Plus de sites internet, plus de pages, plus d’images… Et toujours moins de temps. Tout le monde le sait : aujourd’hui, un « bon » site internet ne doit pas seulement être visuellement attractif, il doit aussi être pratique et se charger rapidement. Et c’est là que les fichiers SVG entrent en jeu. Le format SVG est un format d’image vectorielle ouvert qui est largement utilisé sur le web. Plus légers que des jpg ou. png, sans rien perdre de leur qualité au moment de la compression, ils permettent aux développeurs et aux designers de créer des images à l’échelle, avec une excellente qualité d’affichage sur tous les écrans.
Ils ont nettement leur place sur le terrain des fichiers d’image qui circulent sur le Net. À condition de savoir les travailler. Par exemple avec les logiciels de notre sélection. Si vous souhaitez éditer des fichiers SVG, vous aurez besoin d’un logiciel spécialisé. Heureusement, il existe de nombreux logiciels disponibles, pour tous les budgets et tous les niveaux de compétence. Voici une liste des 10 meilleurs logiciels SVG que vous pouvez utiliser pour éditer des images vectorielles.
Les outils de cet article ont été sélectionnés par notre équipe et ne sont pas sponsorisés. Découvrez comment sponsoriser votre outil.
Raw

Les SVG sont souvent utilisés pour les schémas. Mais savez-vous ce qui est encore mieux qu’un schéma bien présenté ? Un schéma animé !
Plutôt que de vous demander de vous bouger pour mettre en scène vos données, vous pourrez vous tourner vers Raw. Cette application web open-source s’appuie sur une interface très intuitive pour fournir l’énergie visuelle qui manquait à vos chiffres. Vos infographies se parent de couleurs, et deviennent interactives, le tout en SVG.
Inkscape

Inkscape est déjà très connu des étudiants designers ou graphistes, car il est à la fois multi-plate-forme et gratuit, ce qui est toujours appréciable.
Il intègre de très nombreux outils de dessins vectoriels et des tutoriels pour apprendre à l’utiliser. Sa communauté est également très active et de nombreux supports sont prévus en français ou dans d’autres langues, ce qui le rend encore plus libre d’accès pour tous.
En vous appuyant sur ses multiples fonctions, vous pourrez aisément créer de nouveaux fichiers au format SVG et les partager ensuite.
SVG.js

Le dessin vectoriel contient déjà du code, même s’il n’est pas toujours vu à l’œil nu. SVG.js joue pleinement avec celui-ci. Il s’intègre en effet dans votre application préférée de JavaScript pour animer vos visuels.
Alors, oui, il faudra un peu parler l’anglais pour comprendre le site, mais les explications données sur celui-ci vous permettront très vite d’intégrer les bases et, surtout, de les appliquer. Le but des développeurs qui travaillent sur ce projet est en effet de simplifier et de réduire à leur strict minimum les lignes de code à entrer. Et ça marche ! Ou ça tourne, ça avance, ça traverse l’écran, selon ce que vous préférez.
Gravit Designer

Pouvoir travailler depuis n’importe quelle plateforme, en ligne ou non, avec un logiciel souple, intuitif, toujours mis à jour et disponible en français, c’est déjà un bon point de départ. Quand celui-ci permet en plus d’éditer n’importe quel format entrant, et de sortir, entre autres, des documents SVG, il a entièrement sa place dans notre sélection.
La liste des fonctionnalités est bien trop longue pour la détailler ici, mais vous devriez y trouver de quoi vous occuper pendant un bon petit moment avec Gravit Designer. De plus, la version de base gratuite, permet déjà de presque tout faire, alors pourquoi vous en priver ?
Vecta

Vecta vous permet de créer et de partager des graphiques vectoriels très simplement. Cet outil cherche à vous simplifier le travail en vous donnant l’accès à des symboles utiles pour vos présentations.
Mais ce que vous pourriez apprécier encore plus, c’est sa conception pensée pour le travail collaboratif. Ou son compresseur de fichier qui rend vos SVG encore plus petits… mais toujours très costauds visuellement.
Snap

Snap sait tout aussi bien se rendre utile pour créer des fichiers SVG que pour travailler ceux existants que vous voudriez modifier. Il a pour but de les rendre toujours plus intéressants pour internet, donc il intègre les dernières évolutions dans ce domaine.
Par ailleurs, sa bibliothèque d’animation pourra vous donner des idées. Pas d’inquiétude, c’est un logiciel open source, donc gratuit : vous n’aurez qu’à le télécharger.
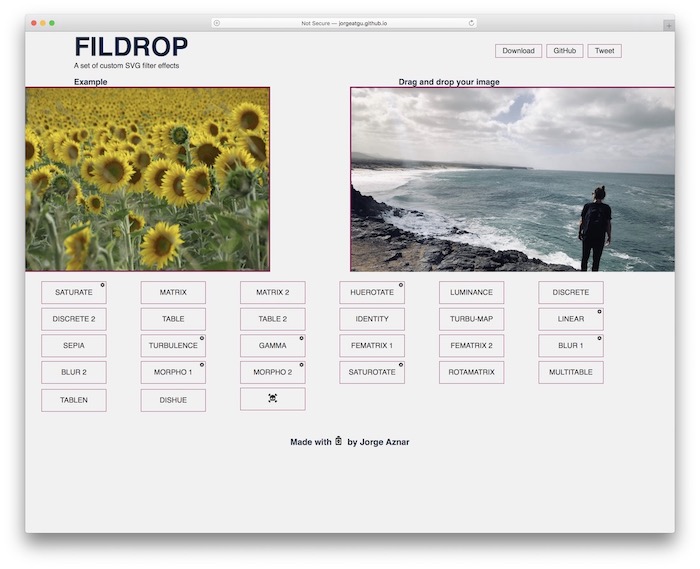
Fildrop

Même si le SVG est surtout destiné au dessin vectoriel, et donc peu à la photo, ce n’est pas une raison pour se passer de lui adjoindre quelques filtres de temps en temps. Oui, comme pour les principaux logiciels de traitements d’image.
Et pour y arriver très facilement, Fildrop vous fournit directement le code HTML5 qui donnera une tout autre allure à votre image. Vous pourrez même tester le rendement en ligne avant de l’intégrer à votre site.
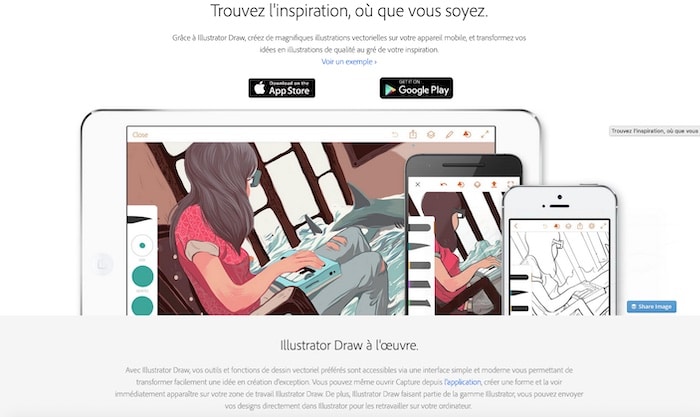
Adobe Illustrator Draw

Il n’est pas vraiment étonnant de retrouver Adobe Illustrator sur le domaine du dessin vectoriel avec Adobe. Par contre, ce qui l’est un peu plus, c’est de le voir sous la forme d’une application mobile, disponible pour les aficionados de la marque à la pomme comme pour les autres.
Les outils d’Adobe Illustrator Draw sont remarquablement développés pour une version embarquée. Et, bien sûr, le lien avec la version mère de chez Adobe peut se faire pour encore plus compléter le travail effectué.
Sketch
Sketch est un logiciel de dessin vectoriel et d’animation développé par Bohemian Coding. Il est largement utilisé par les concepteurs pour sa facilité d’utilisation et ses puissantes fonctionnalités.
De nombreuses raisons font de Sketch un excellent outil pour créer des fichiers SVG. Premièrement, il dispose d’un écosystème croissant de plugins et de ressources qui facilitent le travail avec les fichiers SVG. Deuxièmement, il dispose d’un support intégré pour l’exportation de fichiers SVG à différentes résolutions. Enfin, Sketch est tout simplement un excellent outil de dessin vectoriel qui produit des résultats de haute qualité.
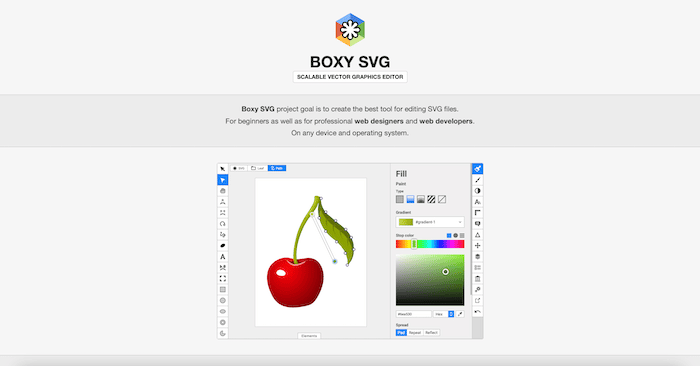
Boxy SVG
Boxy SVG est un logiciel de dessin vectoriel en ligne SVG payant. Très complet, le logiciel propose de nombreuses fonctionnalités et des outils pour dessiner des formes géométriques simples ou complexes, des lignes, des courbes et des textures.
Boxy SVG permet notamment de manipuler facilement les formes en les redimensionnant, en les faisant pivoter ou en les déplaçant et les outils de sélection facilitent le travail sur plusieurs objets à la fois. Par ailleurs, les calques vous donnent la possibilité de travailler sur plusieurs couches distinctes et de contrôler l’ordre d’affichage des objets.
Enfin, Boxy SVG permet de convertir des images bitmap en SVG et d’exporter les images aux formats JPG, PNG et PDF.
Notre astuce
Il existe une variété de logiciels qui peuvent être utilisés pour éditer des fichiers SVG et également d’autres outils sur le marché que ceux présentés ci-dessus. Mais grâce à notre sélection, vous disposez déjà d’un panel relativement complet pour s’adapter aux besoins que vous pourriez avoir. Certains de ces programmes sont gratuits, d’autres auront des frais d’abonnement. Et parmi eux, certains sont plus conviviaux que d’autres. Alors, quel SVG allez-vous créer aujourd’hui ?
Cependant, pour des projets complexes, nous vous proposons de faire appel à un graphiste professionnel. Postez votre annonce sur Graphiste.com et recevez leurs devis gratuitement et en quelques minutes !