Vous avez besoin de créer une landing page pour convertir vos leads en clients ? Il est indispensable de l’optimiser pour fluidifier la navigation, afin d’accompagner les visiteurs jusqu’à l’action souhaitée.
Pour des pages d’atterrissage de grande qualité, cohérentes avec votre charte graphique, pensez à faire appel à un graphiste freelance sur notre plateforme.
Les tendances en webdesign concernent aussi les landing pages. Micro-animations, mobile-friendly, design minimaliste, polices audacieuses, illustrations personnalisées, éléments de réassurance… Découvrez les 10 tendances à suivre pour créer une landing page qui convertit !
1. Les micro-animations
Lorsque vous créez une landing page, pensez à ajouter des animations pour retenir l’attention du visiteur, mais aussi marquer son esprit ! Ainsi, s’il ne se convertit pas immédiatement, il conservera un bon souvenir de votre entreprise.
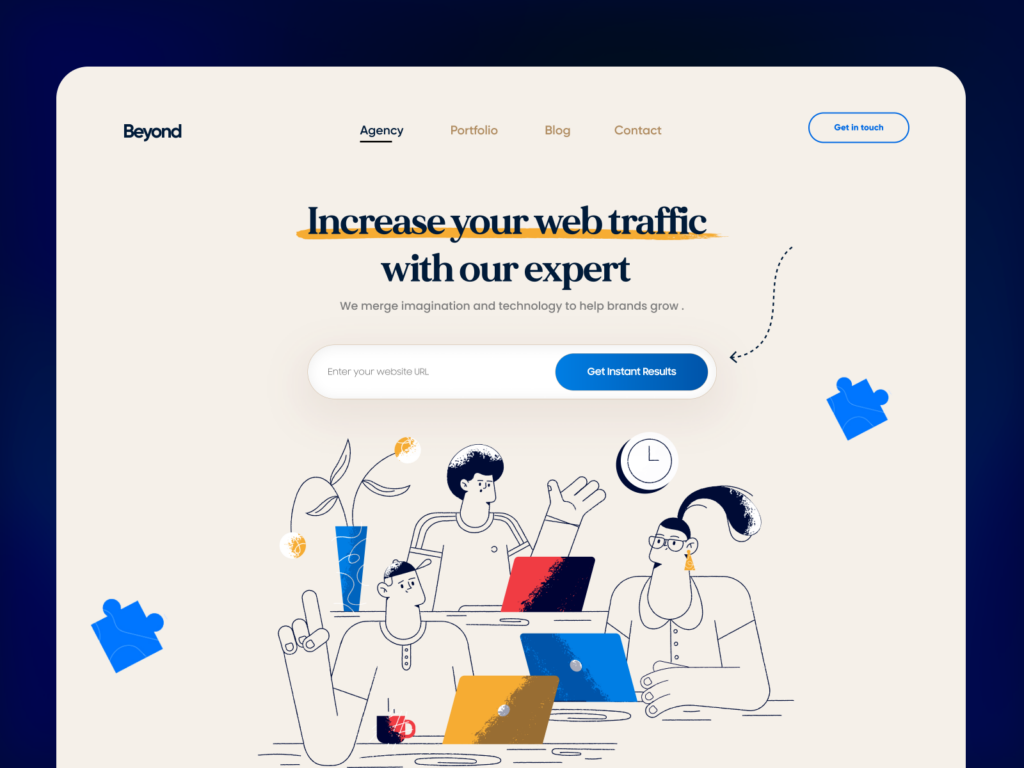
Par ailleurs, les animations guident les prospects vers une interaction avec votre page. Elles les incitent à se déplacer plus loin dans le contenu ou redirigent vers un bouton d’action. Vous pouvez, par exemple, ajouter une petite flèche pour donner envie au visiteur de descendre la page ou mettre en avant un bouton. Les animations peuvent aussi être simplement des liens ou call-to-action qui changent de couleurs au survol de la souris.
Cependant, attention à ne pas surcharger la page d’atterrissage, au risque d’être contre-productif. Les animations doivent être savamment dosées pour servir de guide dans la navigation, faire découvrir les fonctionnalités de vos produits ou services, et encourager la conversion. Si vous en ajoutez trop, vous risquez de perdre vos leads, mais aussi de déplaire à Google.
2. Créer une landing page mobile friendly
Le trafic sur mobile représente près de 60% du trafic total. Si vous voulez convertir vos prospects, vous avez intérêt à concevoir des pages d’atterrissage mobile friendly ! Les visiteurs doivent pouvoir naviguer simplement sur la landing page et s’inscrire en quelques clics.
Même si, de base, une telle page web doit avoir un design minimaliste et dépouillé (cf le point suivant !), sur smartphone, c’est d’autant plus essentiel. Rien ne doit gêner le parcours du visiteur !
Pour ce faire, il est conseillé de construire des landing pages spécifiquement pour mobile. Ne vous contentez pas d’un design responsive, mais bien d’une expérience totalement refondue sur téléphone et tablette. En plus de supprimer les éventuels pop-ups, visuels ou animations inutiles, pensez à vérifier :
- La taille des boutons : ces derniers doivent être suffisamment grands pour être sélectionné avec le doigt.
- Le volume et la taille des visuels : que ce soit pour le référencement mobile ou pour l’expérience utilisateur, vous devez réduire au maximum le temps de chargement des pages. Ce qui passe par la minimisation des images, animations, vidéos…
- Les formulaires : s’il est facile de remplir plusieurs champs sur ordinateur, sur mobile l’utilisateur veut avoir directement accès au contenu ou service. Réduisez le nombre de champs aux informations vraiment essentielles, comme l’email et le prénom/nom. Si vous posez une question pour la segmentation, proposez des cases à cocher ou un menu déroulant avec des réponses prédéfinies.
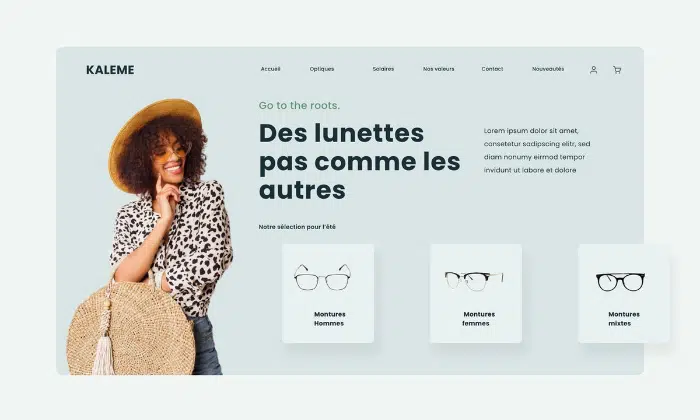
3. Le design minimaliste

Pour créer une landing page efficace, on gardera l’adage « Moins c’est plus » bien en tête. En effet, cette dernière n’a aucun besoin d’attirer l’attention, mais elle doit être parfaitement lisible et pratique. En optant pour un design épuré, vous êtes sûr de bien faire passer votre message. D’autant que le minimalisme reste toujours une tendance phare en webdesign !
Le but est ici de limiter tout risque de confusion :
- Votre argument de vente s’affiche distinctement, avec des titres parfaitement lisibles ;
- Le CTA apparaît dans des couleurs contrastées, et utilise un langage simple et clair sur sa fonction.
Le minimalisme vous permet donc de désencombrer votre page de destination, et de garder vos visiteurs bien concentrés sur les éléments qui ont un impact direct sur la conversion.
Autre avantage : avec ce type de design votre page charge bien plus rapidement, ce qui, par extension, vous permet de convertir également plus rapidement.
4. Alterner les typographies audacieuses
La typographie est un outil visuel qui permet d’ajouter beaucoup de personnalité à une landing page. Elle est notamment capable d’évoquer des émotions chez le visiteur, donne le ton de la page de destination et promeut votre offre.
Dans une landing page, optez pour une combinaison de grandes lettres et de polices Serif et Sans Serif bien contrastées (titres et corps de texte).
Utilisez les tendances typographiques de l’année pour rester au goût du jour.
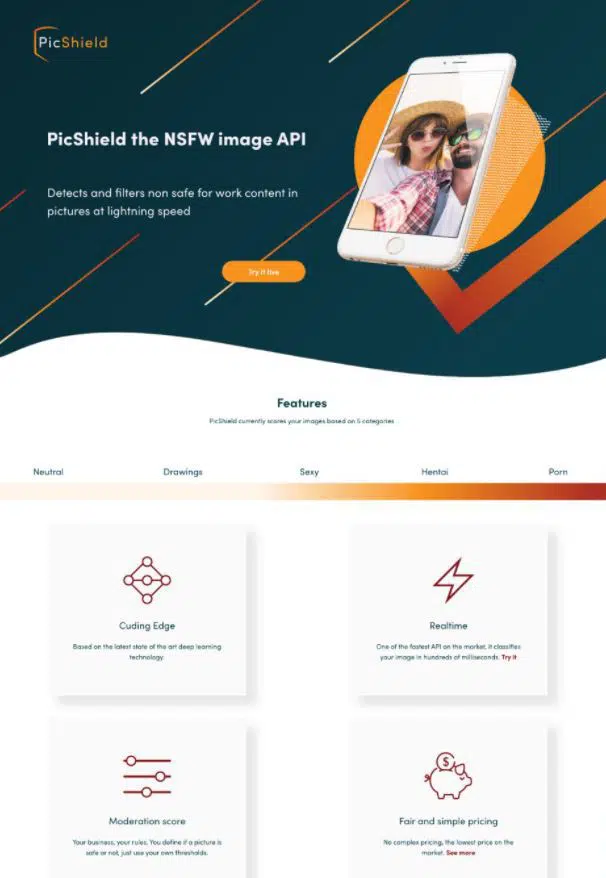
5. Les palettes de couleurs vives et contrastées

La sursaturation des couleurs et les nuances vives font désormais légion dans le domaine des landing page. Elles produisent un effet de satisfaction immédiat sur le visiteur.
En effet, les couleurs vives et contrastées ont cette capacité à capter et à retenir instantanément l’attention de l’internaute. Un outil de choix pour le guider dans la page web et l’amener à convertir.
Quelles sont les couleurs tendances de l’année ? Réponse par ici !
6. Les ombres portées et la profondeur

L’usage d’ombres portées dans une landing page permet d’ajouter de la profondeur aux éléments qui la composent. Les jeux d’ombres augmentent l’attrait visuel de la page, mais aussi l’expérience utilisateur, puisqu’ils mettent en exergue les éléments de navigation en créant un effet 3D généralement très apprécié des visiteurs.
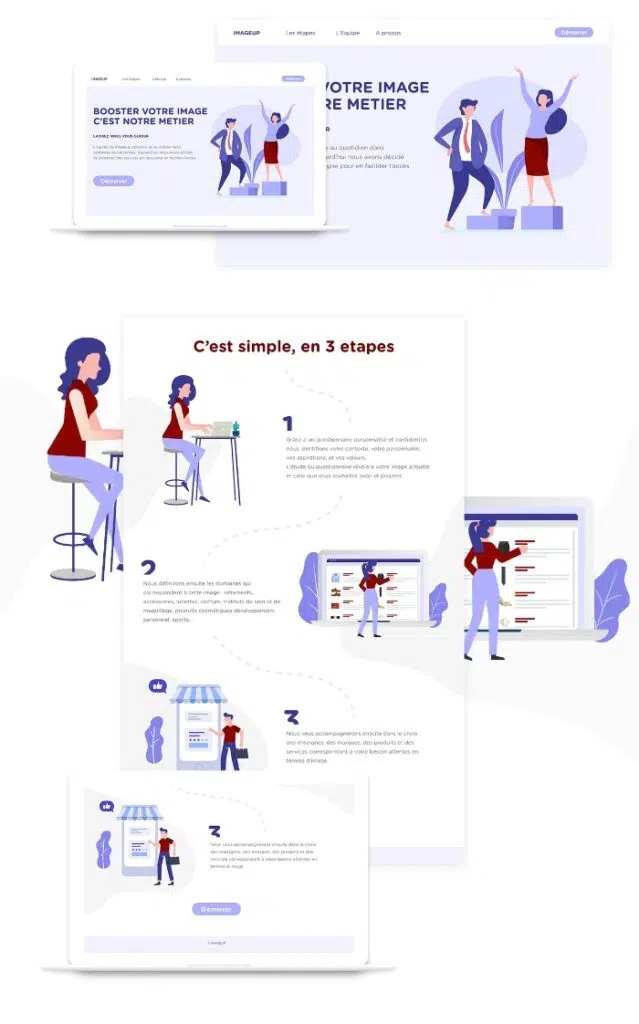
7. Privilégier les illustrations personnalisées

Une landing page personnalisée offre un design mémorable, qui reste donc plus longtemps dans la mémoire du visiteur après son passage. Plus de personnalisation met également mieux en valeur votre marque.
L’illustration personnalisée fait notamment ici partie des outils de choix pour apporter plus de caractères à une landing page. Plutôt que d’intégrer des photos maintes fois utilisées, provenant de bases de données d’images populaires, l’illustration offre des options de personnalisation bien plus poussées.
N’hésitez pas à commander des illustrations, dessins et graphismes uniques, aux couleurs de votre entreprise, auprès d’un illustrateur, d’un infographiste ou d’un webdesigner.
8. Les conceptions interactives
Plutôt qu’une page de destination statique, misez sur une conception interactive qui demande à votre visiteur d’agir.
De fait, les internautes ont tendance à rester plus longtemps, puisqu’ils prennent plaisir à tester toutes les fonctionnalités de la page. Par extension, une page de destination longuement visitée est aussi favorisée par Google et les autres moteurs de recherche, améliorant ainsi son référencement.
Enfin, une page interactive a tendance à rapidement devenir virale. Elle offre des points d’engagement supplémentaires, et aide donc la conversion.
À lire aussi : 16 exemples de landing page pour votre inspiration
9. Les boutons sociaux

L’ajout d’une barre de navigation à votre landing page est une erreur de conception courante à éviter absolument. En effet, pour convertir, il ne faut surtout pas offrir de porte de sortie à vos visiteurs ! Les liens de navigation ont un impact négatif avéré sur le taux de conversion d’une landing page.
À noter : les CTA (Call-To-Action) ne sont pas considérés comme des liens de navigation, puisqu’ils font partie intégrante de votre page de destination, et permettent justement aux leads de se convertir.
En revanche, si les liens de navigations sont à proscrire, les boutons sociaux doivent proliférer sur votre landing page. Ils sont, en effet, une preuve sociale importante et rassurante pour le visiteur.
10. La vidéo
Les pages de destination qui utilisent une vidéo comme pièce maîtresse de leur design ont généralement un taux de conversion plus élevé.
La vidéo ne doit toutefois pas être trop longue ni ressembler à une publicité cachée. Misez sur un format court et agréable qui répond aux questions clés des internautes. Vous pouvez la découper en plusieurs clips qui présentent chacun une fonctionnalité phare de votre produit ou service, afin de maintenir l’intérêt du prospect durant toute la navigation. Cela lui permettra aussi de choisir les vidéos qui correspondent spécifiquement à ses interrogations. Plus il trouve facilement la réponse à ses questions, plus vous avez de chance de le convertir !
Chaque vidéo doit avoir un but utile, et être optimisée pour le référencement, afin d’apparaître dans les résultats de recherche sur Google et de doper le trafic qualifié vers votre page de vente.
Notre astuce pour réussir vos landing pages en 2024
Au moment de créer une landing page, pensez bien à la cohérence avec votre charte graphique. Les internautes doivent immédiatement identifier votre entreprise et s’imprégner de votre univers.
Pour une page de destination qui convertit, vous pouvez aussi faire appel à un graphiste sur Graphique.com !








