Un tableau est un concentré d’informations. Comprenant souvent un certain nombre de chiffres. Et tout le monde sait à quel point ces derniers peuvent être rébarbatifs.
Ce qui ne signifie pas pour autant que leur présentation doive l’être !
Les conseils ci-dessous vous aideront à améliorer le design de vos tableaux, à les rendre plus lisibles comme plus agréables à regarder.
La plupart des exemples donnés concerneront des grilles tarifaires, telles que l’on peut les retrouver sur les offres de prestation des sites web. Vous pourrez cependant les appliquer à tous vos tableaux, quel que soit leur but.
1. Choisissez la structure générale
Globalement, vous aurez le choix entre trois présentations pour votre tableau :
- à la verticale, à base de colonnes qui s’étirent vers le bas, sans rapport direct les unes avec les autres ;
- à l’horizontale, où les données seront affichées en lignes distinctes, là encore non reliées ;
- en version matricielle, ce qui signifie que vous aurez des croisements de données entre les lignes et les colonnes d’informations. Ce qui permet de comparer et d’établir des classements.
2. Passez de Excel au Web (et pas l’inverse)
Le processus idéal, pour ne pas perdre de temps, est d’utiliser les outils adaptés à chaque pratique.
Pour établir des tableaux clairs et ordonnés, Excel reste la solution la plus efficace. Néanmoins, s’il reste possible d’intégrer un tableau Excel dans un document imprimé, cela sera plus délicat pour une page internet. Sauf si vous vous appuyez sur d’autres applications.
Ainsi, Tableseizer transforme automatiquement n’importe quelle grille de calcul en HTML. Vous aurez encore à travailler sur la présentation ensuite, mais vous gagnerez un temps certain sur l’encodage.
Et si, malgré tout, vous n’avez pas envie de passer par Excel, voici quelques générateurs qui créeront des tableaux HTML pour vous : QuackIt, Tables Generator, TextFixer.
Lire également : 10 générateurs de code gratuits pour vos projets web design
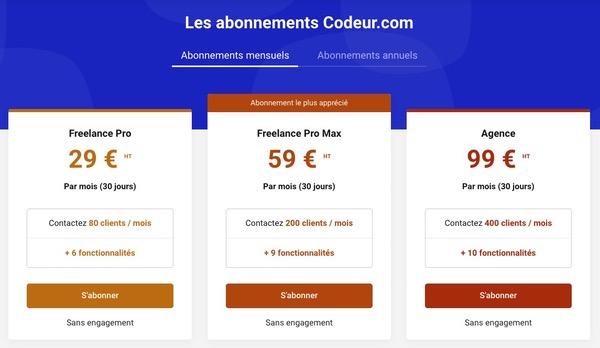
3. Décidez de l’importance des sections
Un tableau, nous l’avons dit, c’est un ensemble de données. Néanmoins, certaines d’entre elles vous semblent sans doute plus pertinentes que les autres, ou plus importantes à partager. Dans ce cas, il vous revient d’attirer le regard sur ces dernières en utilisant les astuces suivantes :
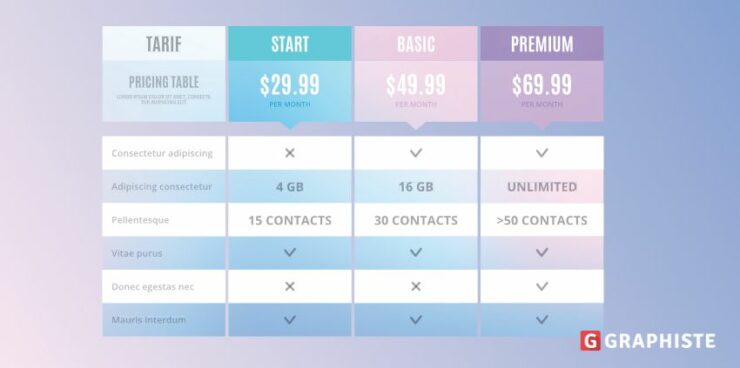
- La couleur : une colonne ou une ligne d’une teinte différente, même juste légèrement ombrée, ressortira plus que les autres.
- La taille : que ce soit une colonne ou une ligne, là encore, en la présentant plus large ou plus épaisse, elle sera évidemment plus visible.
Bien sûr, rien ne vous empêche d’associer les deux techniques. Soyez juste attentif à ne pas avoir trop d’éléments mis en avant simultanément, au risque de brouiller la lecture.
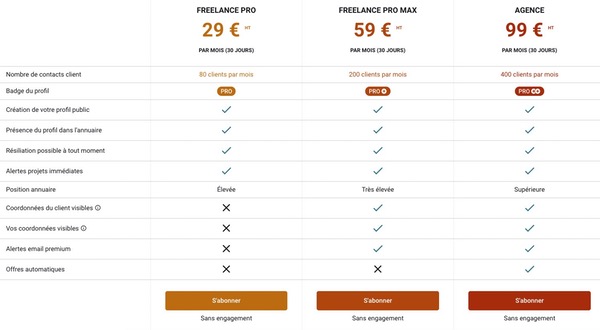
4. Utilisez des icônes
Pour augmenter la rapidité de lecture d’un tableau, vous pouvez remplacer certains mots par des icônes (ou utiliser les deux simultanément, afin d’éviter les erreurs de compréhension).
Une image s’interprète beaucoup plus vite qu’un mot et allège également une présentation.
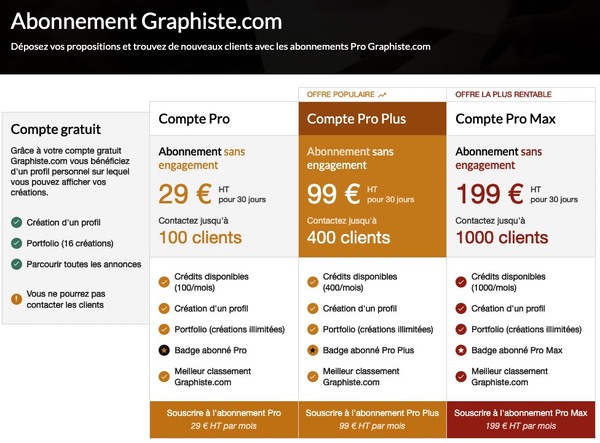
5. Ne surchargez pas le tableau
Si vous présentez un grand nombre de fonctionnalités ou d’informations qui se répètent d’une colonne à l’autre (ce qui peut surtout être le cas pour les tableaux matriciels), demandez-vous s’il est réellement indispensable de les citer à chaque fois.
Rien ne vous empêche de prévoir une cellule qui regroupe plusieurs colonnes et qui vous évite ces redites.
Le cas échéant, laissez vos interlocuteurs libres de ne lire que les sections qui les intéressent, en rendant certaines zones déployables. Il existe un plug-in jQuery, appelé jExpand, qui vous aidera à mettre en place cette fonctionnalité.
Pensez enfin à retenir une typographie bien lisible et le design de vos tableaux sera parfaitement au point.
Lire également : Comment créer des graphiques et des schémas captivants ?
Apprenez à créer des tableaux en HTML grâce au tutoriel détaillé et précis de Codeur.com.