L’ère de la donnée bat son plein. Elle est partout : dans nos CRM, intégrée dans nos newsletters, nos notifications et même dans certains SMS.
La data est le nerf de la guerre de la plupart des entreprises d’aujourd’hui et chaque contact obtenu s’acquiert durement mais est un client potentiel qui vaut le coup de se donner de la peine.
Alors que l’on sait aujourd’hui que la couleur d’un bouton peut augmenter votre taux de conversion, il devient urgent de soigner l’outil qui permet de collecter ces données : vos formulaires.
Voici quelques conseils glanés sur des sites d’experts pour booster leur efficacité via des astuces de design, pour tenter d’augmenter vos conversions.
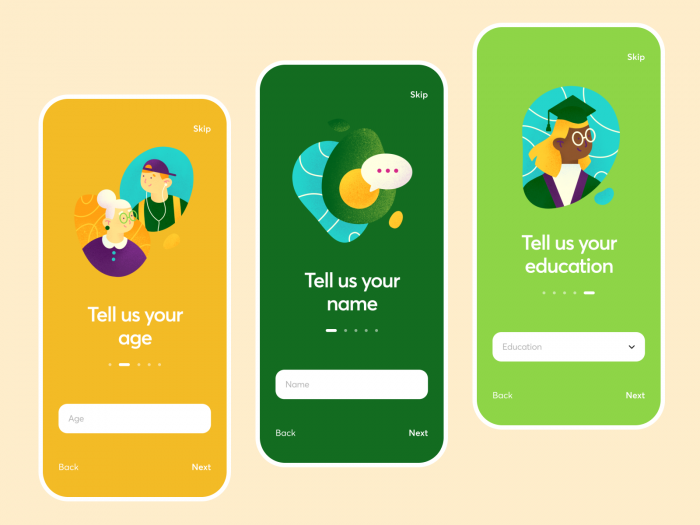
1. Un formulaire en plusieurs étapes…
Vous êtes-vous déjà retrouvés devant un formulaire trop long pour le temps que vous aviez à y consacrer que vous avez abandonné ?
C’est ce que permet d’éviter un formulaire en plusieurs étapes, en plus de vous faire bénéficier du biais cognitif du pied dans la porte.
Une fois la première étape entamée et le formulaire commencé, votre prospect aura plus de chances de terminer le processus, même si cela lui coûte un effort supplémentaire.
Si vous faites appel à ce procédé, ajoutez une barre de progression pour motiver votre utilisateur, ça ne mange pas de pain et pourrait le rassurer sur la durée du processus.
Pour aller plus loin : Web Design : 5 étapes basiques pour un site web performant
2… Ou en une seule colonne
Créer un formulaire en plusieurs colonnes casse sa dynamique et paraît plus fouillis. Restez sur une colonne, cela vaut mieux pour votre expérience utilisateur.

La seule exception étant lorsque vous demandez une date ou une heure, pour lesquelles il est plus ergonomique de tout aligner.
Enfin, dans l’idée du point 1, vous pouvez très bien regrouper vos champs en sections si votre formulaire en a plus de 6.
À lire aussi : 5 erreurs à ne plus faire sur une interface utilisateur
3. Éliminez les questions superflues
Savez-vous qu’Expedia a perdu 12 millions de dollars par an en posant une question de plus dans son formulaire de réservation (en l’occurrence le nom de la société) ?

Si les conséquences ne sont pas toujours aussi désastreuses, retenez que plus votre formulaire sera court, plus il convertira et votre coût par lead fondra au soleil telle une glace par temps de canicule.
Pour aller plus loin : 5 ressources essentielles pour vos landing pages
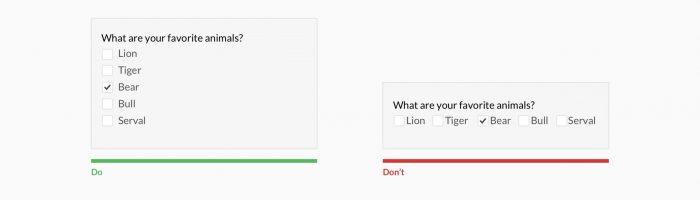
4. Groupez les étiquettes
Réduisez l’espace entre vos étiquettes et vos champs pour une meilleure lisibilité.

De même, préférez l’alignement vertical, les formulaires l’utilisant étant plus remplis et mieux optimisés pour le mobile.
L’alignement horizontal pourra être utilisé pour les formulaires plus longs, puisqu’ils réduisent la hauteur et donc la longueur de votre formulaire.
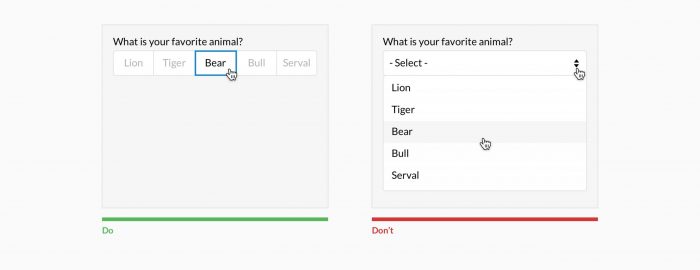
5. Réduisez les clics
Lorsque Windows est passé d’une interface à un clic pour éteindre son ordinateur à une autre à trois clics, ils ont vu le nombre de personnes éteignant leur PC diminuer, juste à cause de ces deux clics supplémentaires.

Pour une question à choix multiples (avec moins de 6 choix), préférez lorsque c’est possible des cases à cocher ou des boutons à cliquer aux listes déroulantes pour éviter au maximum ce type de bévue.
6. Laissez les étiquettes à leur place
Évitez de mettre les étiquettes dans les champs même, ce qui a été analysé par le Nielsen Norman Group comme heurtant l’expérience utilisateur plus qu’autre chose.
N’avez-vous jamais commencé à remplir un champ et oublié de quoi il s’agissait en relisant avant de l’envoyer ?
Pour aller plus loin : Web design : 3 questions sur la typographie variable
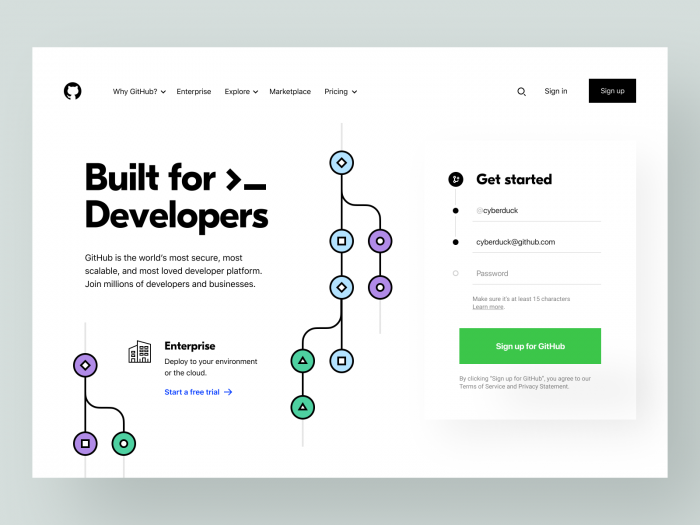
7. Utilisez des CTA clairs et descriptifs
« S’inscrire » vaut mieux que « Envoyer ».
De la même manière, utilisez des Call To Action du type « Acheter », « Télécharger », « Adhérer »…
Plutôt qu’un terme générique qui ne décrit pas l’action en cours.
Pour aller plus loin : UI/UX design : 8 éléments de navigation à connaître
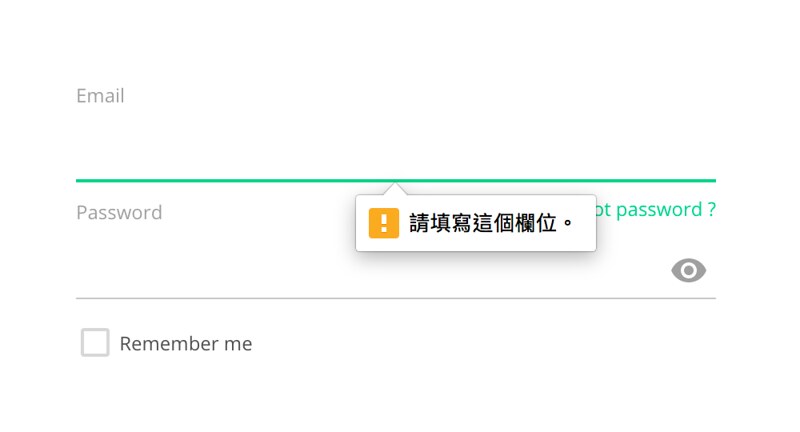
8. Spécifiez d’où vient l’erreur
Si c’est un peu plus une affaire de codage, ce point est crucial pour votre taux de conversion : précisez d’où vient une erreur pour ne pas que l’utilisateur perde du temps à la chercher et risque d’abandonner sa tâche.

Rien de plus énervant qu’un formulaire qui affiche « 1 erreur trouvée » sans préciser laquelle.
Pour aller plus loin : Inspiration : 10 formulaires web créatifs et réussis
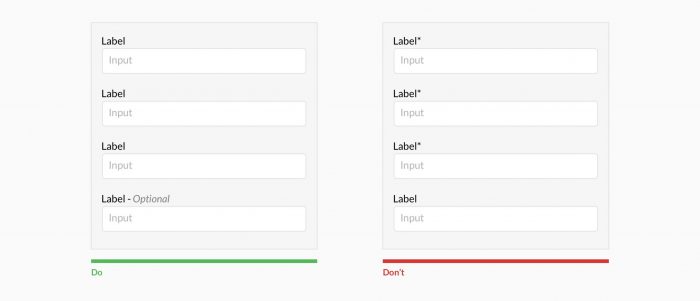
9. Au revoir Astérisque
Les utilisateurs ne savent pas toujours ce qu’une * peut signifier.

Préférez mentionner les champs optionnels plutôt que de mettre ce petit signe sur vos étiquettes.
À lire aussi : E-commerce : les 6 meilleures pratiques UX en 2020
10. Mobile en option
Moins un détail de graphisme qu’une méthode marketing, mais une étude de Clicktale a révélé que de mettre le champ du numéro de mobile optionnel a fait chuter les abandons de formulaire de 39% à 4%…

Et a doublé le taux de conversion (de 43% à 80%). Pensez-y si vous n’avez pas absolument besoin d’un numéro de téléphone !
Pour aller plus loin : 8 règles à respecter pour réussir les formulaires sur mobile
Besoin d’un graphiste pour créer un formulaire du feu de dieu ? Trouvez le sur graphiste.com !