Horizontal, vertical ou sticky… le menu de navigation d’un site web garantit la bonne circulation du visiteur sur l’ensemble de votre site. Tombés en désuétude ces dernières années au profit des menus horizontaux, les menus verticaux semblent aujourd’hui redevenir très tendances.
Aux prémices de la conception Web, les menus intégrés à la barre latérale étaient les plus couramment exploités. Modernisés, ils se parent désormais d’icônes et effets d’animation leur permettant d’apparaître et disparaître en fonction des besoins du visiteur.
Voici 10 sites avec menus verticaux originaux et parfaitement maîtrisés pour inspirer votre web design.
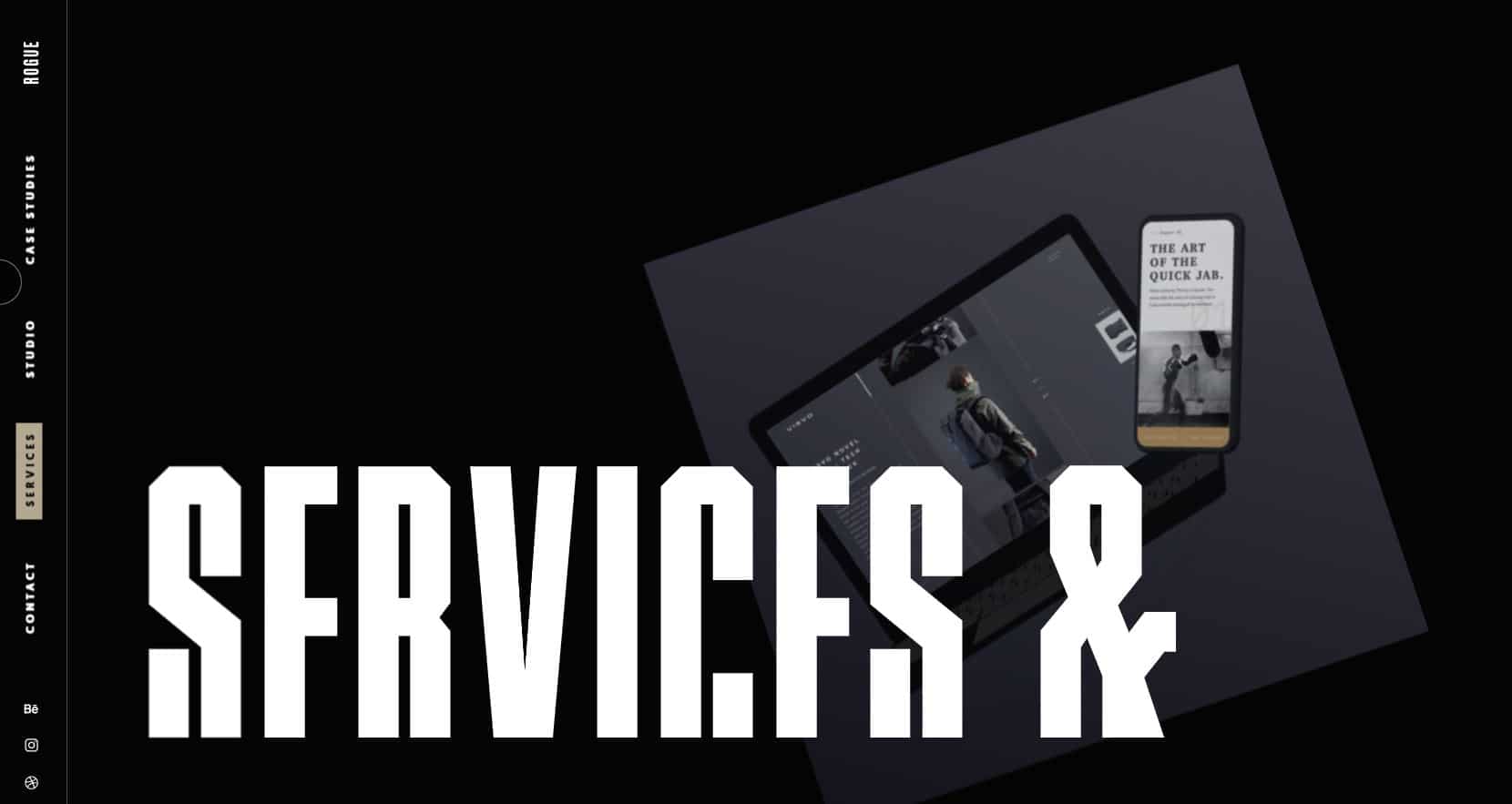
1. Rogue Studio

Le site propose une barre de navigation verticale très tendance qui reste collée en « sticky » au rebord de la fenêtre. Grâce à un très petit nombre de pages, le texte se présente lui aussi à la verticale.
À lire aussi : L’importance du design pour votre entreprise
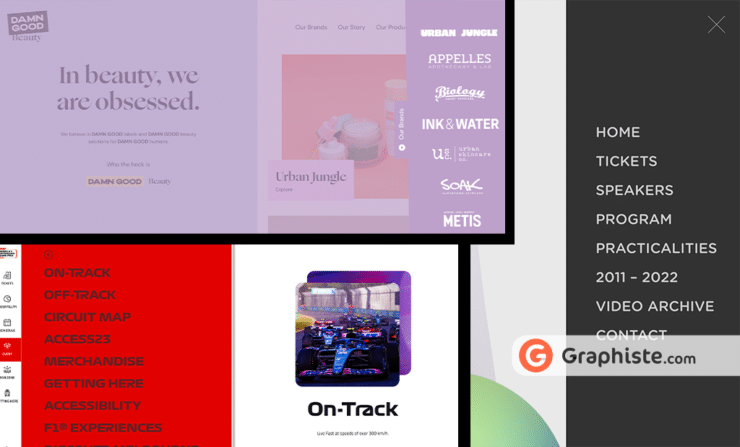
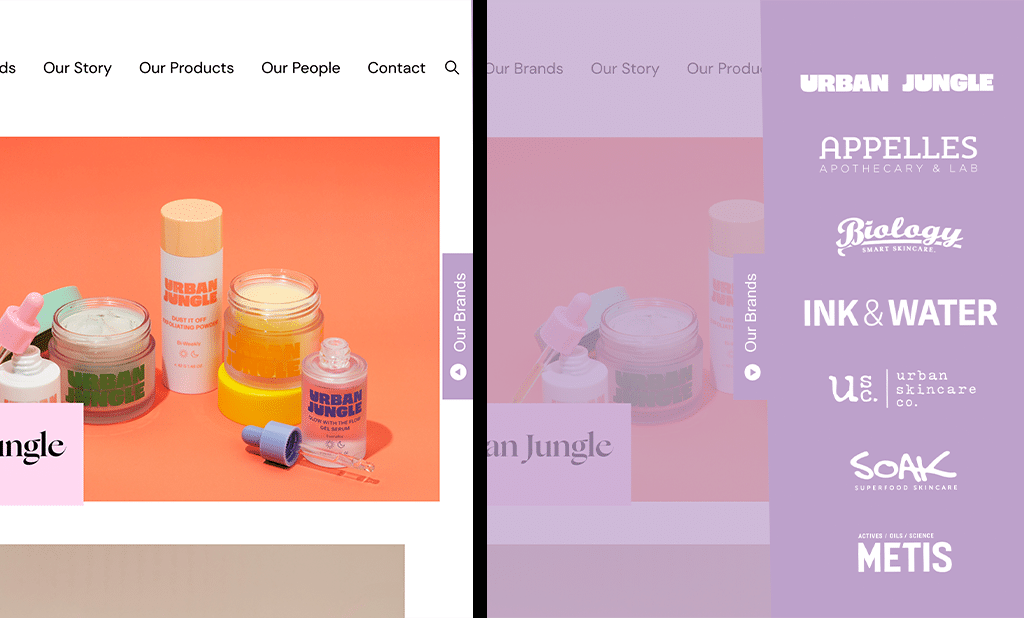
2. DAMN GOOD Beauty

La seconde barre de navigation du site s’installe à droite de la fenêtre, dans le sens vertical. Le titre « Our brands » et l’icône, permettent à l’utilisateur d’en appréhender l’usage d’un seul coup d’œil. Le clic permet de déployer son contenu et d’accéder aux URL.
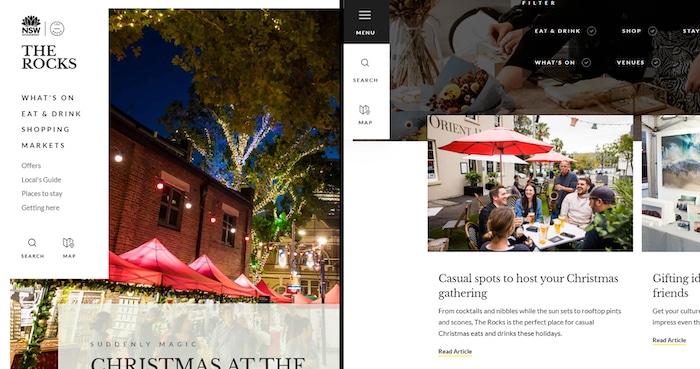
3. The Rocks

La barre de navigation verticale du site The Rocks se rétracte élégamment au scroll de l’utilisateur. Une fois refermée, elle utilise les codes de la navigation mobile pour être parfaitement comprise.
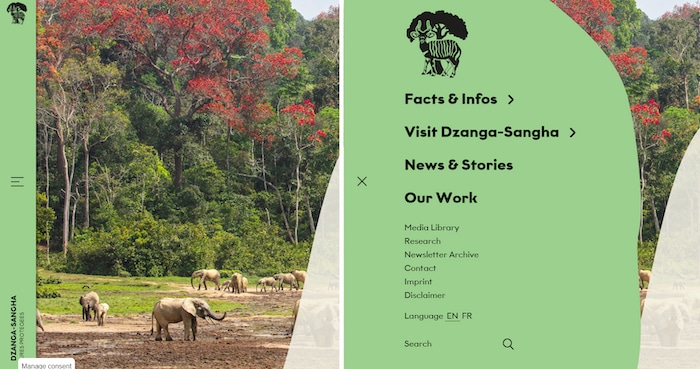
4. DZANGA-SANGHA

Où qu’il se trouve sur le site, le visiteur accède au menu vertical fixe et à son contenu. Là encore, le menu utilise les codes de la navigation mobile ce qui permet d’en comprendre immédiatement le sens.
5. MIWANGO


Particulièrement originale, la navigation verticale (installée à droite de la fenêtre) se déploie de manière à remplir intégralement l’espace. Utilisant sobrement les codes de la navigation mobile lorsqu’il est replié, le menu déploie des trésors de créativité une fois que l’utilisateur a cliqué dessus.
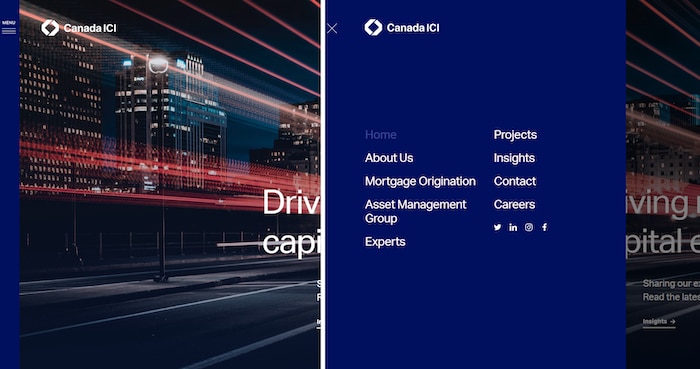
6. Canada ICI

Simple et épurée, la barre de navigation verticale du site est accessible en permanence à l’utilisateur, et reprend les codes de la navigation mobile.
7. SALON SONA

Plus classique, mais très efficace et contemporaine, la navigation du site est à la fois verticale et sticky. Elle s’intègre ainsi parfaitement à l’animation parallaxe du site.
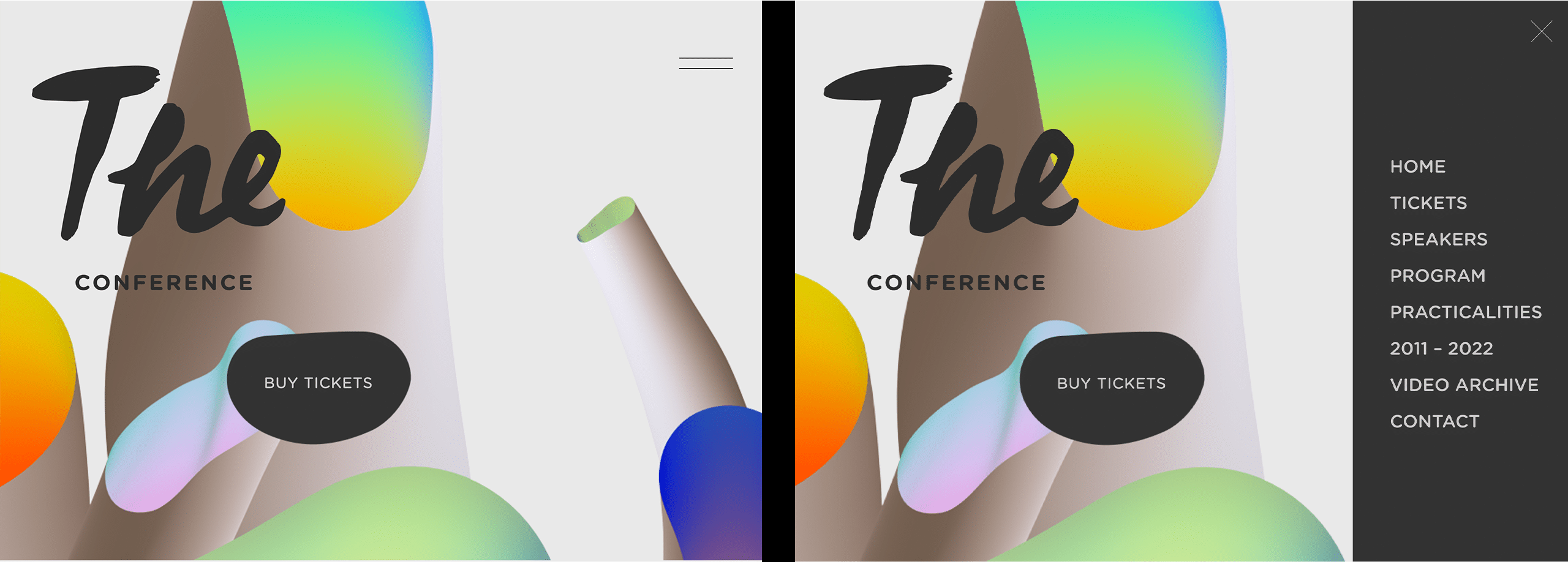
8. The Conference

Le site s’offre un menu vertical sur la droite ainsi qu’une navigation déroulante très bien pensés. Grâce à une icône en forme de menu burger, The Conference un menu vertical simple mais très efficace.
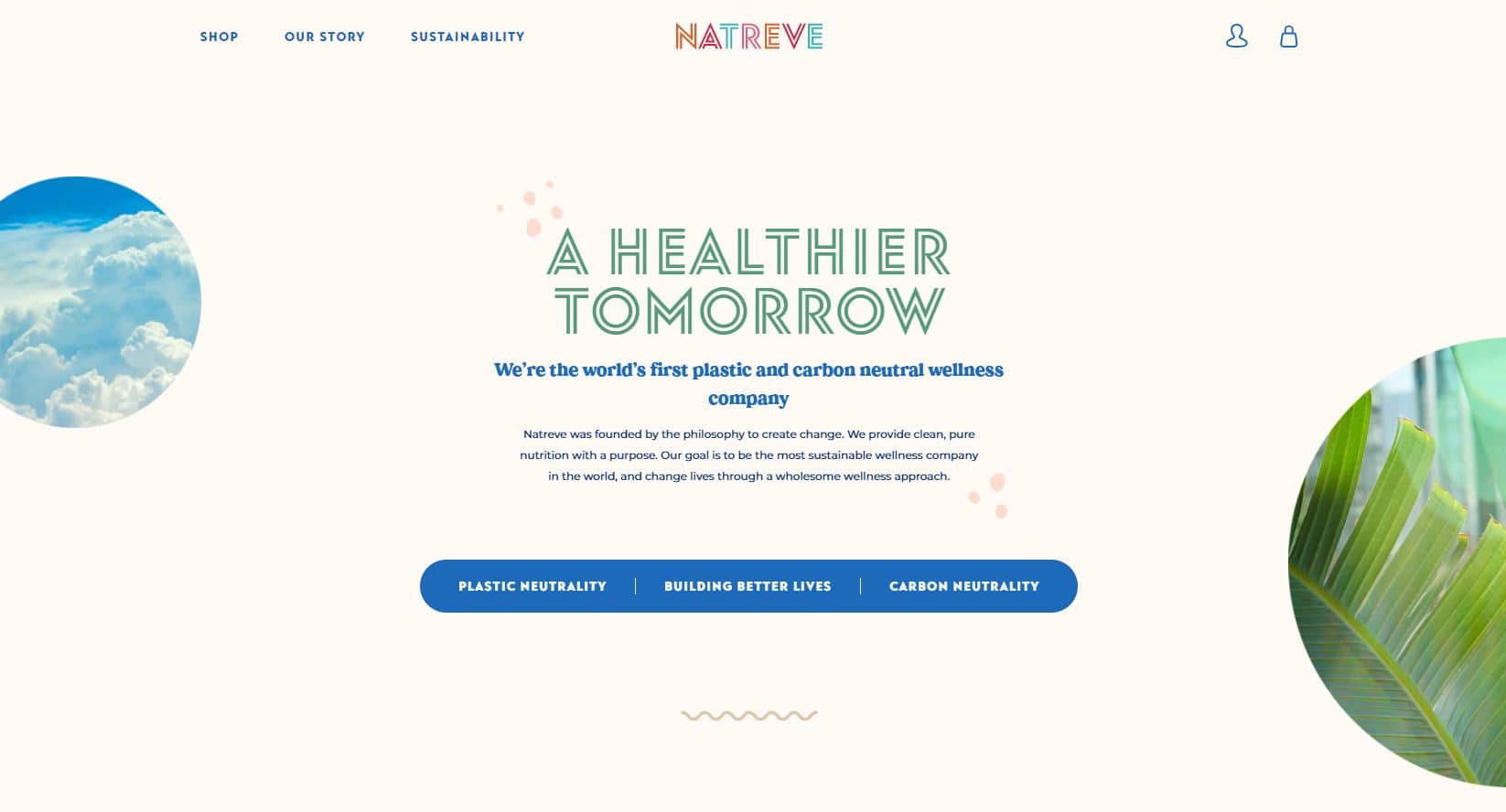
9. Natreve


À première vue, la navigation du site semble horizontale et fixe. Mais au clic, on découvre un menu vertical très original qui occupe toute la fenêtre et permet une succession d’animations accessibles au survol de la souris.
À lire aussi : Print et web design : les 12 différences
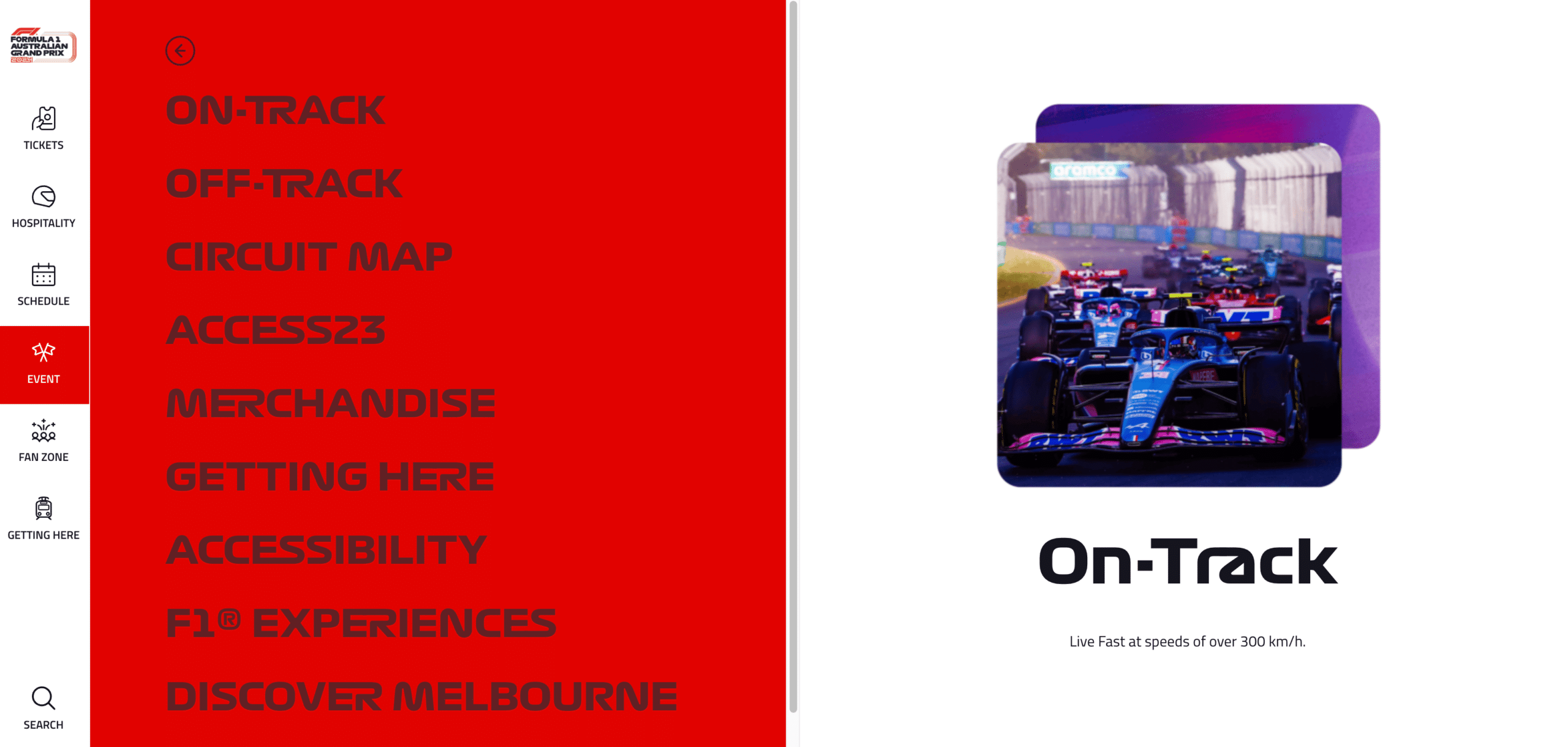
10. F1 Australian Grand Prix


Le site propose un menu de navigation fixe agrémenté d’icônes. Au clic, le menu se déploie afin de permettre au visiteur d’accéder aux sous-catégories du site et à leurs pages.
À lire aussi : Web design : comment créer un guide de style UX ?
Les barres de menus verticales, une tendance de l’UX design
Toutes les interfaces web font l’objet de mille attentions, afin que leur confection offre la meilleure expérience possible à leurs utilisateurs. Bien évidemment, les tendances de navigation elles aussi évoluent afin de participer à cette expérience la plus favorable possible.
La navigation d’un site Web ne change pratiquement jamais, puisqu’elle présente toujours les mêmes éléments (ou à peu près). Ce manque d’évolution est pourtant totalement logique. En effet, une navigation instable, trop « folle », risque de diminuer drastiquement son efficacité. Pour être efficace, elle doit se cantonner à des éléments reconnus au premier coup d’œil, et donc utilisables immédiatement par le visiteur. La nouveauté est donc toujours limitée pour les menus de navigation, afin de ne pas détériorer cette expérience utilisateur.
L’une des approches actuellement abordées par les web designers s’attache à créer une barre de navigation verticale mais très étroite, qui peut ainsi rester collée en « sticky » au rebord de la fenêtre. Le texte se présente à la verticale afin de gagner un maximum de place, et ainsi proposer une nouvelle alternative graphique à la barre de navigation, désormais plus compacte, minimale et élégante.
- L’un de ses grands avantages réside dans le fait que la barre verticale peut ainsi coller à l’écran, et donc suivre l’utilisateur à travers toute l’interface du site Web, sans gêner sa navigation.
- Ce type de navigation verticale ne peut en revanche s’envisager si vous devez lui intégrer de nombreux liens, au risque d’en diminuer la lisibilité (une typographie lisible est essentielle à l’UX).
Mais cette manière d’aborder la barre de navigation verticale n’est évidemment pas la seule. Les webdesigners font, comme toujours, preuve d’une grande créativité pour la mettre en valeur, tout en servant au mieux l’expérience utilisateur. En voici quelques exemples concrets.
Conclusion
Vous aussi, vous souhaitez adopter un menu vertical sur votre site pour moderniser son design ?
Demandez les devis des webdesigners freelances de Graphiste.com et recevez vos premières offres en quelques minutes.