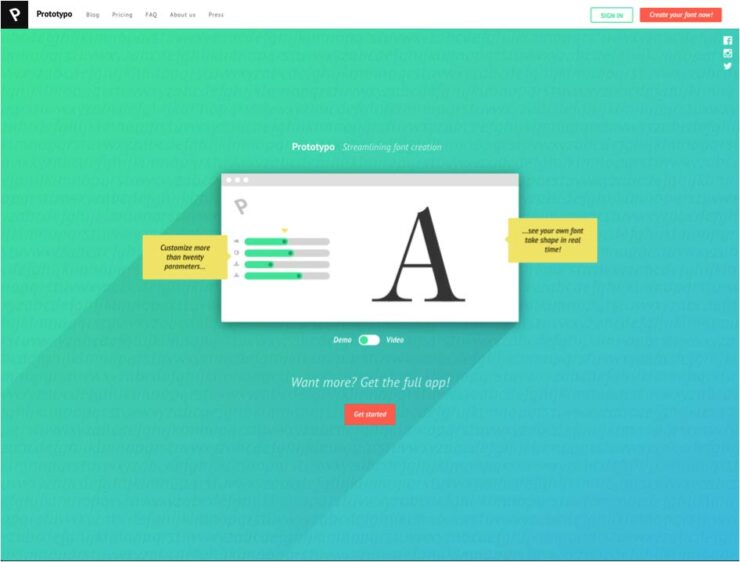
Prototypo est une application en ligne qui permet à chacun de créer à partir de 2 modèles de base (un sans empattements + un avec) une typographie qui sera adaptée aux besoins finaux dans son contexte final.
Nous avons proposé à Prototypo de présenter leur service sur le blog gracieusement car nous adorons ce concept et que nous souhaitons mettre en avant des jeunes pousses dans le domaine du design.
Pas besoin de connaissances requises ou de compétences techniques, il suffit de régler la trentaine de paramètres à l’aide des curseurs. Chaque réglage se répercute sur l’ensemble de l’alphabet. En quelques minutes, l’utilisateur peut exporter un fichier de police de caractères classique et l’utiliser dans ses logiciels de création, ou sur le web, comme n’importe quelle autre police.
Peux-tu te présenter ?
Dans l’équipe, nous sommes 2 cofondateurs: Louis-Rémi Babé, développeur, et Yannick Mathey, graphiste. Avant de commencer l’aventure Prototypo, nous avons tous les deux été freelances pour des clients: design de sites web, design interactif plus largement.
Trois ans après le diplôme de Yannick (2010) durant lequel une première version a été développée, Louis-Rémi a envoyé un mail à Yannick pour savoir où en était le développement. Après quelques présentations et une bière, ils ont décidé de travailler ensemble, d’abord un soir par semaine, puis à temps plein sur le projet. Après une campagne de financement participatif réussie sur Kickstarter (juin 2014) l’équipe décide de s’impliquer durablement sur Prototypo.
Peux-tu nous présenter ton produit ?
Prototypo est une application en ligne qui permet à tous de créer sa propre police de caractères sur-mesure. Une trentaine de curseurs permettent de modifier les formes et proportions de chaque lettre, et ces modifications se répercutent sur l’ensemble de l’alphabet.
À partir de deux templates de base (un sans-serif et un Garalde) on peut créer un grand nombre de variantes de formes très différentes. Une fois que l’utilisateur est satisfait du résultat, il n’a plus qu’à télécharger la police et l’utiliser comme n’importe quelle autre typographie.
Comment as-tu eu l’idée ?
Yannick a suivi une formation de designer graphique aux Arts Décoratifs de Strasbourg (HEAR). Comme tout graphiste il utilise tous les jours des polices de caractères et comme tout graphiste il a déjà essayé de dessiner sa propre typo.
Malheureusement, c’est une discipline qui demande non seulement une grande maîtrise des outils et de l’Histoire de la typo, mais aussi de nombreuses heures de travail: dessiner une police complète prend de plusieurs semaines à plusieurs mois pour un professionnel de la typo.
C’est à partir de la frustration de ne pas pouvoir dessiner ses propres typos pour ses projets graphiques que Yannick a décidé de travailler durant son DNSEP sur un outil qui permettrait de gagner du temps dans cette pratique: un alphabet est un système, et comme tout système il a des règles récurrentes; on peut alors “coder” et automatiser lesdites règles. Au bout d’un an, une première version développée sous Processing était née. (Prototypo Alpha: https://vimeo.com/24358631)
Quel est le point fort de ta solution ?
Prototypo permet en quelques minutes et de manière très intuitive de créer un prototype typographique. Sa simplicité d’utilisation permet de rapidement poser les bases d’un design et ensuite de venir retoucher celui-ci dans un logiciel traditionnel pour corriger les détails.
On gagne alors un temps considérables sur des tâches répétitives qui sont souvent dénuées de sens créatif. Dans un contexte d’appel d’offre, de création de logos ou simplement d’une pure création, Prototypo peut être très utile pour rentabiliser le temps des graphistes qui peut s’avérer très cher…
Quelles sont les prochaines features du produit ?
Nous proposons actuellement 2 gabarits de base au sein de l’application. La prochaine étape est d’en ajouter toujours plus, dans des styles différents, pour accroître les possibilités.
L’application étant sur le web, nous souhaitons aussi ajouter des options pour visualiser en temps réel les modifications sur un site web existant: on peut dessiner sa typo en prenant en compte son usage final, au sein d’une maquette web; à terme, nous aimerions aussi intégrer le même principe dans les applications qu’utilisent tous les graphistes: Illustrator, Photoshop, etc.
Pour finir, nous allons aussi créer des outils pour permettre aux utilisateurs plus avertis de créer eux-mêmes des gabarits paramétriques pour qu’ils puissent les redistribuer, un peu à la manière des thèmes WordPress sur ThemeForrest.
Zoom sur le fonctionnement de prototypo
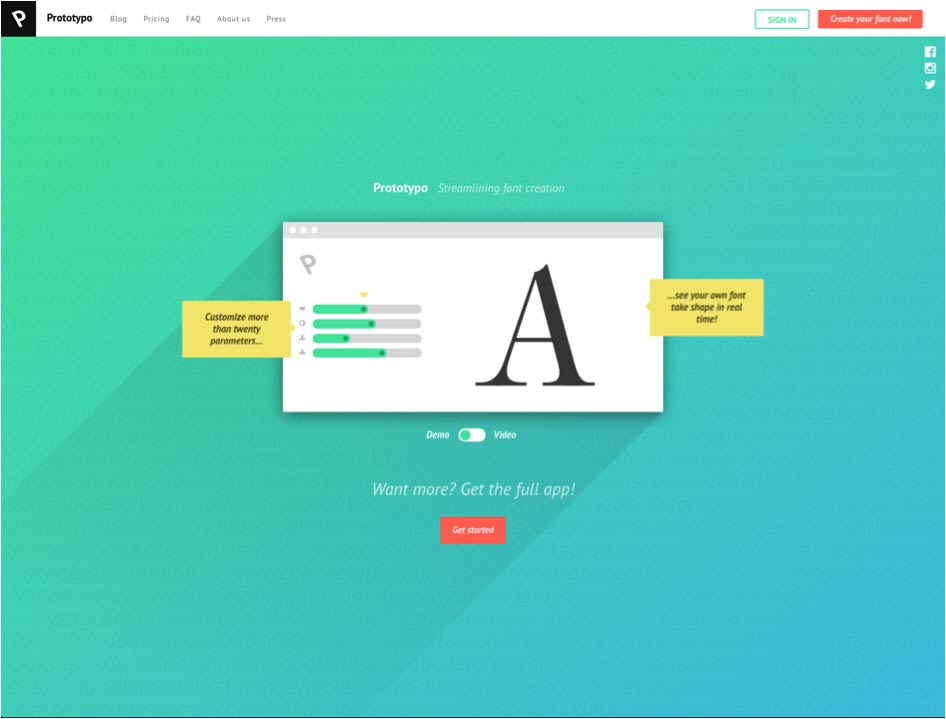
Une démo est présente sur l’accueil du site, www.prototypo.io :
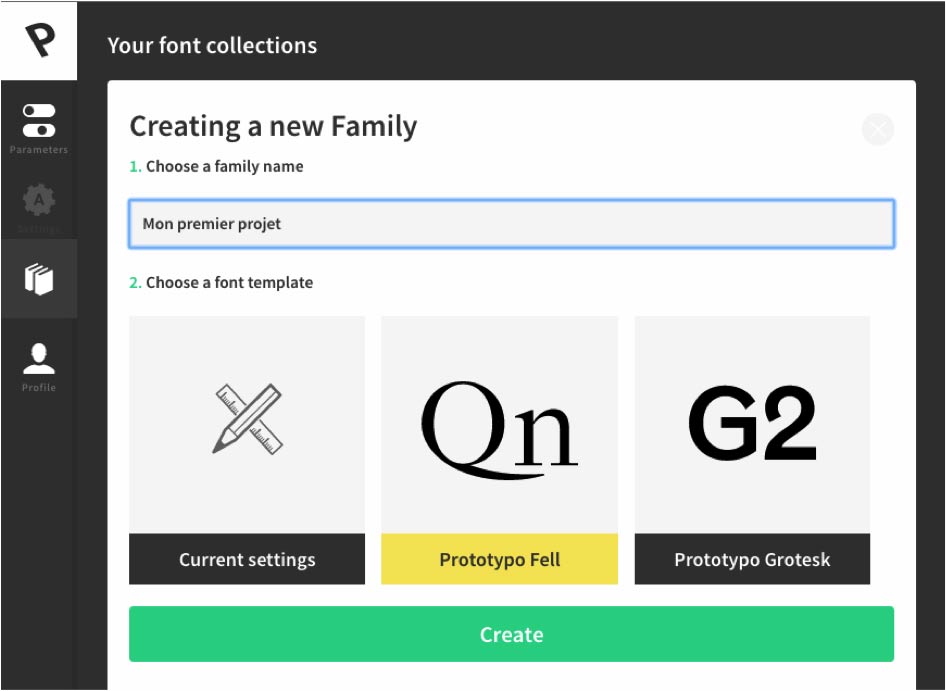
Une fois connectée à l’application, il suffit de créer son premier projet grâce au menu Collection situé dans la barre latérale gauche et de renseigner son nom et le modèle de base que l’on souhaite utiliser :
— interface pour créer un nouveau projet
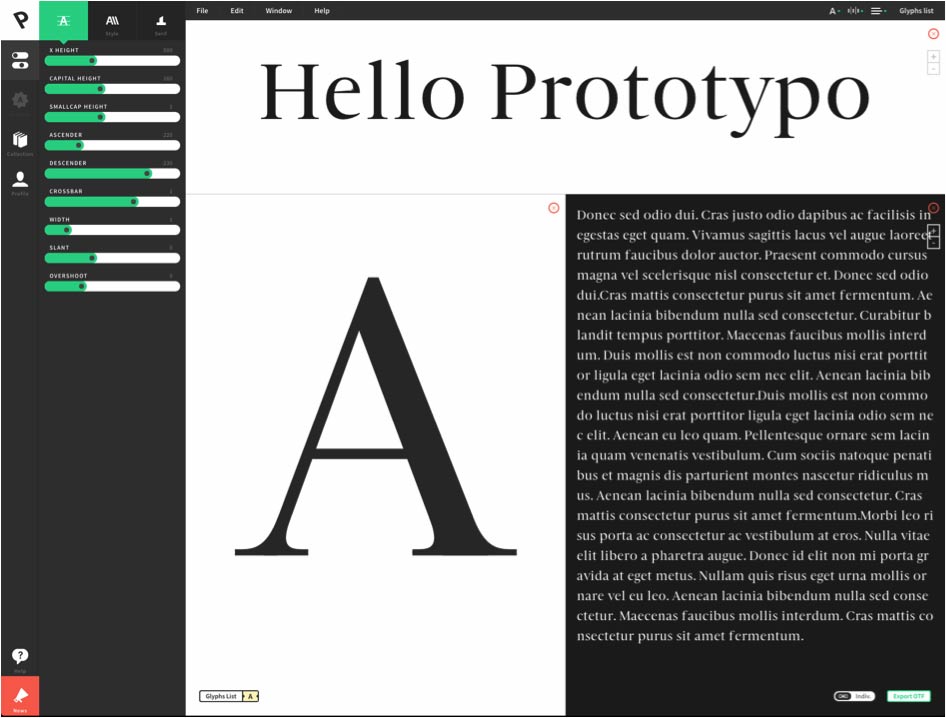
L’application comporte 3 vues différentes que l’on peut afficher ou masquer avec le menu présent en haut à droite :
- une vue glyphe qui permet de voir en détail les modifications sur la lettre,
- une vue mot pour appréhender la silhouette de l’alphabet et comprendre la relation entre les lettres,
- une vue paragraphe pour visualiser la qualité du gris optique sur des textes en petits corps.
— 3 vues sont disponibles pour convenir à toutes les échelles d’un dessin de caractères
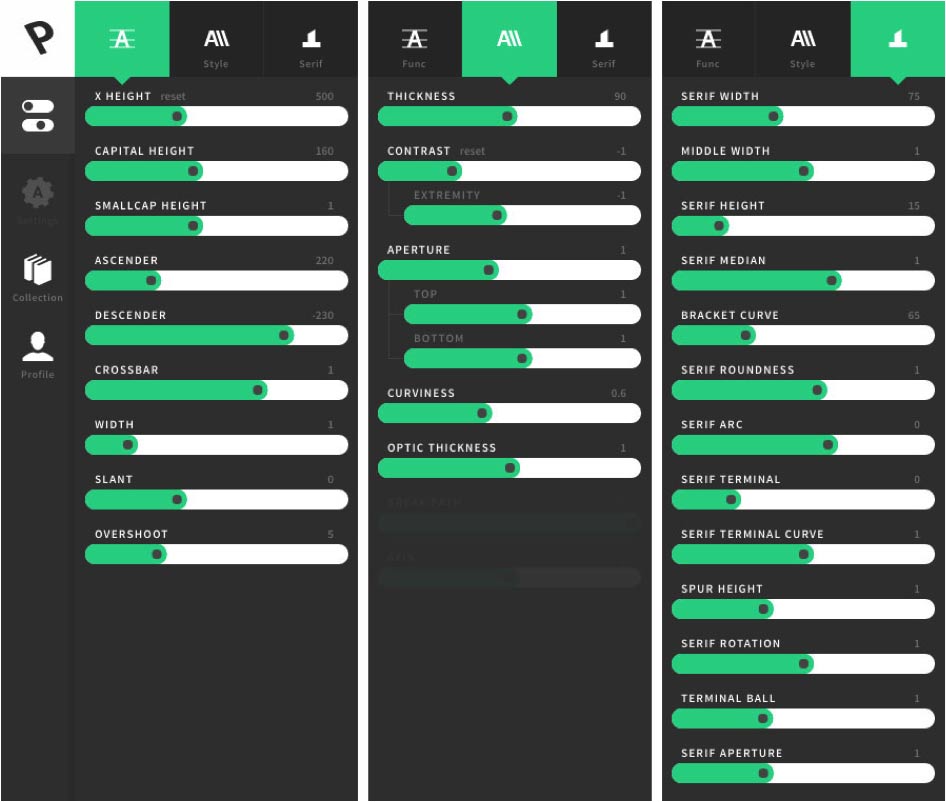
Tous les paramètres sont présents dans la barre latérale, et divisés en 3 catégories : paramètres fonctionnels (hauteurs, etc.), paramètres stylistiques (graisse de la lettre, etc.) et tout ce qui concerne les empattements dans un 3e onglet.
— 3 onglets découpent les différents curseurs en fonction de leur spécificité
Chaque curseur est paramétré pour avoir une amplitude optimale, permettant parfois d’entrer une phase de création plus expérimentale ; le curseur se teinte alors de rouge pour signaler cette phase.
— Le curseur passe en rouge lorsqu’on entre dans une phase qui risque d’être expérimentale
Le dessin de polices de caractères est affaire de rythme, parfois en brisant un système trop rigide. Pour cela, il existe une option qui permet d’individualiser des lettres ou groupes de lettres. Il est donc possible de créer des lettres plus larges que d’autres ou tout autre modification spécifique :
— Créer du rythme dans les polices de caractères (GIF)
Pour créer un groupe d’individualisation, il suffit de cliquer sur l’icône en bas à droite ou dans le menu supérieur : edit > individualize parameters.
— Activer le mode « individualisation »
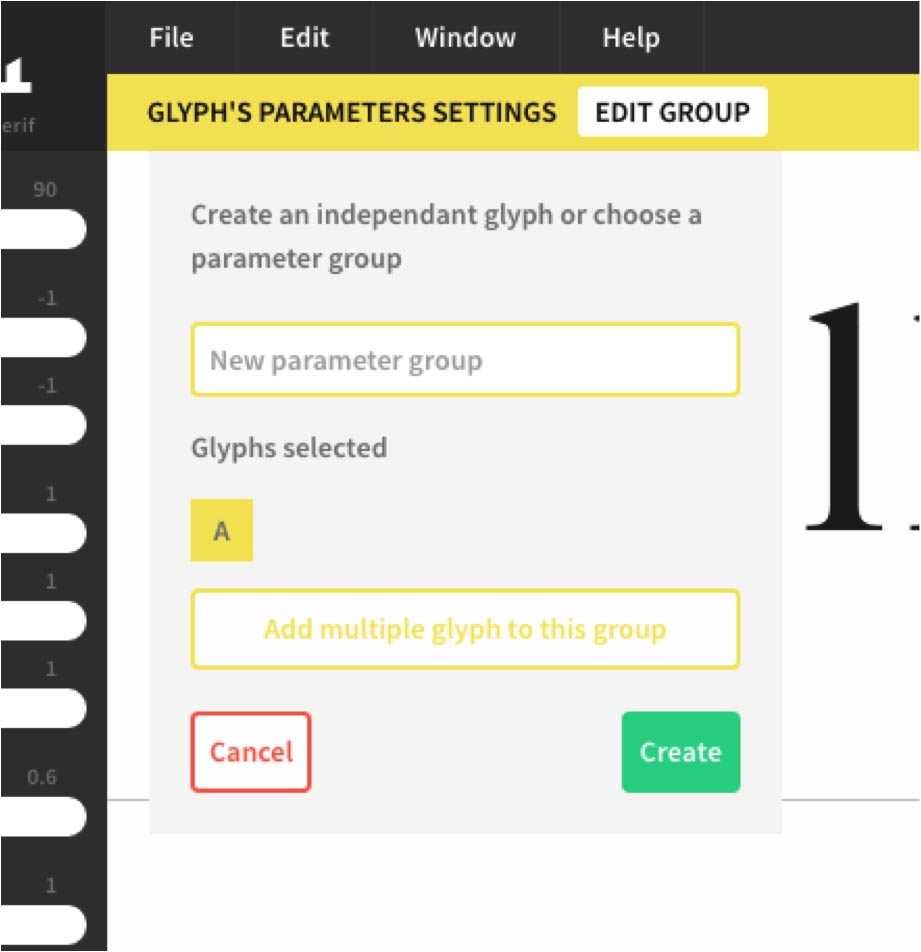
Apparaît alors un panneau permettant de créer un groupe. Celui-ci intègre directement la lettre en cours de modification dans la vue glyphe. Après avoir nommé ce groupe , on peut lui associer d’autres lettres qui auront les mêmes spécificités que celle pré-sélectionnée.
— Panneau de création de groupe d’individualisation
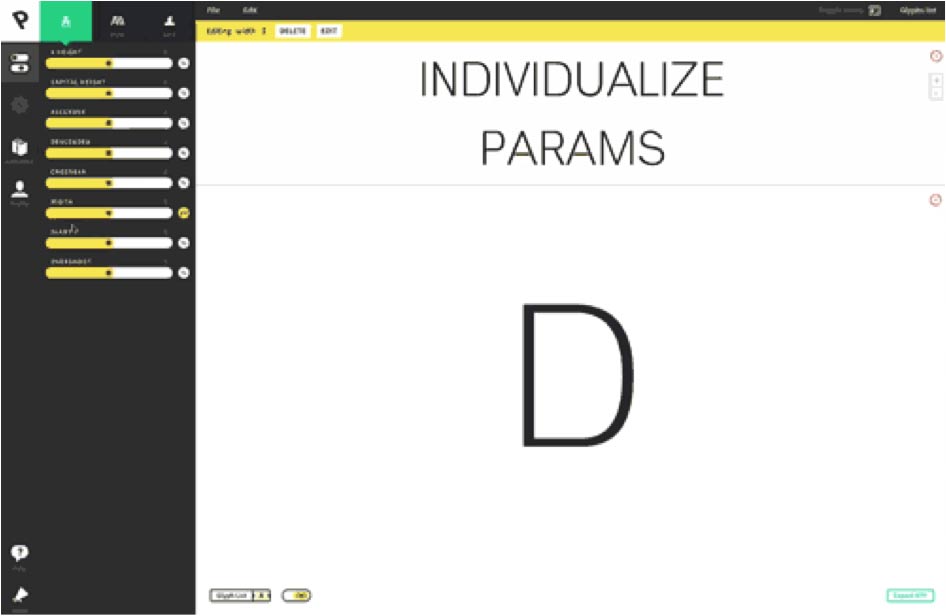
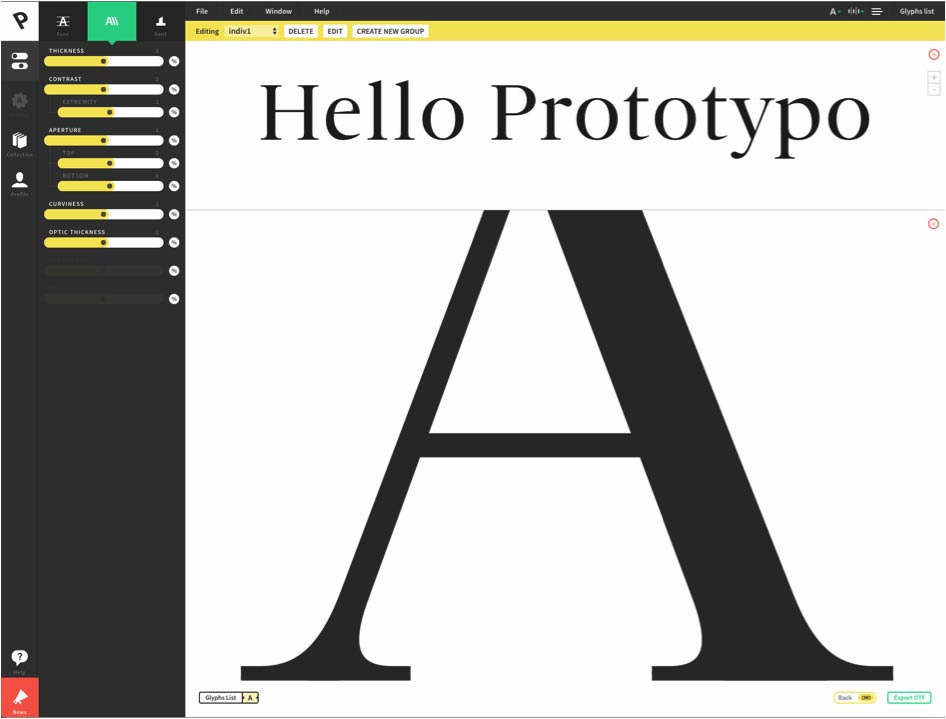
Une fois le groupe créé, l’interface se teinte de jaune pour signifier que l’on se trouve dans le mode « individualisation » :
— Interface du mode d’individualisation
Il existe deux manières de modifier ces paramètres individualisés : en px (valeur en absolue par rapport au réglage initial) et en % (valeur relative aux réglages globaux de l’alphabet).
Pour passer d’un mode à l’autre, chaque curseur possède une icône qui permet ce changement :
—Différents états pour passer du mode absolu au mode relatif
Une fois tous les réglages effectués, il ne reste plus qu’à exporter. Là encore il existe plusieurs types d’export :
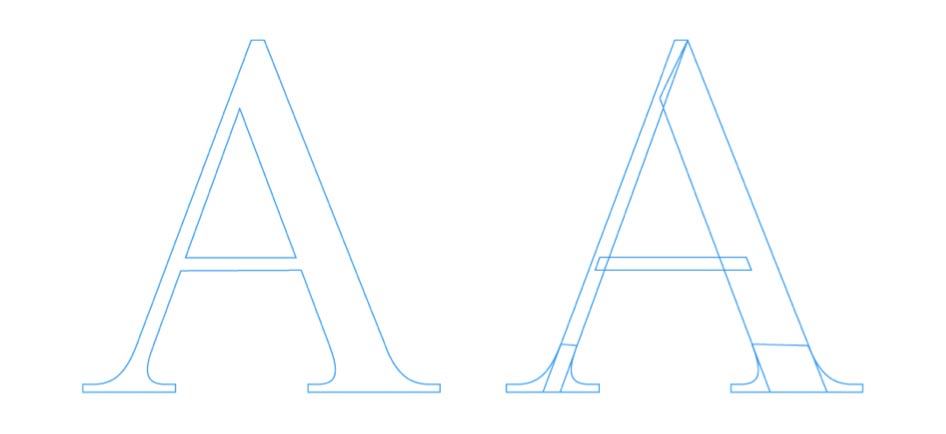
- Export to merged OTF permet d’exporter une police prêt à l’emploi où toutes les formes qui composent la lettre ont été fusionnés en un contour unique.
- Export to OTF crée un fichier de police où les formes n’ont pas été décomposées. On peut alors affiner la police dans un outil de dessin typographique tel que FontForge (Open-Source)
- Export to Glyphr Studio ouvre une nouvelle fenêtre vers le site de Glyphr qui est un outil en ligne d’édition manuel de polices de caractères.
– Différence entre un export mergé et un non-mergé
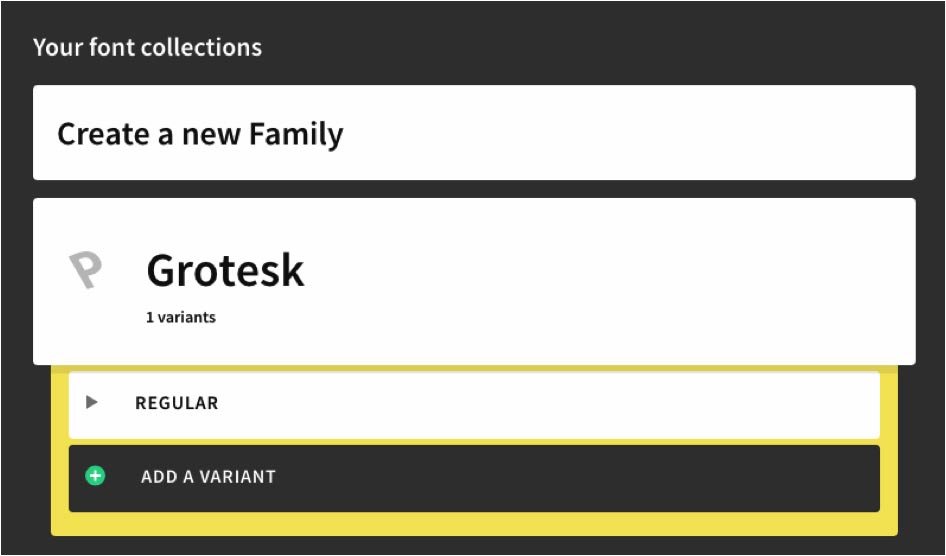
Vous venez de créer votre première police de caractère, et il serait utile d’ajouter des variantes à celle-ci ! À partir de ce que vous venez de créer, il est possible d’ajouter un bold, un italique, une version condensée, etc.
Pour cela, revenir dans le menu Collection et cliquer sur le nom de la police que vous venez de modifier, puis cliquer sur Add a variant.
Si vous choisissez un nom prédéfini, tel que Bold, la graisse sera alors automatiquement adaptée en fonction de ce type de variante.
– Menu de gestion de projet et création de variantes.
Voilà !
Il existe deux offres pour utiliser Prototypo : une version gratuite, limitée à 6 paramètres, et une à partir de 15€ par mois où vous pouvez créer un nombre illimité de polices. (pensez à l’offre annuel, 2 mois sont offerts !)
Les prochains développement à venir au sein de l’application :
- Une nouvelle police de caractère, un elzevir.
- Possibilité de synchroniser un site internet et de voir évoluer la police dessus en temps réel.
- Des outils pour modifier manuellement la police, directement dans l’application, en conservant les comportements automatiques ensuite.
- Les options de spacing (interlettrage) et kerning (approche de paires) automatiques.