Vous avez forcément déjà remarqué ces petites icônes qui envahissent nos sites web, comme par exemple, l’une des plus répandues, cette petite loupe qui remplace tous les boutons de recherche.
Les icônes sont de plus en plus présentes, que ce soit sur le web ou sur les visuels imprimés.
Leur popularité notamment sur Internet est en partie due à la croissance de la navigation sur le mobile avec le responsive design qui cherche à épurer au maximum les pages. Les icônes sont un moyen simple et efficace pour attirer les utilisateurs sur le contenu de votre site.
Vous avez décidé d’en faire profiter vos supports, on vous explique la marche à suivre !
Comment utiliser des icône ?
Les icônes sont la solution idéale pour expliquer visuellement, rapidement et en un minimum de place, une idée. Ces icônes permettent une compréhension plus rapide du message, comme sur Internet où elles permettent de naviguer plus rapidement.
Les internautes ont pris l’habitude de chercher ces icônes pour se repérer, il est important de s’adapter à leurs nouvelles pratiques. Même si l’utilisation d’icône ne peut pas remplacer totalement l’utilisation de texte, elles vous permettront d’alléger vos visuels.
On retrouve notamment deux types d’icônes sur le web :
- les icônes de navigation (avec le fameux menu hamburger, la loupe, ou encore les flèches de partage),
- les icônes d’information qui vont détailler visuellement un service.
Aujourd’hui les icônes peuvent être intégrées sur tous les supports de communication :
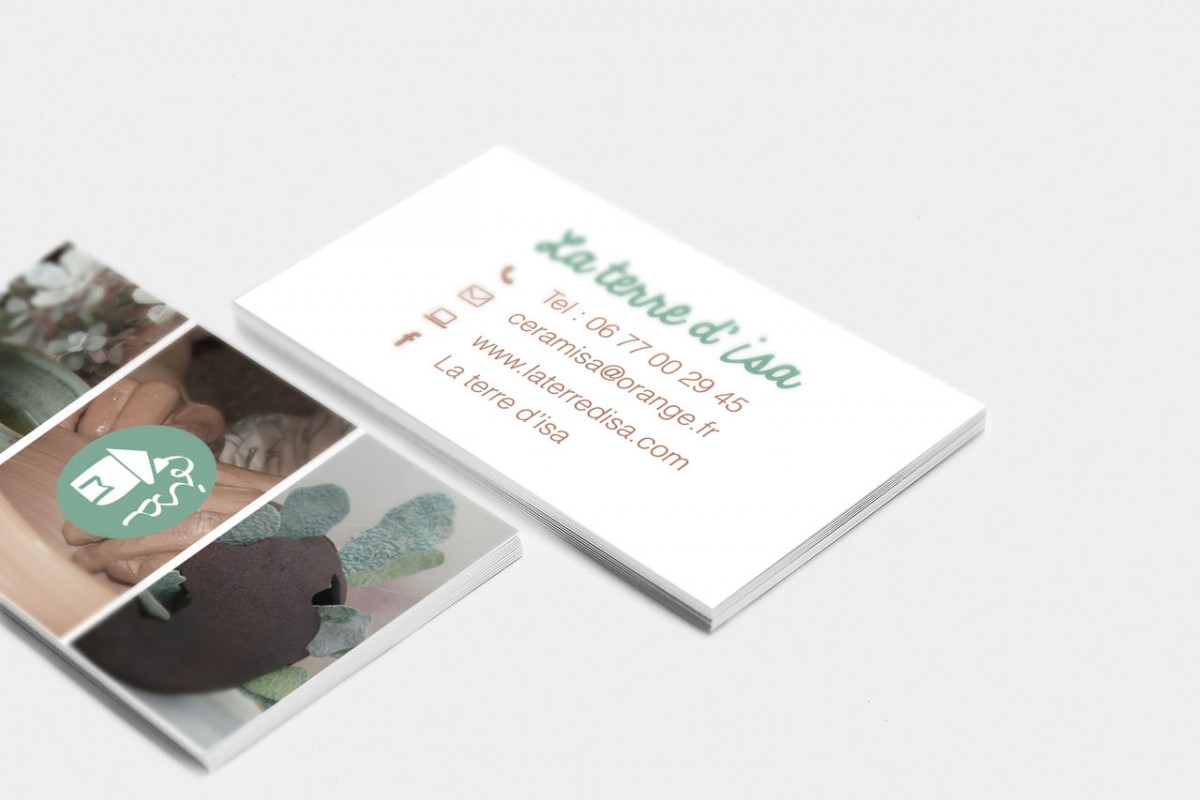
- cartes de visite,
- infographie,
- site web,
- ou encore flyer.
Voici quelques exemples :
Carte de visite créée par tania_thaler membre Graphiste.com
Flyer créé par Pauline_Fillatre membre Graphiste.com
À lire aussi : 5 idées pour rafraîchir le design de votre blog
Comment obtenir des icônes ?
Il y a plusieurs moyens d’obtenir des icônes pour les projets de petite taille. Les supports imprimés peuvent compter sur les banques d’icônes libres de droits comme Flaticon, qui propose de trouver rapidement les icônes les plus courantes.
Pour les besoins axés web, des polices d’icônes tels que FontAwesome, ont été développés afin de vous permettre d’intégrer des icônes sur vos pages internet.
La règle d’or dans l’utilisation des icônes est l’uniformité, si vous avez besoin d’une multitude d’icônes, il faut que vous cherchiez à avoir une cohérence de style. Pour être certain d’obtenir un pack d’icône a votre image, il faut se tourner vers le sur mesure.
À lire aussi : Comment bien utiliser les icônes sur une landing page ?
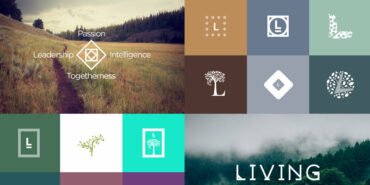
Les icônes sur-mesure pour votre entreprise
Pour vos projets de plus grande envergure, il est important de s’entourer de professionnels capables de confronter leurs compétences de créativité avec les tendances du moment.
Exemple d’icônes personnalisées pour un site internet
Il est donc conseillé de se diriger vers un graphiste freelance pour réaliser un pack d’icône personnalisé.
Ces icônes conçu sur-mesure vont vous permettre de vous différencier grâce à des pictogrammes qui respectent l’esprit de votre entreprise avec par exemple la conformité avec votre charte graphique. Les créations sur-mesure seront ainsi plus percutantes aux yeux de votre cible.
Les icônes font partie des éléments que les visiteurs vont facilement mémoriser, elles sont donc très importantes. La plupart des réseaux sociaux ont opté pour leurs propres icônes, certains sont même devenus presque aussi fort qu’un logo, à l’instar de Facebook et de son célèbre pouce.
N’hésitez pas à utiliser Graphiste.com pour réaliser votre projet. Vous aurez de nombreux graphistes proposant leurs services, affichant leurs créations et indiquant leurs disponibilités.
Vous pouvez aussi apprendre à installer des icons fonts telles que Font Awesome sur votre site web en suivant des tutoriels.