Le web design est une discipline demandant des compétences variées : à la fois dans le domaine du graphisme et à la fois dans le domaine du développement.
D’ailleurs, le développement web est tellement vaste qu’il est difficile de tout maîtriser. En web design, vous devrez toutefois avoir quelques notions en HTML et CSS, voire en JavaScript ou PHP.
Les générateurs de code pourraient vite devenir vos meilleurs amis si vous possédez peu de connaissances dans les langages cités avant. En voici 10 qui vous seront utiles dans vos projets.
WordPress Code Generators
Si vous créez un site sous WordPress, vous serez parfois confronté aux limites de votre thème. Certaines fonctionnalités et certaines personnalisations ne peuvent pas être exécutées sans mettre les mains dans le code.
Ce ne sera toutefois plus un problème si vous utilisez WordPress Code Generator.
Une vingtaine d’action est possible : la création de widgets pour votre tableau de bord, la personnalisation de votre sidebar, ou encore la création de nouvelles zones dans votre menu.
Il vous suffit d’entrer le même sélecteur CSS que dans votre site WordPress. Et si vous ne savez pas comment vous y prendre, l’outil vous délivre de nombreux conseil 😉
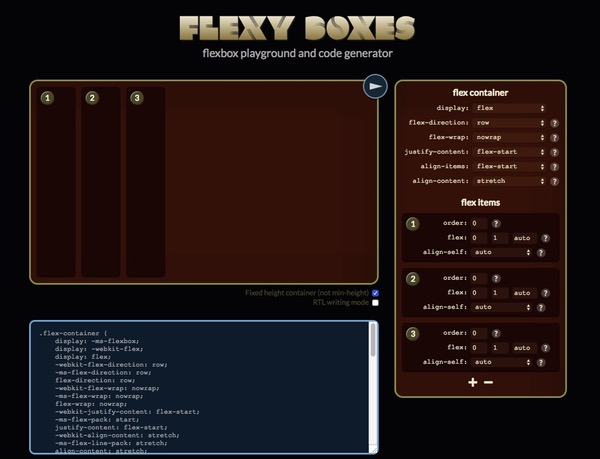
Flexy Boxes
En CSS, le modèle FlexBox permet une disposition flexible des éléments et limite l’utilisation des flottements (float).
L’outil gratuit Flexy Boxes vous permet de créer et d’éditer des mises en page complexes basées sur l’utilisation de ces FlexBoxes. Vous pouvez contrôler le nombre d’éléments ainsi que leurs propriétés de direction et d’alignement.
Le code est généré automatiquement et vous n’avez plus qu’à le copier / coller dans votre feuille CSS.
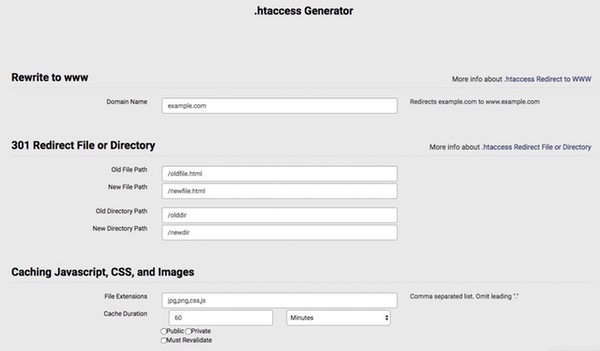
.htaccess Generator
Le fichier .htaccess se trouve sur votre serveur et peut vous être utile dans de nombreuses situations. Il vous permet entre autre de faire des redirections, de ré-écrire des urls ou encore de mettre en place certaines mesures de sécurité sur des fichiers.
Malgré toutes les bonnes choses qu’il est possible de faire, tout le monde ne connaît pas par coeur les lignes de code à écrire.
.htaccess Generator va faire le travail à votre place. Il vous suffit de remplir les champs nécessaires en fonction de l’action que vous voulez réaliser puis de cliquer sur « Generate Code » en bas de la page, et le tour est joué.
Attention : Faites toujours une sauvegarde de votre fichier .htaccess avant de le modifier. Une mauvaise manipulation ou une mauvaise ligne de code pourrait causer des erreurs.
Bounce.js
Les animations sur un site web font toujours leur petit effet. Mais elles restent difficiles à coder, surtout lorsqu’on ne possède pas toutes les connaissances requises.
Heureusement, la librairie JavaScript Bounce.js peut vous générer automatiquement le code CSS3 lié à une animation.
Vous pouvez personnaliser votre composant, l’animation qui lui est associée, sa durée, son délai, etc.
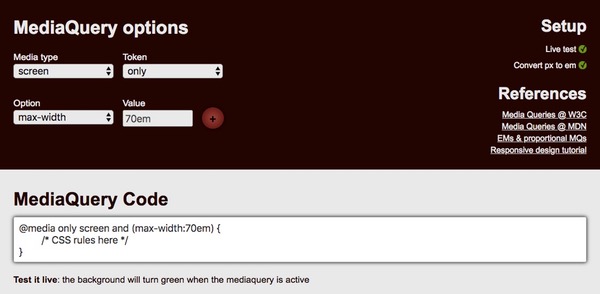
CSS3 Media Queries Generator
Les medias queries sont à la base du responsive design. Mais ces bouts de code CSS peuvent être fastidieux à écrire.
En utilisant l’outil gratuit CSS3 Media Queries Generator, vous pouvez créer des requêtes détaillées selon vos spécifications.
En plus, vous pouvez même tester le code généré en live. L’arrière-plan devient vers lorsque votre code prend effet.
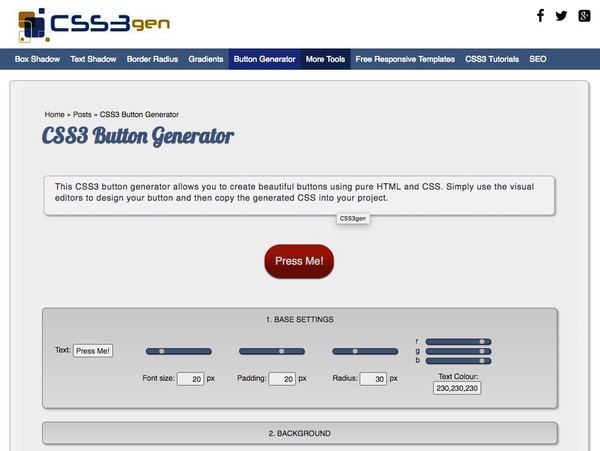
CSS3 Generator
Restons encore un peu dans l’univers du CSS3 avec cette fois-ci l’outil gratuit CSS3 Generator.
Très complet, ce générateur vous fournit le code CSS pour vos dégradés, les boutons, les bordures, les ombres sur les textes, etc. Il prend même en compte les transformations CSS, les animations ou encore le code pour les background.
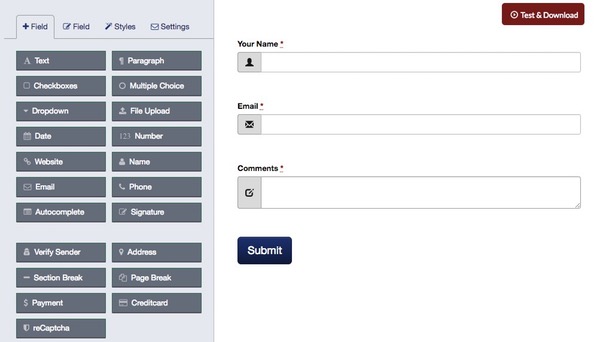
jQuery Form Builder
Quasiment tous les sites possèdent un formulaire : pour prendre contact ou pour s’inscrire à une newsletter par exemple.
Avec jQuery Form Builder, la création de ces formulaires vous paraîtra beaucoup plus simple.
Par un simple drag and drop vous pouvez ajouter les champs que vous voulez, puis les personnaliser à votre guise.
Le code quant à lui est généré automatiquement, et avant de le récupérer vous pouvez bien entendu tester votre questionnaire.
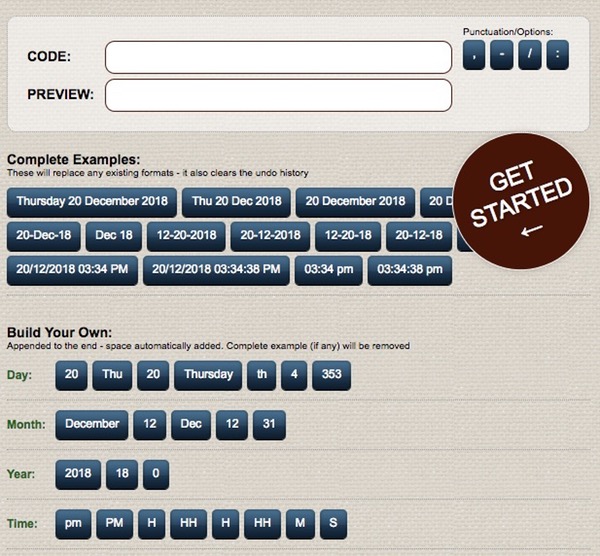
PHP Date Format Generator
Lorsque vous devez renseigner le format d’une date en PHP, regardez-vous tout le temps la documentation ? La réponse est certainement « oui » car il existe des formats très différents pour les dates et il est difficile de tous les retenir.
Grâce à PHP Date Format Generator vous allez gagner du temps. Vous devez simplement sélectionner le format voulu pour que le code soit généré automatiquement.
Si aucun format proposé ne vous convient, vous pouvez toujours créer le votre.
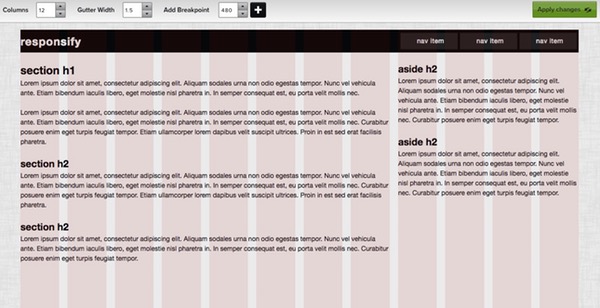
Responsify
Pour mener à bien votre projet et garantir un design responsive vous allez certainement utiliser une grille.
Avec l’outil gratuit Responsify, vous allez pouvoir générer cette grille en moins d’une minute.
Il vous suffit de sélectionner le nombre de colonnes, d’indiquer la largeur des gouttières et de personnaliser les points d’arrêts avant de récupérer votre template dans un fichier zip très complet.
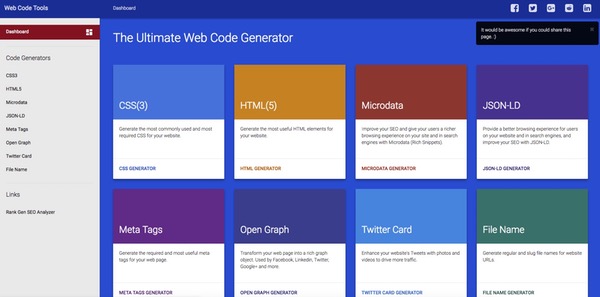
The Ultimate Web Code Generator
Si aucun des outils précédents ne vous a conquis, alors The Ultimate Web Code Generator pourra certainement vous convenir. C’est un peu le couteau suisse des générateurs de code front-end.
Vous pouvez entre autre générer de HTML5, du CSS3 et du JSON.
L’utilisation est très simple : il vous suffit de remplir les quelques champs et de faire varier certains paramètres.
À lire aussi : Les 17 meilleurs générateurs de logo en 2021