Le design, ce n’est pas seulement la créativité. C’est aussi le respect de règles précises. Elles créent un cadre dans lequel un graphiste est alors libre de créer avec plus d’efficacité.
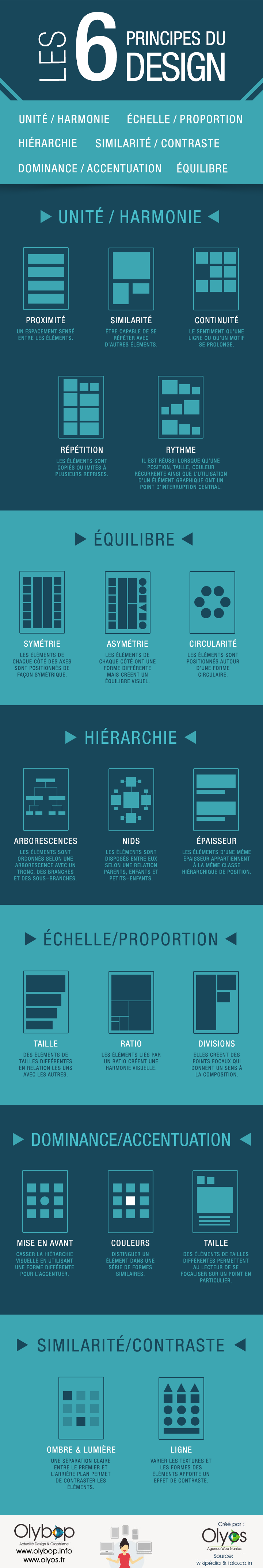
Il existe six principes clés qui permettent d’obtenir les résultats souhaités, en jouant sur les positionnements des différents éléments sur la page.
L’infographie en français est réalisée par Olybop.
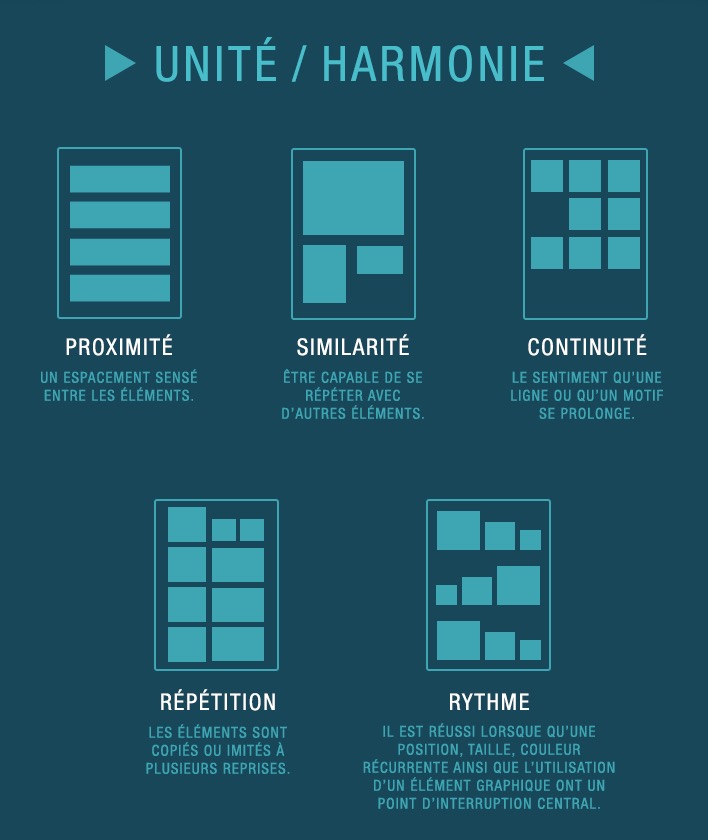
1. L’harmonie
L’harmonie ne s’obtient pas qu’en musique. L’œil aussi a besoin de trouver ses repères et la définition officielle de l’harmonie parle d’ailleurs d’une « Combinaison spécifique formant un ensemble dont les éléments divers et séparés se trouvent reliés dans un rapport de convenance, lequel apporte à la fois satisfaction et agrément ». C’est exactement ce que l’on doit chercher à créer avec des graphismes.
Il faut que les gens qui les regardent comprennent instinctivement que les morceaux disparates qui les composent sont liés entre eux, d’une manière qui fait sens pour leur esprit… et qui est agréable à regarder. C’est également, si on considère cette idée d’un peu plus loin, l’intérêt d’une charte graphique : faire sentir aux utilisateurs que tous les outils de communication dépendent d’une même entreprise.
Pour y parvenir, que ce soit pour une affiche ou pour l’ensemble des supports de communication, on peut jouer sur la notion de proximité, soit un espacement logique entre les différents éléments, qui peuvent être plus ou moins proches les uns des autres, tant que cela est effectué de manière régulière.
La similarité, soit l’action de regrouper ensemble des images semblables, peut être associée avec la répétition de mêmes graphismes à des tailles différentes. Le rythme (on reste dans les connotations musicales) sera obtenu lorsque ces répétitions s’aligneront pour focaliser l’attention. On peut même alors obtenir un effet de continuité, un peu comme si le refrain initié se prolongeait en dehors de la page.
À lire aussi : Comment créer l’infographie parfaite ?
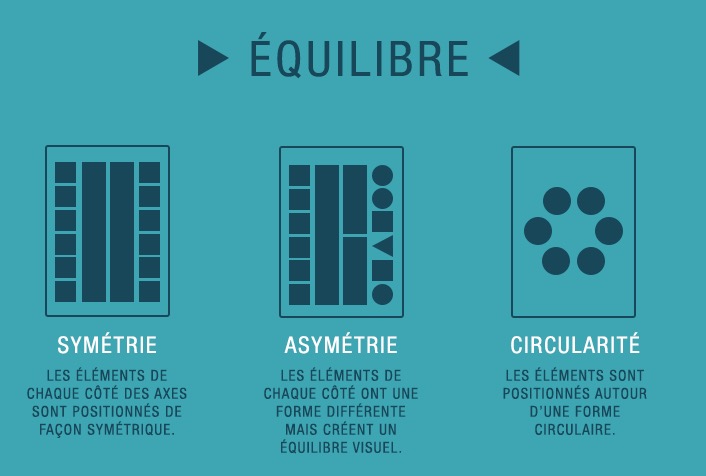
2. L’équilibre
L’équilibre une pierre d’achoppement, celle qui permet de rassurer l’utilisateur, de ne pas le perturber. L’équilibre a un effet calmant et donne une impression de structure.
Ce principe n’est pourtant pas réservé aux seules institutions sérieuses et même les sociétés les plus décalées peuvent s’en inspirer, surtout qu’il existe différentes manières d’équilibrer ses éléments graphiques.
- La symétrie, qui repose sur un axe central, autour duquel les objets se positionnent, un peu comme dans un jeu de miroir.
- L’asymétrie n’est pas tout à fait son opposé : l’axe central est toujours présent, même si les éléments de chaque côté de celui-ci ont des formes différentes. Ils sont seulement organisés pour ne pas créer de contraste trop perturbateur.
- Et, pour ceux qui n’aiment pas trop les lignes droites, il reste la circularité, qui place les éléments en cercle, comme autour d’un rond posé en plein milieu de la page. Cette option permet d’ailleurs de mettre en évidence un point central, qui peut être rempli par un message textuel.
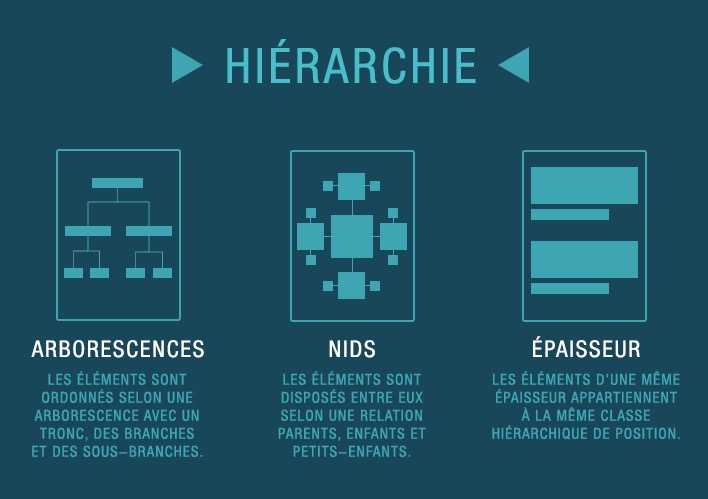
3. La hiérarchie
La hiérarchie est cruciale pour faire comprendre, d’un seul regard, quels éléments parmi tous ceux présents sur la page sont les plus importants.
Trois options sous-tendent ce principe :
- l’arborescence, qui va du plus important vers le plus anodin, par un système d’embranchement
- les nids: les éléments sont disposés comme s’ils s’organisaient de manière familiale : les parents au centre, puis les enfants et les petits-enfants, qui se répartissent sur toute la page
- l’épaisseur, qui est une expression simple des ordres d’importance : tout ce qui a la même épaisseur ressort du même niveau de lecture et, par extension, de hiérarchie. C’est un peu le principe des titres et sous-titres, par exemple.
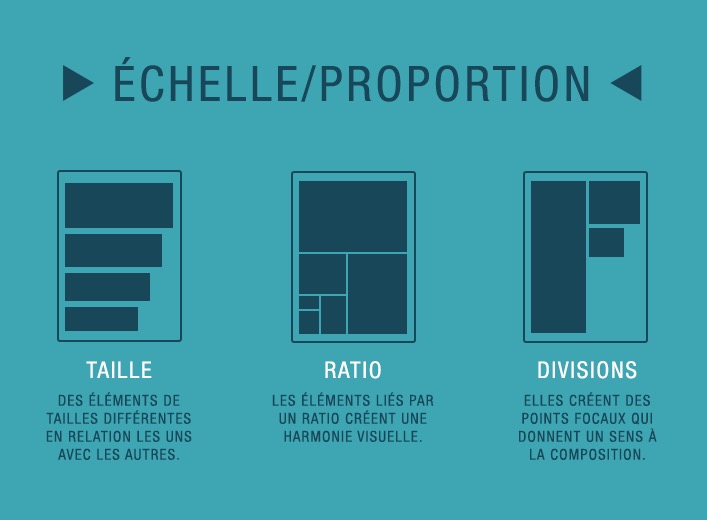
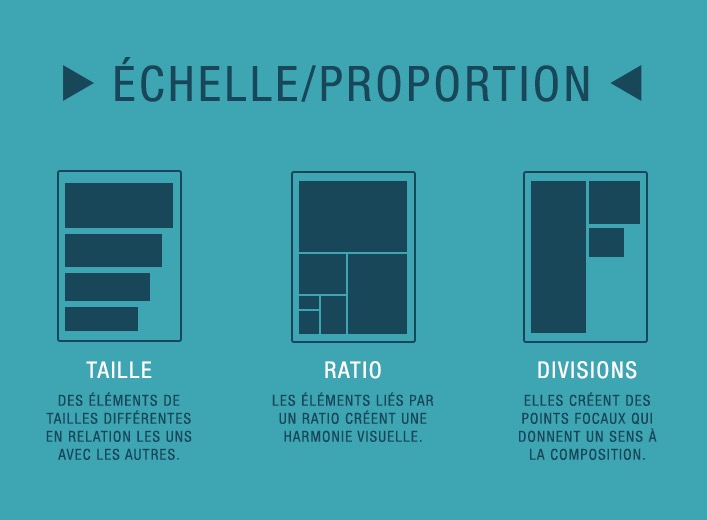
4. Les proportions
Tous les éléments d’une composition graphique n’ont pas nécessairement la même taille.
C’est cela aussi qui créera du rythme sur la page, soit en allant du plus grand vers le plus petit, soit en les organisant de manière rationnelle, presque mathématique, pour optimiser l’occupation de l’espace, un peu comme une mosaïque, soit en jouant sur les tailles et les zones blanches pour diriger le regard et donner du sens à la composition.
À lire aussi : Web design : 5 raisons de laisser des espaces blancs
5. Accentuation
Le but du design, c’est aussi de faire passer un message. L’utilisation des images permet d’être plus efficace dans ce domaine.
Il s’agit de pointer du doigt l’endroit exact où l’on veut attirer l’attention de l’utilisateur, soit en utilisant une forme différente de toutes celles qui sont utilisées, pour casser l’unicité et donc attirer le regard, soit, dans le même état d’esprit, en ajoutant une couleur particulière à un endroit précis, soit en jouant sur les tailles et les formes pour aider le lecteur à se focaliser sur un point particulier de la composition.
C’est le graphiste qui donne la direction à suivre !
À lire aussi : Web design : quand utiliser une illustration ?
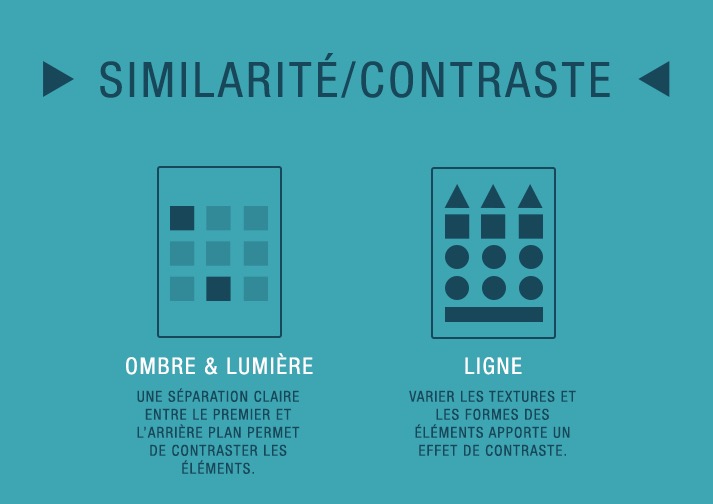
6. Contraste
Toujours dans l’idée de donner du rythme, il faut savoir s’extirper d’une composition trop linéaire, qui n’éveille pas l’attention. C’est possible en alternant l’ombre et la lumière, c’est-à-dire aussi en aidant clairement à distinguer le premier et le second plan du graphisme.
Une variation des textures et des formes retient aussi le regard, qui prendra plus de temps pour analyser, intuitivement, l’image et qui lui accordera donc plus d’attention. Le message aura ainsi plus d’occasion de passer.
À lire aussi : 7 façons d’ajouter du contraste à votre design