Vous créez une toute nouvelle application mobile ?
Il vous faut donc nécessairement faire votre choix entre icônes solides et filaires.
Ce qui peut sembler être un simple détail à vos yeux, impacte en réalité directement les performances de votre application et la rapidité de compréhension de vos utilisateurs.
Découvrez ici comment définir le style d’icône qui offrira la meilleure expérience à vos usagers.
L’importance de bien choisir entre icônes solides et filaires
En webdesign, les icônes (également appelées pictogrammes) sont de petits dessins schématisés.

Elles sont ainsi conçues de façon à être reconnues d’un seul coup d’oeil. On leur connaît deux formes, puisqu’il est possible de les représenter pleines (icônes solides) ou de faire apparaître leurs contours (icônes filaires).

Une différence que certains pensent, à tort, relever du simple détail. Ne commettez pas cette erreur, car le choix entre ces deux styles de pictogramme n’est pas une simple affaire de goût.
Bien au contraire, les études ont clairement démontré l’impact des icônes sur la rapidité de compréhension des utilisateurs : voir l’étude : Filled-in vs. Outline Icons: The Impact of Icon Style on Usability
Choisir votre style de pictogramme dépend de chaque situation. En vous attardant sur la question, vous serez en mesure de proposer une navigation plus simple aux utilisateurs de votre application mobile.
Ces derniers seront ainsi en mesure de reconnaître facilement et rapidement vos icônes, d’en comprendre la fonctionnalité, et donc d’opter pour la meilleure option en fonction de ce qu’ils souhaitent faire.
À lire aussi : Pourquoi faut-il absolument utiliser des icônes ?
Avant d’aller plus loin
Une icône est toujours pourvue de signaux caractéristiques qui permettent de la reconnaître et de ne pas la confondre avec d’autres objets.
Exemple :
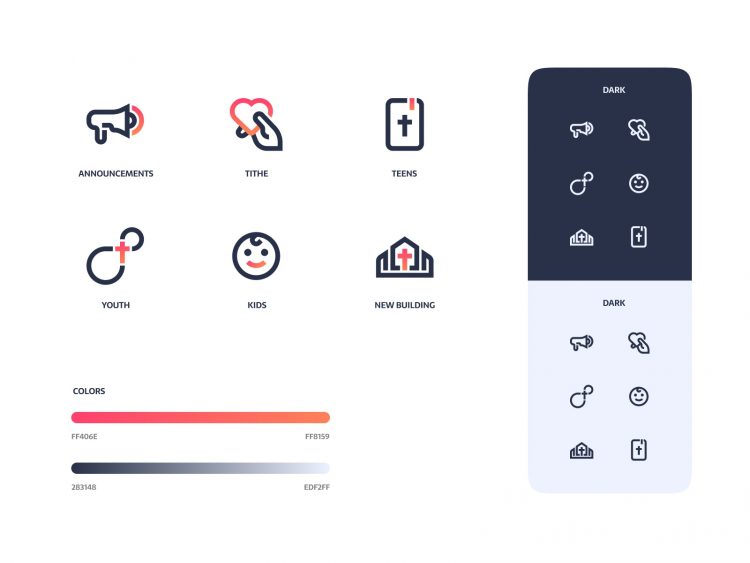
- la bulle de commentaire n’est qu’un simple cercle si elle est privée de sa queue ;
- l’icône de verrou ressemble à un sac sans un verrou central ;
- le pictogramme de la roue dentée ressemble à un beignet sans ses dents caractéristiques ;
- etc.
Sans ce repère caractéristique, vos utilisateurs n’ont plus aucun indice pour reconnaître vos icônes.
Non seulement ces repères caractéristiques doivent être présents, mais ils doivent également être parfaitement lisibles afin de permettre l’identification immédiate du pictogramme.
Les icônes solides, plus facilement reconnaissables
Les icônes solides sont pleines. Elles présentent ainsi la silhouette des objets qu’elles schématisent. Ce style de pictogramme est généralement plus réaliste et plus facilement identifiable que la plupart des icônes filaires.
Il va sans dire que les utilisateurs sont tout de même en mesure de reconnaître les icônes de contour, mais cette identification leur demande plus d’efforts et de temps. En particulier si les contours de forme de l’icône ne sont pas assez espacés.
Quatre exemples de pictogrammes plus facilement reconnaissables en forme solide ::
- pouce,
- ciseaux,
- téléphone,
Présentées avec un style de contour, ces quatre icônes ne permettent pas un espacement intérieur suffisant pour mettre en avant leurs repères caractéristiques. L’effet crée au contraire un bruit, une nuisance sur la visibilité et la lisibilité du pictogramme.
Préférez donc toujours utiliser la forme pleine pour les icônes qui présentent un espacement intérieur trop étroit.
À lire aussi : 8 étapes pour créer l’icône de votre application mobile
Les icônes aisément reconnaissables quel que soit leur style

Certains pictogrammes permettent une identification égale, qu’ils soient représentés sous une forme solide ou filaire. C’est notamment le cas des icônes :
- étoile,
- panier,
- drapeau.
En raison de leur large espacement intérieur qui réduit les interférences visuelles, le style de contour de ces icônes ne ralentit pas la compréhension de l’utilisateur.
À lire aussi : Comment bien utiliser les icônes sur une landing page ?
Choisir entre icône solide et filaire pour la sélection des boutons
Le bouton actif de la barre d’onglets est généralement mis en surbrillance dans une forme pleine. Les boutons inactifs présentent alors une forme filaire. Cette pratique courante de conception est pourtant la moins efficace.
En effet, afin d’accélérer la compréhension de l’utilisateur face aux options qui se présentent à lui, il vaut mieux utiliser des icônes solides pour les boutons inactifs, puisque ces derniers sont généralement plus facilement identifiables.
L’icône de contour peut alors être utilisée afin de mettre en surbrillance le bouton sélectionné. Puisqu’elle offre un rendu visuel plus clair (entendez ici plus blanc) l’icône filaire se démarque efficacement des pictogrammes inactifs à proximité.
Conclusion
Le style de l’icône a un impact réel sur la convivialité de votre application. Le contour du pictogramme affecte ainsi directement les performances des tâches.
Gardez toujours à l’esprit qu’une icône parfaitement identifiable doit être constituée d’indices caractéristiques lisibles et saillants. Rappelez-vous que les icônes solides sont généralement celles que vos utilisateurs reconnaissent le plus rapidement, à moins que leurs repères caractéristiques ne soient trop subtils, ce qui biaise alors leur identification.
Les icônes filaires les plus facilement reconnues sont celles qui profitent d’un espacement intérieur confortable. Plus cet espace est étroit et moins l’icône est compréhensible.
Appuyez-vous sur les compétences d’un graphiste professionnel pour créer le design de votre application mobile. Rendez-vous sur Graphiste.com pour dénicher rapidement un freelance talentueux et disponible afin de mener à bien votre projet.