Le guide de conception UX est un document qui vous permet de répertorier l’ensemble des choix graphiques pris par l’entreprise pour son web design. Il se rapproche donc fortement de la charte graphique. Vos équipes de conception et de développement peuvent ainsi s’y référer à tout moment afin de respecter votre ligne de design UX. Ce document permet à vos projets de se développer plus rapidement, avec un risque moindre de complications. Voici comment créer un guide de style UX.
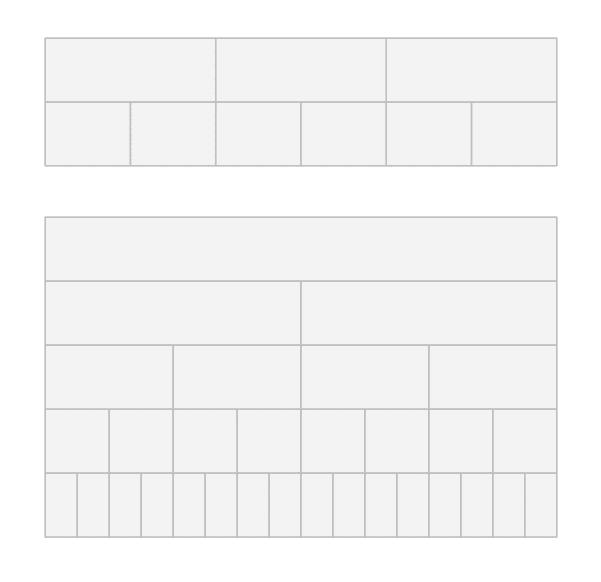
1. La grille de mise en page

Multi colonnes, superposée ou modulaire… la grille est un élément déterminant et incontournable de votre mise en page qui permet de structurer votre web design.
Celle-ci induit une notion de limite, et fournit des repères de positionnement cohérents entre vos différents éléments (typographies, photos, illustrations, formes, etc.).
De fait, vous devez intégrer les données relatives à la grille de mise en page dans votre guide de style UX, afin de vous assurer de la lisibilité de chaque conception produite par vos équipes.
2. Les règles d’espacements
Les éléments ne doivent jamais être trop proches les uns des autres. Cette notion d’espace donne de l’air à vos interfaces et limite les risques d’erreur. Vertical comme horizontal, l’espacement est défini en fonction de votre grille de mise en page, de la taille de l’écran, et des différents éléments internes.
De plus, cette notion d’espacement se base sur le contexte :
- On utilise un espacement plus petit pour les éléments inclus à l’intérieur d’un composant, comme une étiquette, un champ de saisie, etc.
- On utilise un espacement plus grand pour les éléments de la page, comme les sections, le titre, les en-têtes et le contenu.
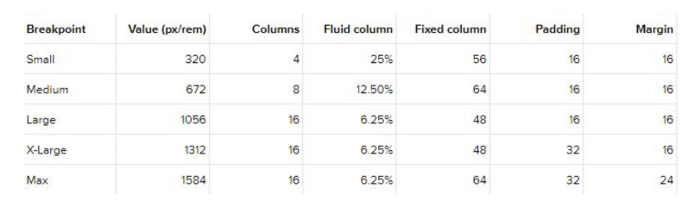
3. Les points d’arrêt

La notion de points d’arrêt permet à vos concepteurs et à vos développeurs d’uniformiser leur conception quelle que soit la taille de l’écran.
Une donnée devenue essentielle avec la multiplication des appareils mobiles.
À lire aussi : Print et web design : les 12 différences
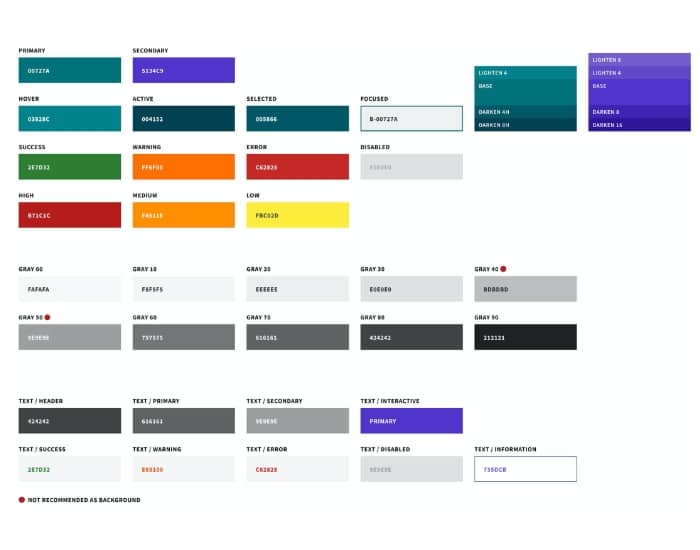
4. La palette de couleurs

Quels que soient vos choix chromatiques, ceux-ci doivent également figurer dans votre guide de style UX.
Notons que la palette de couleurs est généralement divisée en plusieurs groupes :
- Les couleurs primaires et secondaires
- Les nuances de gris
- Les couleurs de statut (succès, avertissement, etc.)
Veillez à ne pas utiliser trop de couleurs différentes, à vous assurer de leur contraste, et à ne pas utiliser les couleurs d’état comme seuls indicateurs.
Utilisez notre outil de palette de couleur gratuit pour trouver les couleurs idéales pour votre site.
5. La typographie
Style de police, apparence et structure sont les trois principaux éléments qui forment la typographie. Celle-ci est bien plus importante que l’esthétique de votre design afin de favoriser une expérience utilisateur optimale. Elle permet en effet de créer une hiérarchie visuelle sur votre site ou votre interface. Vous devez donc impérativement vous assurer de sa clarté et de sa lisibilité.
- La taille de la police est définie en fonction de la longueur du texte, de l’interligne et de l’âge du lecteur.
- Pensez à spécifier ici les valeurs textuelles de l’interface :
-
- utilisation des majuscules et minuscules ;
- caractéristiques des titres, en-têtes de tableaux, boutons, étiquettes de champs de formulaire, etc.
6. Les règles relatives aux boutons et actions
Rappelez dans votre guide UX toutes les consignes qui régissent les boutons de vos interfaces, et celles qui se réfèrent aux actions de l’utilisateur :
- états par défaut, au survol, actif, focus, sélectionné et désactivé ;
- alignement vis-à-vis du contenu ;
- commentaires affichés à la suite d’une action ;
- ton employé ;
- vocabulaire utilisé ;
- etc.
7. Les règles relatives aux formulaires et tableaux
Précisez dans votre guide UX toutes les informations relatives à vos formulaires :
- alignement des étiquettes de vos champs de saisie ;
- largeur et hauteurs des champs en fonction de la taille du contenu ;
- indicateur d’état (actif, désactivé et erreur) ;
- indicateurs présents dans les champs de saisie (séparateurs de date, de numéro de téléphone…)
- etc.
De même, spécifier dans ce document toutes les règles qui régissent les tableaux :
- alignement du contenu du tableau ;
- caractéristiques des valeurs numériques* ;
- spécificités liées aux en-têtes, aux boutons, aux icônes…
- etc.
*Format de date par pays, normes UE, normes internationales… les valeurs numériques sont elles-mêmes sujettes à des normes qu’il est nécessaire de rappeler dans votre guide UX.
Conclusion
Un guide de conception UX précis et bien documenté est impératif au travail quotidien de vos équipes afin de maintenir la cohérence dans vos interfaces. Les principes mentionnés dans le document ne doivent toutefois pas être trop complexes, de manière à être plus facilement compris et appliqués par vos collaborateurs. Vous éviterez ainsi bien des erreurs dans vos choix de conception de base UX / UI, et offrirez plus d’autonomie à vos développeurs au moment de la mise en œuvre.
Vous êtes à la recherche d’un designer UX pour concevoir vos interfaces numériques ? Rendez-vous sur Graphiste.com.
Vous recherchez un développeur pour créer votre interface en suivant votre guide de style ? Rendez-vous sur Codeur.com.













