière chiffrée, restez en dessous de 500 ko pour les grandes images et en dessous de 100 ko pour les images plus petites. Ces chiffres sont encore plus importants quand votre site est souvent visité sur mobile.
4. Faire preuve d’originalité
Si tout le monde utilise les mêmes images provenant de librairies en ligne, votre contenu sera dépourvu d’originalité et Google aura beaucoup de mal à afficher le contenu le plus pertinent pour l’internaute.
À l’inverse, en créant un visuel unique et en l’ajoutant à votre site web, vous donnez à Google l’opportunité d’indexer votre site et de le séparer de la concurrence. De fil en aiguille vous apparaitrez dans les premiers résultats de recherche.
N’hésitez pas à afficher des compositions originales pour vous démarquer. Si vous avez besoin de photos d’illustration, certaines sont très faciles à réaliser soi-même et avec un smartphone, la qualité rendue est largement suffisante. Pour obtenir des images originales et de bonne qualité vous pouvez là encore utiliser des outils en ligne comme Canva, ou faire appel à un graphiste professionnel sur Graphiste.com.
Attention : Nous vous rappelons que toutes les images disponibles sur le web ne sont pas libres de droit. Vous devez bien vérifier les droits pour éviter des ennuis. Il suffit parfois de citer l’auteur de l’image dans la légende pour pouvoir utiliser une image, alors renseignez-vous.
5. Créer un sitemap d’images
Si vous souhaitez augmenter la probabilité pour que les internautes trouvent vos images durant leurs recherches, vous pouvez créer un sitemap d’images et le soumettre à Google via Google Search Console.
Ce procédé permet tout simplement d’indiquer à Google les images que vous possédez sur votre site web.
C’est un élément essentiel si vos images sont importantes et qu’il faut les faire indexer dans Google. En effet, des recherches pour un service ou un produit se font parfois directement via Google Images et sans le sitemap, vous ne serez pas référencé dans cette catégorie.
Cette étape est donc nécessaire pour la vente d’objets comme des vêtements ou de différentes prestations comme un voyage ou un week-end insolites. Des plugins existent partout sur le web pour vous aider pour créer votre sitemap.
Si vous souhaitez coder vous-même votre sitemap, vous pouvez utiliser cet extrait de code, à personnaliser bien entendu :
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1"> <url> <loc>http://example.com/sample.html</loc> <image:image> <image:loc>http://example.com/image.jpg</image:loc> </image:image> <image:image> <image:loc>http://example.com/photo.jpg</image:loc> </image:image> </url> </urlset>
6. Inclure la balise Alt
L’optimisation SEO de votre image se poursuit lors de son intégration sur votre site.
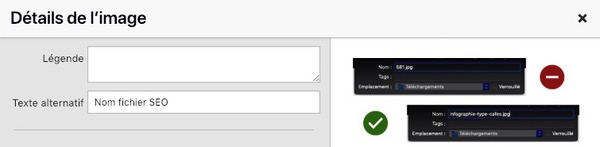
En plus de nommer correctement votre fichier vous devez ajouter un texte alternatif dans la balise <alt>. Ce texte améliore encore une fois la compréhension de Google concernant le contenu de votre image, et il participe à l’expérience utilisateur.
En effet, si pour une quelconque raison votre image n’arrive pas à s’afficher à l’écran d’un internaute, ce dernier verra votre texte alternatif et saura pas conséquent de quoi traite votre illustration. Cet attribut est indispensable pour l’accessibilité, notamment pour les mal-voyants.
Comme pour le nom de votre fichier, essayez d’inclure un mot-clé dans votre balise <alt>.
Attention : Attention à ne pas remplir cet attribut avec un paragraphe entier ou une série de mots-clés les uns à la suite des autres. Une description courte est largement suffisante pour votre référencement.
Si vous n’avez pas de but commercial, l’attribut Alt peut rester vide. Par exemple, si une image est uniquement là avec une fonction décorative.
7. Faire attention au contexte sémantique de l’image
C’est probablement l’élément le plus important. L’image ne doit pas sortir de nulle part sur votre page. Son contexte sémantique est donc essentiel. La dizaine de mots avant et après l’image doivent avoir un rapport et ne pas contenir de fautes d’orthographe, pour référencer au mieux l’image.
Ce contexte sémantique va permettre à Google de créer une description automatique de l’image. C’est également valable pour les vidéos de votre site.
Attention : Attention, l’attribut Alt doit correspondre à ce contexte sémantique.
8. Bien placer l’image dans le texte
Selon plusieurs experts du référencement, la place de l’image semble revêtir une forte importance dans le référencement pour Google. Placez la plus importante en début du contenu principal. Juste après quelques lignes de texte.
Vous pouvez aussi placer d’autres images par la suite, mais celles-ci seront forcément moins référencées par Google alors placez les en fin de page, pour ne pas détruire le contexte sémantique.
9. Une légende sous l’image
Nous aurions pu rajouter ce conseil dans le contexte sémantique, mais la légende de l’image n’en fait pas réellement partie. C’est un attribut à part à ne pas négliger, car il permet à Google de recevoir davantage de détails sur l’image. Rajoutez-en une lorsque vous souhaitez contextualiser l’image ou en mentionner l’auteur.
Utilisez le texte de la légende pour décrire l’image avec des termes différents que ceux dans le contexte sémantique. Ils seront complémentaires et renforceront le référencement de l’image.
10. Repérer les tags dans Google Images
Si vous ne savez pas quels mots-clés utiliser dans la description, la légende ou le contexte sémantique de votre image, n’hésitez pas à vous servir de Google images. Si vous publiez la photo d’un coucher de soleil, tapez cette recherche dans le navigateur et regardez les différents tags au-dessus des images.
Ce seront des mots-clés appropriés pour votre futur texte, qu’il faudra incorporer de façon naturelle autour de votre image.
11. Éviter le texte dans les images
Il faut à tout prix éviter d’incorporer du texte dans les images, en particulier les titres ou des éléments du menu. En effet, tous les utilisateurs ne peuvent y accéder et cela n’encourage pas Google à référencer votre image.
De plus, le texte dans les images ne sera pas pris en compte par les outils de traduction de page, qui participent au référencement international. Gardez votre texte au format HTML pour le contexte sémantique de l’image.
12. Utiliser des outils SEO pour vous aider
Vous pouvez utiliser différents outils pour vous aider à apparaître toujours plus haut dans les résultats de recherche sur le web. Par exemple, GIF Grabber vous permet de créer un gif gratuitement. C’est un format qui change et qui sera apprécié par Google.
Des outils comme Piktochark ou Canva peuvent également vous permettre de réaliser de belles compositions à partir de superbes modèles créatifs ou de simples infographies.
Image SEO est également un outil intéressant à utiliser. Ce plugin WordPress permet d’appliquer les meilleures pratiques en matière de référencement aux images en trouvant automatiquement un nom d’image et une balise alternative. Pour les personnes parfois en manque d’inspiration pour trouver ces textes, ce plugin est une vraie solution. Le bourrage de mots-clés est évité et en plus, il existe une version gratuite et une version payante du plugin.
Conclusion
En couplant nos nombreux conseils graphiques à ces petites astuces SEO vos images participeront au référencement naturel de votre site.
Elle participeront également à l’augmentation de vos conversions.
Enfin, n’oubliez pas que le SEO de votre site se travaille dès sa création ! Pour en savoir plus, jetez un oeil aux éléments à prendre en compte pour optimiser le SEO de votre web design.
Faites créer des visuels originaux pour votre site sur Graphiste.com. Recevez gratuitement les devis de freelances.