Attention à l’atterrissage ! La landing page, c’est la page où vos clients vont atterrir. Et si vous voulez qu’ils vous applaudissent pour la réussite du vol, vous avez tout intérêt à la soigner dans les moindres détails. Son optimisation permet de renforcer votre référencement naturel, mais surtout de promouvoir vos offres pour convertir les visiteurs en client.
Ici, il n’y a pas d’hôtesse de l’air ni de plateau-repas, mais quelques astuces qui transformeront une landing page qui plane tranquillement en avion de ligne prêt à transporter de nombreux passagers.
Une landing page, ce n’est pas uniquement une page d’accueil. Ce peut être une page créée spécialement pour une occasion spéciale ou pour mettre en avant un produit.
Le lien qui y mène est alors inséré dans un mailing ou dans une publicité. Sa destination : convertir des prospects en clients. Voici son plan de vol…
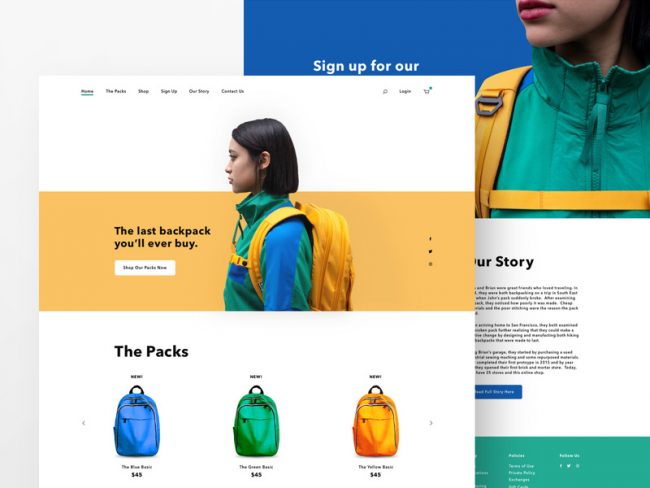
Un titre court et bien visible sur votre landing page
Les personnes qui arrivent sur votre landing page doivent tout de suite identifier de quoi il va être question. Il faut que son titre, son message principal, apparaisse dès le début.
Pour que celui-ci donne envie à l’internaute de poursuivre sa lecture, il doit immédiatement rappeler une problématique rencontrée par ce dernier. Mais il doit aussi renfermer la promesse de résoudre cette question grâce à votre produit ou service. Le tout dans une police supérieure au reste du texte et dans une couleur visible !
La plupart des personnes ne consacrent que quelques secondes aux sites sur lesquels ils atterrissent par hasard.
Ce n’est pas le moment de faire dans la longueur : le titre doit retenir leur attention en quelques mots à peine.
À lire aussi : Landing page : 8 astuces design pour booster vos conversions
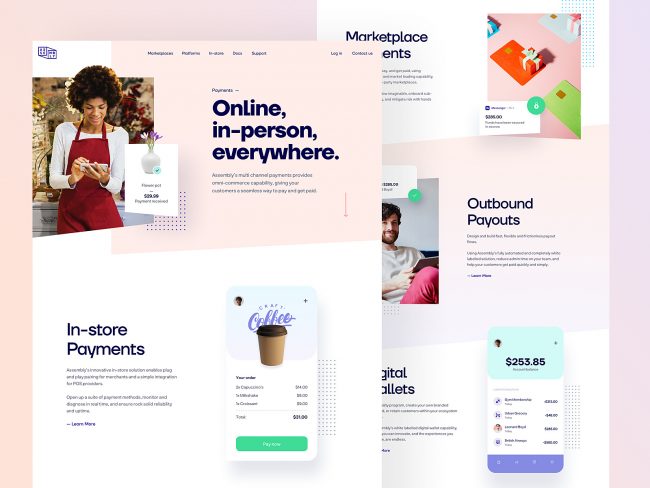
Une mise en page claire
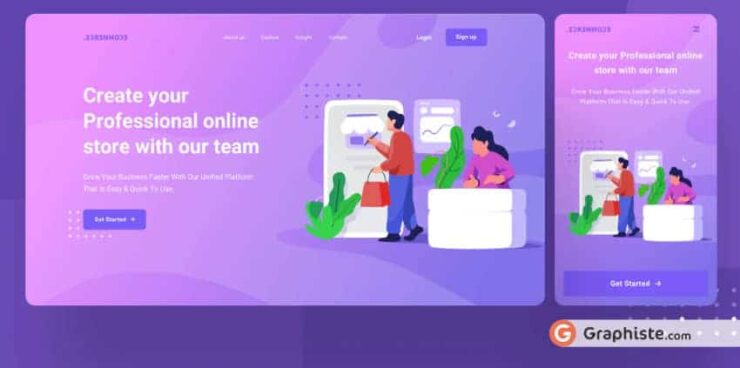
Le design de votre landing page est le premier élément à soigner ! Sachez qu’un style sobre et attractif permet de captiver directement l’attention du visiteur, mais surtout de le maintenir sur la page d’atterrissage. Et surtout, un design épuré laisse toute sa place au texte et notamment au titre !
Laissez de côté :
- Les animations
- Les fenêtres qui s’ouvrent de partout
- Les menus trop chargés, etc.
Vous devez concentrer l’attention des internautes sur un message, c’est tout. Tout ce qui pourrait les distraire est de trop. Gardez le cap en tête.
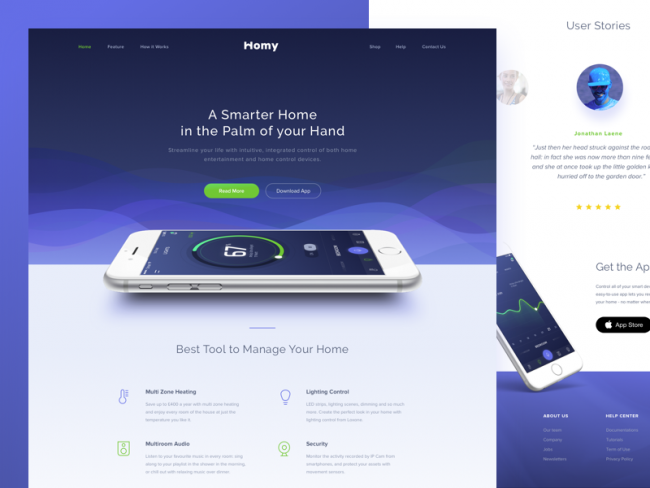
Créer un visuel HD pour séduire vos futurs clients
Pour garder éveillé votre visiteur, intégrez une image qui représente votre offre. Vous pouvez même ajouter plusieurs visuels tout au long de votre argumentaire et notamment des graphiques qui prouvent la performance de vos prestations.
Enfin, si votre offre est un peu technique, une vidéo de présentation est aussi la bienvenue pour aider l’internaute à se projeter avec votre produit ou service.
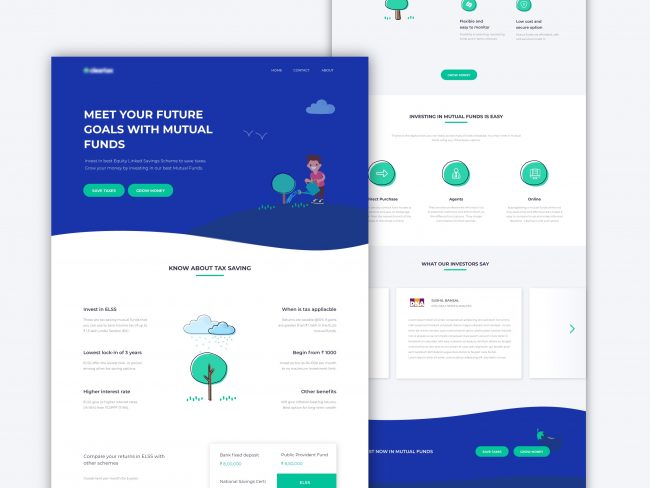
Jouer avec les contrastes sur votre landing page
C’est à vous de guider les prospects. Jouez avec les contrastes pour attirer le regard vers vos appels à l’action (call-to-action ou CTA, pour les initiés). Ce peut être un changement de couleur, un passage d’un fond texturé à un cadre blanc, un choix de mise en page bien ordonné…
L’important, c’est que le regard soit automatiquement attiré vers l’endroit où se situe la différence, la zone où ils pourront passer à l’action.
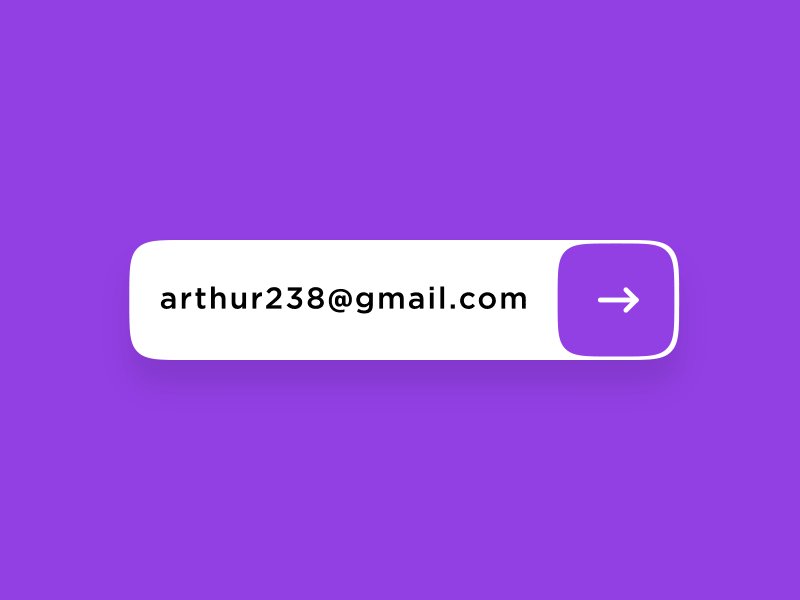
Créer des boutons qui présentent bien
Maintenant, il faut pousser le visiteur à réaliser l’action que vous attendez de lui !
Après avoir pris connaissance du sujet développé dans votre landing page, celui-ci aura deux options : quitter la page ou passer à l’actionnte. C’est à cette étape qu’intervient le call-to-action !
L’appel à l’action passe presque toujours par un bouton. Ce peut être :
- Une inscription à une newsletter
- Un abonnement
- Un téléchargement
- Ou même une commande.
Après avoir pris connaissance du sujet développé dans votre landing page, celui-ci aura deux options : quitter la page ou passer à l’action (téléchargement de newsletter, souscription à un service, validation d’une commande en ligne…). C’est à cette étape qu’intervient le call-to-action !
Mais le bouton qui doit transmettre cet ordre doit être bien visible.
Ne le laissez pas trop petit, placez-le à un endroit stratégique sur la page et pensez même à sa couleur. De manière générale, les CTA de couleur rouge ont le plus fort taux de conversion, car ils transmettent un sentiment d’urgence.
Selon l’objectif marketing recherché, le type de call-to-action va changer d’un site à un autre. Cependant, il est astucieux d’adopter un call-to-action attirant et énergique qui se détache, d’une couleur différente du reste du design et contenant directement l’action : « télécharger », « souscrire à l’offre d’essai », « s’abonner »…
Le call-to-action peut être placé plusieurs fois dans le contenu et se répéter sous chaque argument important pour convertir l’internaute au moment où votre argumentaire lui parle.
À lire aussi : Inspiration : 15 animations CSS pour dynamiser vos call-to-action
Présenter les bénéfices de l’offre
Vous, vous savez pour quelle raison vos prospects doivent absolument souscrire à votre offre. Eux n’en sont peut-être pas aussi convaincus.
Expliquez-leur, en termes clairs, voire en images, quels en seront les bénéfices pour eux. Encore une fois, ne soyez pas trop longs. Personne ne lira un texte de 300 lignes avant d’appuyer sur un bouton. Il faut être clair et précis.
Il faut évidemment proposer :
- une description détaillée de l’offre comprenant des chiffres pertinents (notamment sur les résultats)
- les problématiques résolues,
- les solutions qu’elle apporte aux clients
- les services complémentaires proposés (hotline, formation gratuite, accès à des webinaires, cadeau de bienvenue…)
Chaque argument phare doit être mis en exergue grâce à une tournure de phrase percutante et une police plus grande.
Eviter les menus de navigation sur vos landing pages
On évite de distraire les visiteurs et de les inciter à visiter les autres pages de votre site ! S’ils sont sur cette landing page, c’est parce qu’ils ont fait une recherche précise et que votre offre est capable d’y répondre.
Il faut les pousser à dérouler votre argumentaire jusqu’au bout. Ils pourront éventuellement trouver un menu de navigation en bas de la page, mais pas avant.
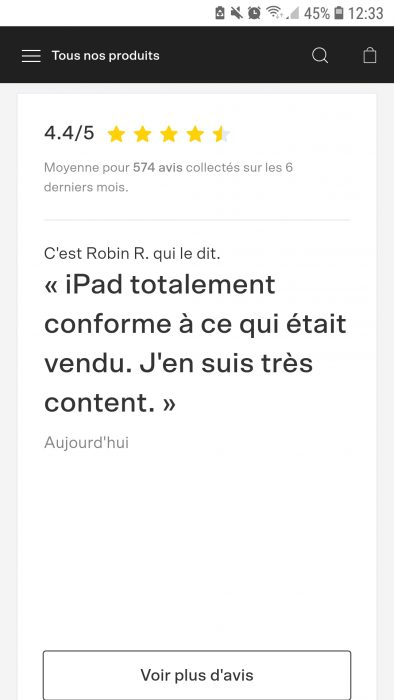
Inspirer confiance avec des témoignages clients
Rassurez les consommateurs sur votre offre. Mettre en avant les témoignages d’autres clients est toujours un bon moyen de convaincre de nouvelles personnes de les imiter.
Pour rassurer le visiteur, présentez-lui des témoignages positifs de vos clients. Attention, soyez honnête et récupérez réellement les écrits de vos clients, n’inventez pas des avis fictifs !
Le fait de vérifier que votre prestation fonctionne grâce à des commentaires élogieux finira de convaincre les prospects réticents.
Non pas que l’ensemble de l’humanité soit constituée de moutons. C’est juste que les exemples sont toujours appréciés.
À lire aussi : UX Design : 5 éléments pour optimiser une fiche produit sur mobile
Optimiser la vitesse de chargement de votre landing page
Vous vous rappelez ce que l’on a dit au début : les internautes ne consacrent que quelques secondes aux nouvelles pages.
Si la vôtre met trop longtemps à se charger, vous n’avez aucune chance qu’ils aient le temps de regarder la couleur de vos boutons ou les témoignages que vous aurez récolté.
Plus la page est visible rapidement, plus vous aurez de chance qu’ils prennent un moment pour la parcourir… et pour passer à l’action.
Afficher des références pour convaincre
Ajoutez une dernière couche pour la confiance grâce au name-dropping. Avec leur permission, affichez toutes les entreprises pour lesquelles vous travaillez et qui ont donc souscrit à votre offre. Savoir que d’autres professionnels du même secteur vous font confiance, va également rassurer vos prospects.
Il ne vous reste plus qu’à lancer vos landing page pour vérifier qu’elles comportent bien ces points indispensables. Le cas échéant, pensez à rajouter un maximum d’éléments pour accroître votre taux de conversion.
5 outils pour créer votre landing page
Strikingly
Créez vos landing pages avec cet outil simple et intuitif, à prix avantageux ! Vous pouvez même créer vos landing pages sur mobile.
Tous les forfaits proposés sur Strikingly vous proposent une période d’essai de 14 jours ! Choisissez un abonnement limité à 8$/mois, Pro à 16$/mois ou VIP à 49$/mois. Vous avez également la possibilité de prendre un abonnement gratuit.
Lauchrock
Avec Lauchrock, créez vos sites one-page selons vos besoins. Cet outil est également dédié à l’acquisition de clients.
1 abonnement offrant évidemment plus de liberté que le freemium est proposé : 29$/mois, 20,75$/an ou un accès définitif pour 349$.
Unbounce
Cet outil est uniquement dédié à la création de landing pages, simple d’utilisation et particulièrement intuitif ! En plus, vous pourrez installer un A/B Testing pour déterminer la meilleure version de votre site one-page.
Après un essai gratuit de 14 jours choisissez parmi les 4 abonnements proposés : Lauch à 80$/mois, Optimize à 120$/mois, Accelerate pour 200$/mois et enfin Scale pour 300$/mois.
Leadpages
Très développé, vous pouvez créer avec Leadpages vos landing pages à l’aide de plus de 150 thèmes ainsi qu’un A/B testing !
Après un essai de 14 jours, sélectionnez l’abonnement le plus populaire Pro à 79$/mois (ou 48$/mois avec engagement annuel). Selon vos besoins, vous pouvez également souscrire l’abonnement Standard à 25$/mois ou Advanced à 199$/mois.
Squarespace
Vous pourrez y créer votre landing page en plus d’héberger vos pages e-commerce. Différents thèmes vous seront proposés en fonction de votre activité.
Souscrivez l’abonnement annuel le plus vendu à 17€/mois (Business), le moins cher Personnel à 9€/mois, le Commerce à 24€/mois ou le plus avancé, Commerce à 36€/mois.
Demandez des devis aux graphistes freelances inscrits sur la plateforme Graphiste.com pour créer et optimiser vos landing pages en déposant simplement et gratuitement votre projet dès maintenant !