Les cartes interactives sont un très bon moyen pour afficher vos données géographiques ou toutes informations utiles aux internautes. Elles sont ludiques et offrent une excellente expérience immersive aux internautes. Bien que l’outil interactif ne soit pas nouveau, la technologie fait des progrès considérables. Aujourd’hui les API Google Maps vous permettent de créer des cartes avec des vues spectaculaires en réalité augmentée.
Nous vous avons sélectionné 6 exemples de cartes interactives à intégrer dans votre webdesign ! Mais avant cela, découvrez pourquoi et comment créer une carte interactive pour votre site internet.
Pourquoi intégrer une carte interactive à votre design de site ?
Outre sa fonction informative et ludique, la carte interactive est un puissant outil de référencement et d’optimisation de l’expérience utilisateur.
La géolocalisation est un critère important pour les moteurs de recherche et notamment pour Google. Vous le constatez chaque jour en faisant des recherches au niveau local, dans ses résultats Google affiche systématiquement une carte en tête de la SERP.
Les cartes interactives permettent aux internautes de savoir où se trouvent votre entreprise ou vos différents points de vente. Elles sont idéales pour les commerçants, les artisans, les restaurants et plus globalement pour toutes les organisations ayant une portée géographique.
En bref, que vous soyez responsable d’une petite ou d’une grande entreprise, le référencement géolocalisé est un moyen très efficace pour attirer des prospects.
Pensez également à optimiser votre fiche Google My Business pour votre référencement local.
Comment créer une carte interactive pour son site web ?

Pour concevoir votre propre carte interactive sur Google Maps, commencez par accéder à l’application Maps de votre compte.
Si vous ne souhaitez pas personnaliser le design de votre carte interactive Google, il vous suffit alors de cliquer sur « Intégrer à mon site Web » et coller le code HTML généré dans le code source de votre site internet. Petit avantage supplémentaire, la carte est chargée par les serveurs de Google et donc ne ralentira pas l’ouverture de vos pages.
Par contre, pour rendre votre carte unique, vous disposez d’applications spécifiques disponibles sur la page API Google Maps.
Attention : Attention, si la plupart des interfaces de programmation sont accessibles à tous, certaines nécessitent des connaissances avancées en JavaScript. N’hésitez pas à vous faire aider de développeurs JavaScript freelances pour intégrer votre carte interactive à votre site.
La plupart des APIs Google sont gratuites pour les petits projets, vous trouverez les différents tarifs sur le site Google Maps.
À lire aussi : Concilier webdesign & optimisations marketing : une utopie ?
6 design de cartes interactives pour vous inspirer
Vous apprécierez les nombreuses possibilités de personnalisation pour vos design de projets géolocalisés à travers ces exemples de cartes interactives et d’expériences Street View.
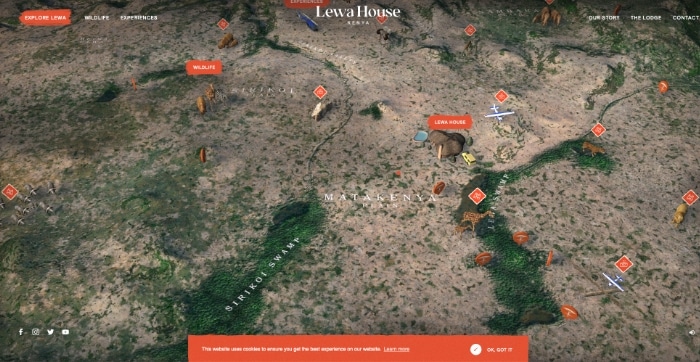
Lewa House — Carte de la faune

La carte interactive du site Lewa House vous permet de visualiser les différents points où se trouvent les animaux du parc, l’emplacement des bungalows et les pages du site. Dès la page d’accueil, vous êtes en totale immersion dans le parc kényan et chaque épingle vous emmène vers une mine d’informations.
C’est une belle réussite d’intégration de carte, pour un design de site très original !
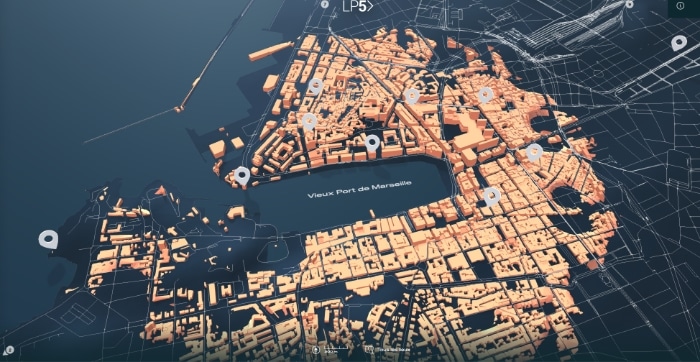
Marseille par La Phase 5 — Carte 3D et panoramas 360°

Voici une découverte de Marseille des plus spectaculaire ! L’internaute se déplace sur la carte interactive en 3D pour se rendre sur les lieux de visites de la ville. Cliquez sur les épingles et vous vous retrouvez directement sur le site associé avec une vue à 360 °.
Voici un design parfait pour augmenter l’expérience utilisateur !
Kopke — Carte des terroirs

La carte interactive du site Kopke vous offre une petite visite guidée du domaine. L’idée est intéressante pour un design de site, mais reste à exploiter. On reste un peu sur notre faim !
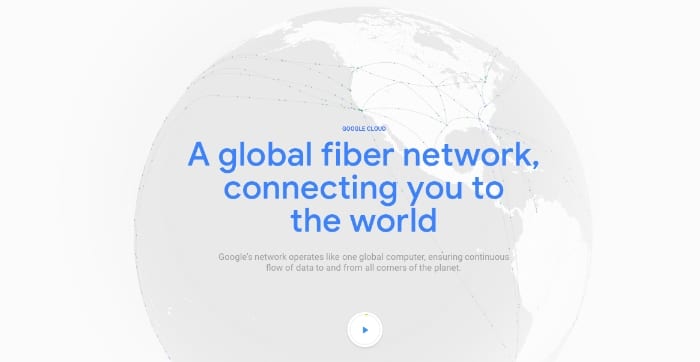
Google Cloud — Carte des datas center

Voici une carte toute simple pour visualiser l’emplacement des centres de données de Google. Toutefois, elle peut vous inspirer pour un webdesign de site regroupant de nombreux points de vente à travers le globe par exemple !
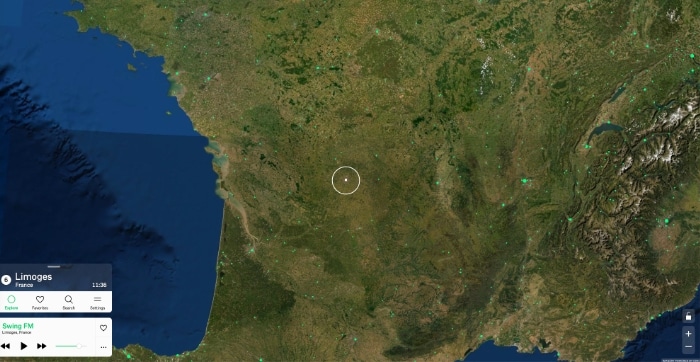
Radio Garden — Carte mondiale des radios

Radio Garden vous invite à écouter des milliers de stations de radio à travers le monde. Le site a subi une refonte totale pour offrir aux internautes une expérience interactive unique sur mobile.
L’interface utilisateur est fluide et ludique, très inspirant !
Wunderland — Carte du parc miniature

La carte interactive du parc d’attractions allemand, Wunderland vous permet de parcourir le site à travers les différents pôles. Le design de la carte est ludique et fonctionnel, c’est efficace !
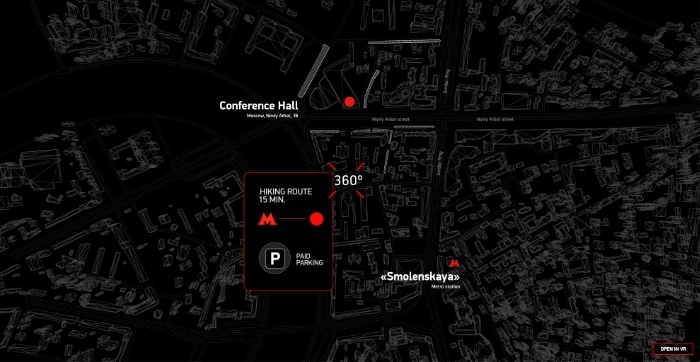
Digital Conference – Carte local à 360°

Pour finir, une belle inspiration de design immersif que vous pouvez adapter pour votre référencement local. Digital Conference vous indique le trajet pour vous rendre au centre de conférence de façon originale.
À lire aussi : Webdesign : bien utiliser la règle des tiers
Il existe de multiples possibilités d’utilisation des cartes interactives. Néanmoins, certaines requièrent des techniques spécifiques que seul un développeur peut vous apporter. N’hésitez pas à poster un projet sur Codeur.com pour trouver des développeurs freelances qui sauront intégrer une carte immersive unique à votre site Web !













