Le défilement Parallax génère un effet de mouvement qui permet de dynamiser un site web, tout en enrichissant l’expérience utilisateur.
Véritable outil de marketing créatif, le succès de l’effet de scroll parallaxe ne cesse de croître, jusqu’à aujourd’hui devenir une véritable tendance.
Découvrez 15 sites créatifs en Parallax pour votre inspiration.
Créez un site parallax avec Wix
Créez votre site parallax en quelques minutes grâce aux templates parallax de Wix ! Choisissez l’animation que vous préférez puis personnalisez le template facilement grâce à une interface intuitive, pour un site parallax qui vous ressemble.
Qu’est-ce que le défilement parallax ?
Tendance techniquement complexe, mais particulièrement attractive et fascinante, l’effet de parallaxe est une animation web design enclenchée lors du défilement de la page (le scroll). L’interaction est donc provoquée par le mouvement de la souris ou du scroll.
L’effet est ainsi permis par une vitesse de mouvement qui diffère entre l’image d’arrière-plan et les éléments du premier plan, tels que les contenus textes et les boutons. Les éléments de premier plan se déplacent ainsi plus rapidement que l’image d’arrière-plan, créant un effet de profondeur ainsi qu’une illusion de 3D.
Certains sites web vont jusqu’à proposer une interface entièrement conçue avec un effet parallaxe. Ces derniers sont ainsi composés de différentes sections accessibles sur une page unique, qui défilent horizontalement comme un diaporama.
À lire aussi : UX/UI Design : 7 idées écologiques pour votre webdesign
15 exemples de sites web en Parallax inspirants
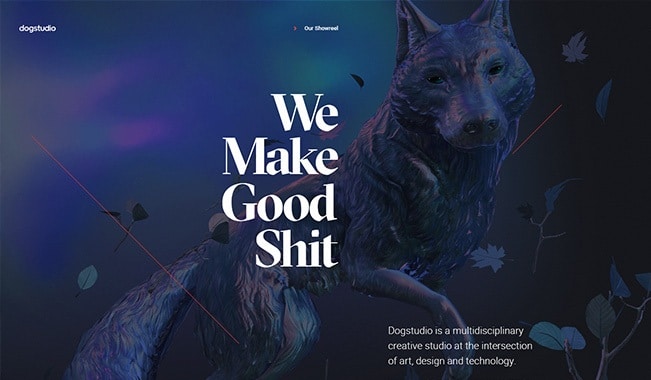
1. Dogstudio

Le site de Dogstudio, agence de marketing audiovisuel, offre une expérience exceptionnelle de dynamisme par le biais de son scroll parallaxe à l’effet 3D impressionnant.
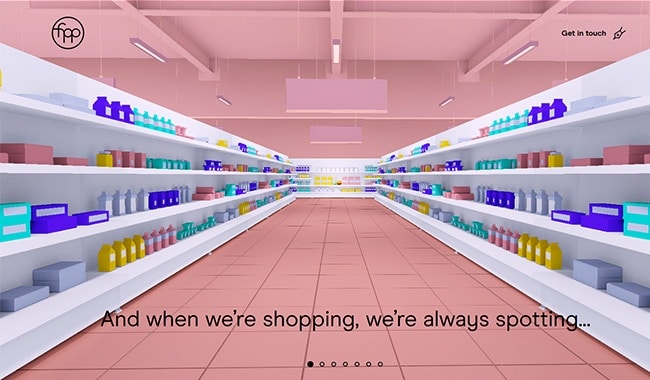
2. Fpp

Le site FPP propose une expérience utilisateur très originale grâce à un effet parallax totalement immersif qui invite l’internaute à avancer dans les rayons d’un supermarché.
3. Moooi

Le site moooi est entièrement conçu avec un effet parallaxe et propose une expérience utilisateur totalement immersive grâce à une impression 3D qui nous plonge littéralement à travers les contenus du site.
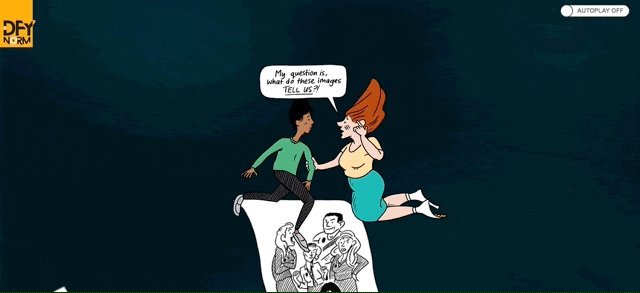
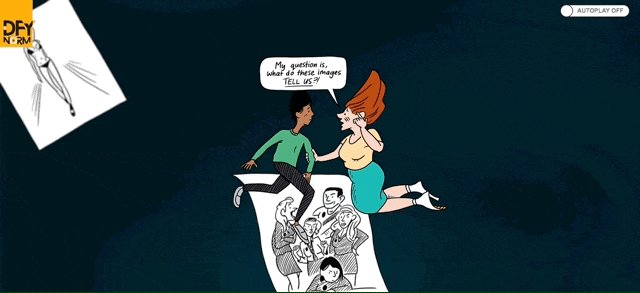
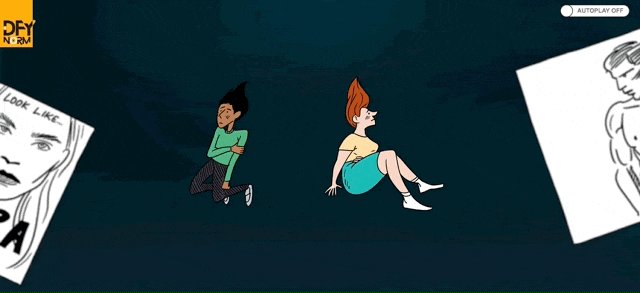
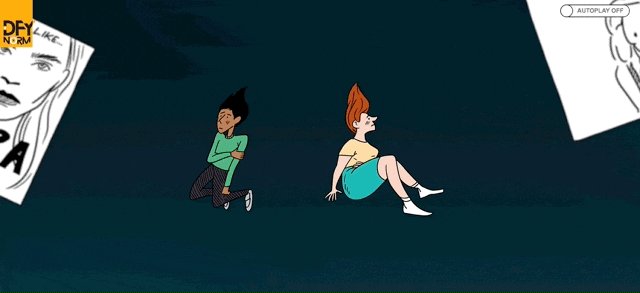
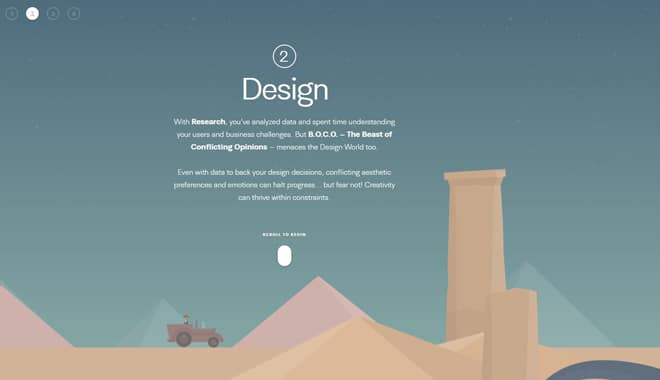
4. Defeatboco

Le site Defeatboco consilit la tendance de l’effet parallaxe à celle des illustrations de dessin animé. Intégralement réalisé en parallaxe, le site se visite comme un slide par le biais d’une barre de défilement (scrollbar).
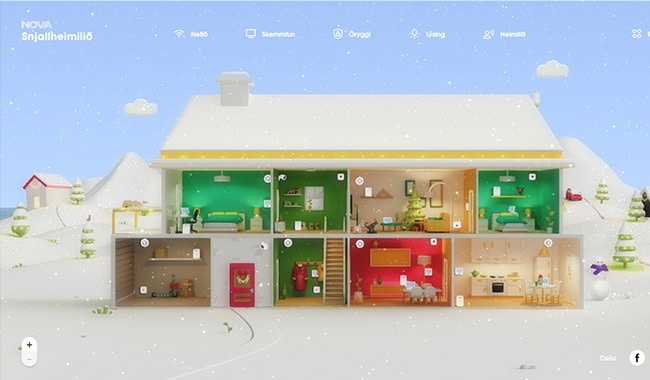
5. Nova Smarthome

Le site Nova Smarthome exploite conjointement l’effet de parallaxe à l’image 3D interactive, permettant ainsi au visiteur de se promener à travers les pièces d’une maison.
6. DrinkCann

Si l’utilisation de l’effet parallaxe est relativement classique ici, le site DrinkCann accentue l’effet de mouvement du défilement des pages grâce à un arrière-plan lui-même en mouvement perpétuel.
7. Zumi

Le site Zumi est une one page utilisée comme porte d’entrée interactive vers le site Gucci. L’effet parallaxe fonctionne uniquement par le biais d’images, aucune superposition de texte n’étant utilisée.
8. Stockdutch Design

Le très beau site Stockdutch Design offre une double interactivité, grâce à son effet de défilement parallaxe, et à l’interaction des photos d’arrière-plan au passage de la souris.
9. PianotrioFest

Encore un effet de défilement parallaxe inspiré des slides. Toute l’originalité du site PianotrioFest repose ici sur l’image de fond, ou plus exactement les lettres d’arrière-plan qui s’animent au passage de la souris.
10. NIIKA

Le très girly site NIIKA, n’hésite pas à accumuler les effets visuels et les images 3D au fur et à mesure du défilement de sa page d’accueil, pour un rendu général totalement maîtrisé et attractif.
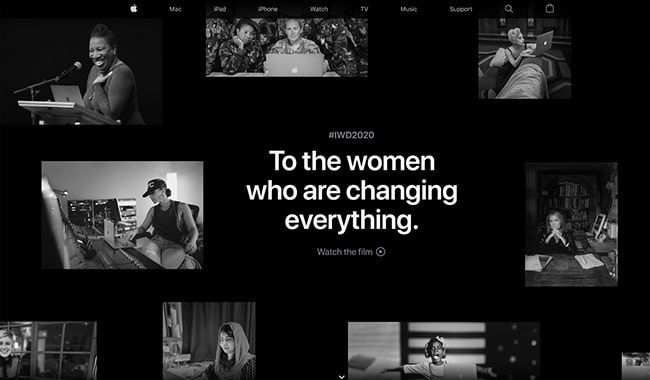
11. Apple – IWD2020

La page Apple – IWD2020 utilise l’effet de défilement parallaxe aléatoire au service d’un web-design très élégant, sobre et pourtant très attractif.
12. Lopesce

Le design du site Lopesce prête à sourire, la marque ayant clairement choisi de jouer la carte de l’humour. Mais derrière cette bonhomie se cache un effet parallaxe parfaitement maîtrisé, couplé à des images produits interactives.
13. Delassus

Difficile de faire plus dynamique que le site Delassus qui utilise un effet parallaxe techniquement complexe et pourtant très abouti afin d’offrir une expérience utilisateur intuitive et immersive.
14. Pixages

Le site Pixages utilise l’effet parallaxe de manière plus classique que dans les exemples mentionnés précédemment. Toute l’originalité du concept repose ici sur la mise en valeur et la prédominance des illustrations.
15. Canals Amsterdam

Le scroll du site Canals Amsterdam ne permet pas un défilement vers le bas, mais horizontal (dans le sens de la lecture) comme un slide que l’on fait soi-même défiler à son rythme.
Pourquoi utiliser le scroll parallaxe ?
Comme nous venons de le voir par le biais des exemples ci-dessus, un effet parallaxe bien maîtrisé permet de beaucoup dynamiser un site web.
Même avec un design minimaliste, l’effet apporte une sensation de fluidité, et rend l’information délivrée plus interactive. Une belle manière de servir cette information en la mettant en avant.
Le défilement parallaxe s’utilise autant pour son aspect créatif que pour servir votre stratégie webmarketing. En effet, il permet de créer un storytelling visuel appelant l’utilisateur à agir afin d’avancer dans “l’histoire”.
Enfin, la dimension visuelle de l’effet parallaxe est également très intéressante afin de mettre en valeur un portfolio.
Un effet parallaxe bien réalisé a des chances d’améliorer l’expérience utilisateur de vos visiteurs. Mais attention, votre design doit absolument être responsive afin que cette expérience ne devienne pas cauchemardesque pour vos utilisateurs sur mobile.