À l’heure où 48 % des e-consommateurs Français achètent sur smartphones et où le chiffre d’affaires du e-commerce approche les 36 milliards d’euros en France, les e-commerçants savent que les pages de leurs sites web doivent être optimisées pour le mobile.
C’est en particulier le cas des fiches produits, étant donné que ces dernières ont un véritable impact en termes de conversion.
Aussi, il est essentiel d’améliorer l’UX mobile de ces fiches produits et cela passe principalement par un travail approfondi sur les 5 éléments qui suivent…
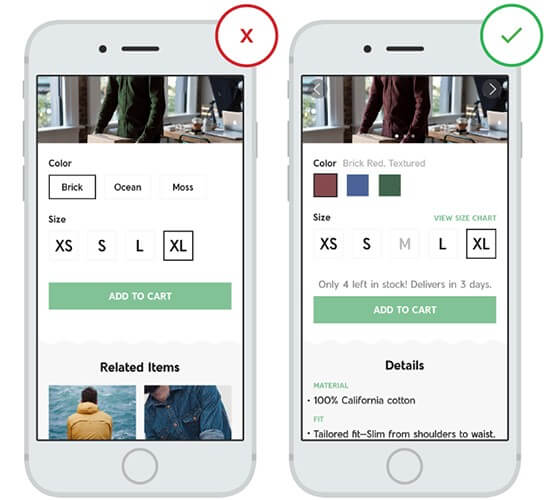
1. La description des produits
Même s’il est évident qu’il ne faut jamais surcharger la description d’un produit, il est tout de même important de fournir aux potentiels clients les informations clés sur ce qu’ils s’apprêtent à acheter. Non seulement cela doit les rassurer, mais aussi les inciter à passer à l’acte.
Pour une fiche produit sur mobile, ces informations doivent pouvoir être consultées rapidement et facilement. C’est pour cette raison que, dans la mesure du possible, vous devez limiter les mouvements que le mobinaute doit réaliser pour lire la fiche, mais aussi remplacer le texte par des visuels.

Exemple : Pour un vêtement disponible dans plusieurs coloris, mieux vaut représenter ceux-ci dans de petites vignettes plutôt que simplement indiquer leur nom.
De même, pour les tailles, mieux vaut toutes les afficher (en indiquant le système de mesure retenu) et griser celles qui ne sont plus disponibles. Enfin, conservez un peu de texte pour les détails importants comme le tissu de confection.
À lire aussi : 12 tendances UX et UI à ne pas manquer en 2022
2. Les photos des produits
Voilà un autre élément clé d’une fiche produit que vous ne devez négliger sous aucun prétexte.
Aussi, avant tout, optez pour des images de grande taille et dans une excellente définition. D’ailleurs, pour que les mobinautes puissent aisément s’en servir pour « étudier » le produit, pensez à intégrer une fonction zoom adaptée à l’usage mobile.

Pour ce qui est du nombre de photos à mettre à disposition des mobinautes sur une fiche produit, il n’y a pas vraiment de règle puisque cela dépend réellement du produit mis en vente.
L’idée est que le mobinaute puisse avoir un aperçu de l’ensemble du produit à travers les photos. Veillez juste à ce qu’un potentiel client puisse aisément faire défiler les photos, car si tel n’est pas le cas, il risque de fuir chez un concurrent.
Exemple : Pour du matériel audio/vidéo, il est bien de proposer une photo « classique » du produit, une photo de l’arrière du produit pour visionner les connectiques offertes et des photos des éventuels accessoires (enceintes audio, télécommande, etc.)
À lire aussi : Fiche produit : 7 astuces pour un design réussi
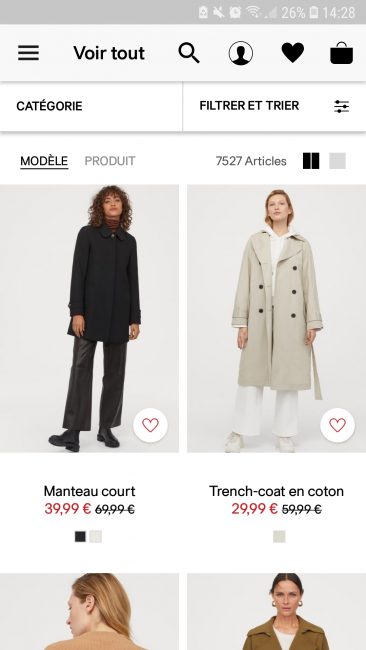
3. Le prix des produits

Élément décisif dans tout achat, le prix ne doit pas être affiché n’importe comment sur un site e-commerce. En effet, sa place doit dépendre de l’importance que vous lui donnez dans votre stratégie marketing.
Autrement dit, si vous menez des campagnes agressives pour proposer vos produits à des prix moins élevés que vos concurrents, il est indispensable que le prix soit bien en vue sur la fiche produit. Il peut notamment être inscrit juste en dessous du titre et de la photo principale. Ainsi, le mobinaute voit immédiatement qu’une bonne affaire est possible et il n’a pas à tergiverser pour passer à l’achat.
En revanche, si votre boutique en ligne se différencie par un autre élément que le prix, ce dernier peut être un peu moins en vue. Pour autant, ne cherchez pas à le cacher : les mobinautes désireront tout de même le connaître et ils risquent de fuir s’ils prennent trop de temps à le trouver.
À lire aussi : Appli mobile : pourquoi faire attention à l’UX Design ?
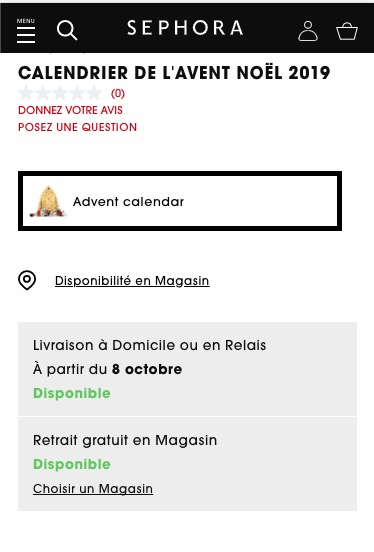
4. Le coût et le délai de livraison

Voilà un point particulièrement sensible lorsqu’il est question de vente en ligne. En effet, les experts constatent un important taux d’abandon de panier quand le mobinaute découvre le coût de la livraison.
Aussi, cela démontre qu’il est essentiel que le coût, mais aussi le délai de livraison soient clairement stipulés dès la fiche produit. Les mobinautes ayant pris l’habitude d’arbitrer entre le prix payé et le délai pour recevoir leur colis.
Dès lors que c’est possible, ces informations doivent donc être placées en bonne position (souvent après le titre, les photos et le prix, mais avant la description plus complète du produit).
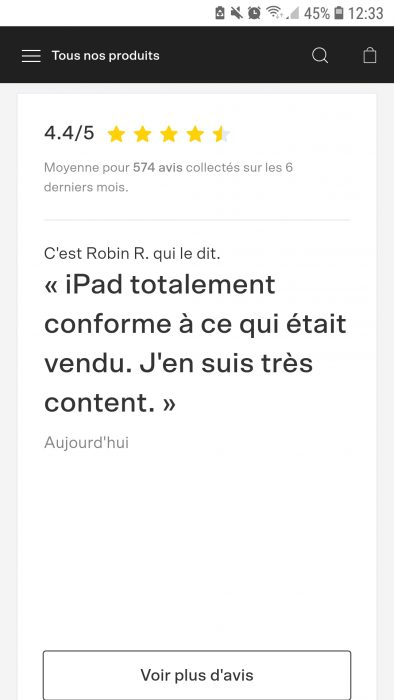
5. Les avis des clients

Ils tendent à devenir incontournables sur les fiches produits, qu’elles soient destinées aux mobiles ou non. Il faut dire que ces avis clients peuvent incontestablement rassurer un mobinaute sur son achat.
Aussi, donnez la possibilité aux mobinautes d’accéder aisément aux avis clients et de filtrer ces derniers selon plusieurs critères (note, langue, date, etc.).
Mettez également bien en vue le nombre total d’avis collectés pour chaque produit.
Plus ce nombre sera important, plus la note obtenue par le produit sera crédible aux yeux de l’acheteur. D’ailleurs, affichez bien les avis positifs comme négatifs, car les potentiels clients ne sont pas dupes.
À lire aussi : UX/UI : Les 7 erreurs les plus courantes en design
Notre conseil
D’ici 2024, les achats en ligne devraient dépasser ceux qui sont réalisés en magasin. Il est donc primordial que les fiches produit sur mobile soient pensées pour inciter les mobinautes à acheter.
La description du produit doit s’intégrer à l’écran d’un smartphone. Des photos de qualité faciles à agrandir doivent l’accompagner alors que le prix, les informations de livraison et les avis clients doivent être mis en lumière.
Autant dire qu’il y aura du travail pour pleinement optimiser vos fiches produits pour l’usage mobile. Pour obtenir une aide supplémentaire sur la gestion des fiches mobiles, faites appel aux compétences d’un graphiste professionnel en choisissant un freelance chez Graphiste.com













