L’affordance est un terme courant du langage des concepteurs d’interface centrée sur l’utilisateur, c’est-à-dire des professionnels de l’UX design ou UX designers.
Loin d’être nouveau, ce terme trouve son origine dans les années 1970 où il est inventé par un psychologue américain dénommé James J. Gibson. Il est ensuite popularisé par l’auteur Donald Norman qui l’emploie dans son livre « The Design of Everyday Things ».
Ainsi, l’affordance est un concept psychologique qui touche désormais tous les secteurs d’activité, et qui forme notamment un outil clé dans la conception d’interfaces utilisateur et dans l’UX Design. Il s’applique notamment pour valoriser l’ensemble des calls to action de nos applications et site web. Principe et application, voici comment booster vos CTA grâce à l’UX design affordance !
Qu’est-ce que l’affordance ?
L’affordance d’un point de vue psychologique
« Affordance » est un mot d’origine anglaise qui renvoie à la notion de potentialité. Le terme est le résultat des recherches menées par le psychologue James J. Gibson. Il entre dans le champ d’action de nombreuses disciplines, telles que la psychologie cognitive et ergonomique. Dans ce cas précis, l’affordance désigne littéralement l’ensemble de nos possibilités d’actions sur un objet.
Le champ d’application de l’affordance est d’autant plus perceptible quand on prend le temps d’en décomposer le terme.
Celui-ci se forme du verbe anglais « to afford » qui peut être traduit par :
- s’offrir quelque chose ;
- avoir les moyens de faire quelque chose ;
- fournir l’opportunité de…
Littéralement, l’affordance donne donc les moyens à l’utilisateur de se servir de l’objet, sans plus d’explication. En d’autres termes, l’affordance est un appel à l’action au sens large qui induit une action qui peut être :
- d’appuyer ;
- de tirer ou pousser ;
- de tapoter ;
- de cliquer ;
- d’effleurer ;
- de porter ;
- etc.
Bref, d’interagir avec un objet, mais aussi avec une interface.
Ainsi, dans le monde physique, la forme de la poignée de porte suggère instinctivement son utilisation afin de parvenir à l’actionner. De même, la forme de la chaise vous indique comment vous asseoir dessus, etc.
Le concept s’applique ainsi à bien des secteurs, et notamment au design, aux interactions entre l’Homme et la machine, ainsi qu’à l’IA.
L’affordance du point de vue de l’UX design
Le concept d’affordance appliqué dans le domaine de l’interaction homme-machine est quant à lui le résultat d’études menées par Donald Norman, sur la base du concept initial de James J. Gibson.
L’utilisation de l’affordance est plus limitée dans le domaine de l’UX (qui comprend simultanément l’ergonomie des interfaces et les interactions hommes-machines). Ici, elle désigne spécifiquement la capacité qu’à l’objet de suggérer sa propre utilisation. On comprend donc instinctivement l’usage qu’il est possible de faire dudit objet, sans qu’il soit nécessaire dans lire le mode d’emploi. Ici, l’affordance est donc synonyme d’utilisation intuitive.
Application de l’affordance dans l’UI et UX design
L’apparence d’une interface numérique a une importance capitale puisqu’elle est la seule à pouvoir offrir toutes les clés à l’utilisateur pour trouver ce qu’il cherche, pour comprendre son fonctionnement et donc pour l’utiliser. L’affordance forme donc la notion de base d’un design d’interface réussi, puisqu’elle permet de faciliter votre choix des bons éléments interactifs.
Une affordance efficace permet à l’utilisateur de comprendre immédiatement l’intérêt de votre produit et la manière de l’exploiter. Dans bien des cas, il est toutefois nécessaire d’aller plus loin en faisant jouer l’émotion. Celle-ci joue en effet un rôle prépondérant dans le processus cognitif et l’attachement (ou le rejet) au produit. C’est ce que l’on appelle le design émotionnel.
Ainsi, lorsqu’on interagit avec une interface, on aime à ressentir du plaisir, de l’excitation ou de la satisfaction. Autant de sentiments qui nous poussent à aller plus avant dans l’exploration de ses fonctionnalités. Par conséquent, l’affordance est formée de deux éléments indissociables que sont l’utilisabilité de l’objet et la perception de l’utilisateur.
CTA et UX design affordance
Vous l’avez compris, une affordance réussie permet à l’utilisateur de comprendre facilement l’action à exécuter. Le CTA lui-même doit donc offrir une forme qui incite l’utilisateur à agir.
Maximiser l’affordance du CTA : les règles de base

Le Call To Action, ou boutons d’action, est un outil stratégique qui permet à l’utilisateur de :
- réaliser une demande de devis ;
- contacter l’entreprise ;
- s’inscrire à une newsletter ;
- télécharger un document ;
- etc.
En bref, le CTA est un outil de conversion. On accorde donc une importance toute particulière à son affordance. Celle-ci est renforcée par :
- le choix précis du verbe d’action ;
- l’utilisation d’une couleur adaptée ;
- l’ajout d’éléments graphiques explicites ;
- Etc.
Le verbe d’action
L’emploi de verbes d’action et de phrases courtes, permet de faciliter la compréhension de l’utilisateur sur la fonction du CTA. On pense par exemple aux injonctions du type « télécharger » et « ajouter au panier », mais aussi au groupe de mots du type « je réserve » et « j’ajoute au panier ».
Ici, on capte l’attention de l’utilisateur et on déclenche son action à l’aide de deux ou trois mots. Évitez donc les termes trop génériques du type « demande d’informations », « prendre contact » et misez davantage sur des expressions qui impliquent personnellement l’utilisateur.
La couleur
Il n’existe pas exactement de règles préétablies quant à la couleur qui doit être utilisée pour un CTA efficace. Sachez toutefois que les couleurs vives sont ici les plus souvent sollicitées, à l’exception du rouge qui est associé à la suppression. Le plus important est avant tout de maintenir harmonie et cohérence dans le graphisme global de votre interface, dans le respect de la charte graphique de votre entreprise.
Le recettage
Si vous ne deviez retenir qu’une seule chose dans cet article, ce serait celle-ci : testez absolument chaque nouvel élément ajouté à vos CTA afin d’en garantir la pertinence ! Réalisez donc des tests utilisateurs à chaque étape de conception de votre interface afin d’être certains que le call To action réponde parfaitement aux usages de vos utilisateurs.
Le trop est l’ennemie du bien
Attention à ne surtout pas tomber dans l’excès en plaçant des boutons et injonctions à cliquer un peu partout dans vos interfaces. Rien de tel pour perdre l’internaute et réduire de facto l’affordance du CTA.
De même, il est tout à fait contre-productif de donner à vos boutons d’appel à l’action une taille démesurée par rapport aux autres éléments de l’interface. Rien de tel, là encore, pour créer de la confusion chez l’internaute.
Gardez donc en tête que tout excès engendre un taux de clics médiocre et diminue l’attention de l’utilisateur.
Quel style de design pour optimiser l’affordance de mes CTA ?
Reste à déterminer le style de design le plus approprié pour maximiser l’affordance de vos CTA. Actuellement, trois d’entre eux font loi dans le monde de l’UX design.
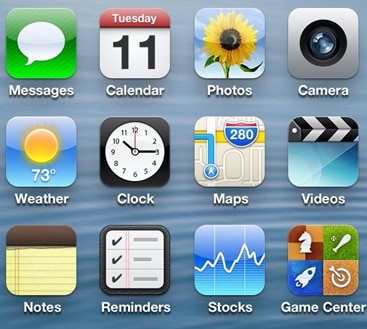
1. Le skeuomorphisme

Le skeuomorphisme est une technique de design qui consiste à imiter artificiellement l’objet réel pour en faire comprendre l’usage à l’utilisateur.
Prenons ici un exemple concret : les éléments de conception graphique de vos boutons d’appel à l’action, tels que les bordures, les ombres et contrastes, sont capables de donner une impression de surélévation au call To action. Un effet qui rappelle immanquablement la forme du bouton dans la vie réelle.
Le skeuomorphisme permet ainsi d’obtenir une affordance accessible à tous les utilisateurs.
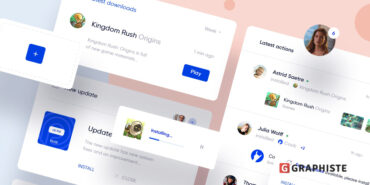
2. Le flat design

Pour sa part, le flat design (c’est-à-dire le design plat) se caractérise par une iconographie beaucoup plus minimaliste. Ici, le design s’attache à donner un maximum d’indices d’utilisation, mais avec le moins d’éléments visuels possible.
L’avènement d’un tel style graphique est rendu possible par le public qui a aujourd’hui moins besoin de repères, grâce à sa parfaite connaissance du monde digital.
Notez toutefois qu’un tel minimalisme rencontre certaines limites qui ne lui permettent pas d’atteindre une affordance assez claire pour tous les types d’utilisateurs.
3. Le material design

Initié par Google et inspirée du flat design, le material design cherche à optimiser ce dernier en lui conférant une dimension plus vivante. Ainsi, conscient des limites du flat design, le material design joue sur les effets de parallaxe afin de donner simultanément une illusion de profondeur, de perspective et de mouvement.
Conjointement, le material design exploite les vidéos et animations pour apporter un effet de plus grande réalité à l’ensemble, tout en jouant avec le beau, l’émouvant et la bienveillance.
Notre astuce
L’affordance est un concept à la fois complexe et fascinant qui s’avère tout à fait indispensable pour concevoir une interface centrée sur l’utilisateur. Par son biais, l’UX designer cherche à valoriser l’utilisabilité de son produit, tout en optimisant l’expérience de son utilisateur. Un défi de taille dans un monde où l’usager est de plus en plus exigeant, habitué à être le centre d’attention des interfaces et à profiter d’un accès très rapide aux fonctionnalités recherchées.
Levier marketing puissant, l’affordance du call To action fait ainsi l’objet d’une attention toute particulière de la part de l’UX designer. Le CTA est en effet capable de générer de l’interaction entre l’enseigne et le client, il permet de collecter des données et de convertir le visiteur en consommateur.
Vous êtes à la recherche d’un UX designer en mesure de favoriser l’utilisabilité et l’affordance de vos CTA et de vos interfaces dans leur globalité ? Rendez-vous sur Graphiste.com, et découvrez-y les profils et portfolios de professionnels expérimentés et talentueux.