Vous le savez, choisir une palette de couleurs lorsqu’on débute un projet de conception d’un site web n’est pas toujours facile.
Surtout lorsqu’on part de zéro sans qu’aucune préférence n’ait été manifestée par votre client. Faciles à utiliser, les palettes monochromatiques se portent ici à votre secours !
Découvrez nos 8 astuces de pro pour utiliser le monochrome dans votre Web design.
Pourquoi utiliser un schéma de couleurs monochromatiques en Web design ?
Les palettes monochromatiques (entendez, une palette de nuances déclinée depuis une même couleur de base) se prêtent idéalement à un processus de création sur le web.
- En effet, elles permettent de créer un visuel cohérent et harmonieux sur vos pages, sans pour autant détourner l’attention du visiteur des contenus et informations importantes que ces dernières présentent.
- Mémorable, la palette monochromatique peut rapidement être intrinsèquement associée à une marque dans l’esprit du public.
- Enfin, une palette de coloris monochromes évite les questions existentielles du web designer, puisqu’elle lui évite de se demander constamment si les couleurs choisies vont vraiment bien ensemble.
À lire aussi : Web design : comment se démarquer avec un site web engageant ?
1. Toujours rester simple dans son web design monochrome
Il ne fait aucun doute qu’on puisse décliner une même couleur de base sur un nombre infini de coloris. Attention toutefois à rester simple !

Limitez le nombre de variations de couleur dans votre web design monochromatique. Sachez que les nuances trop poussées finissent par ne plus se remarquer tant elles sont subtiles, ce qui n’a aucun intérêt pour votre site web.
Utilisez un nombre de nuances équivalent au nombre d’éléments présents dans votre site internet (menu, arrière-plan, textes, graphiques…)
À lire aussi : Web design : comment créer un guide de style UX ?
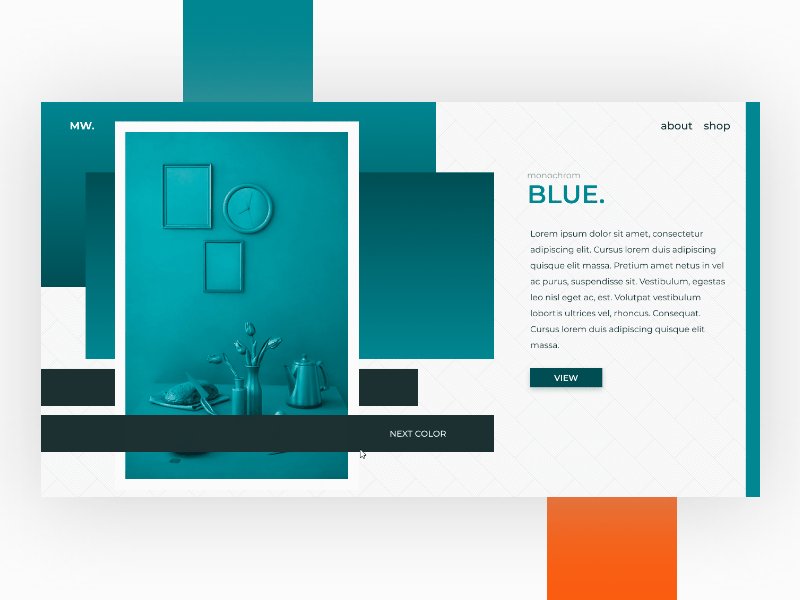
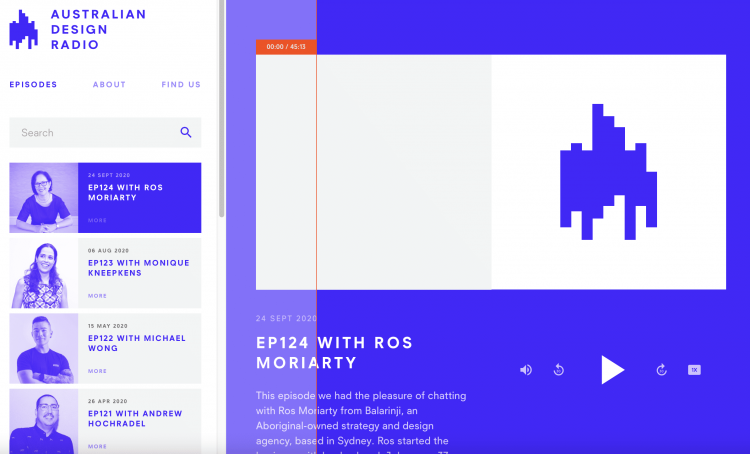
2. Distinguer les sections d’un site grâce à la palette monochromatique
Les blocs de couleur sont particulièrement pratiques pour marquer visuellement les différentes sections qui composent un site web.

La hiérarchie visuelle qui en résulte offre une mise en page organisée et intuitive. De fait, votre site est plus lisible et votre visiteur accède plus rapidement aux informations qu’il recherche.
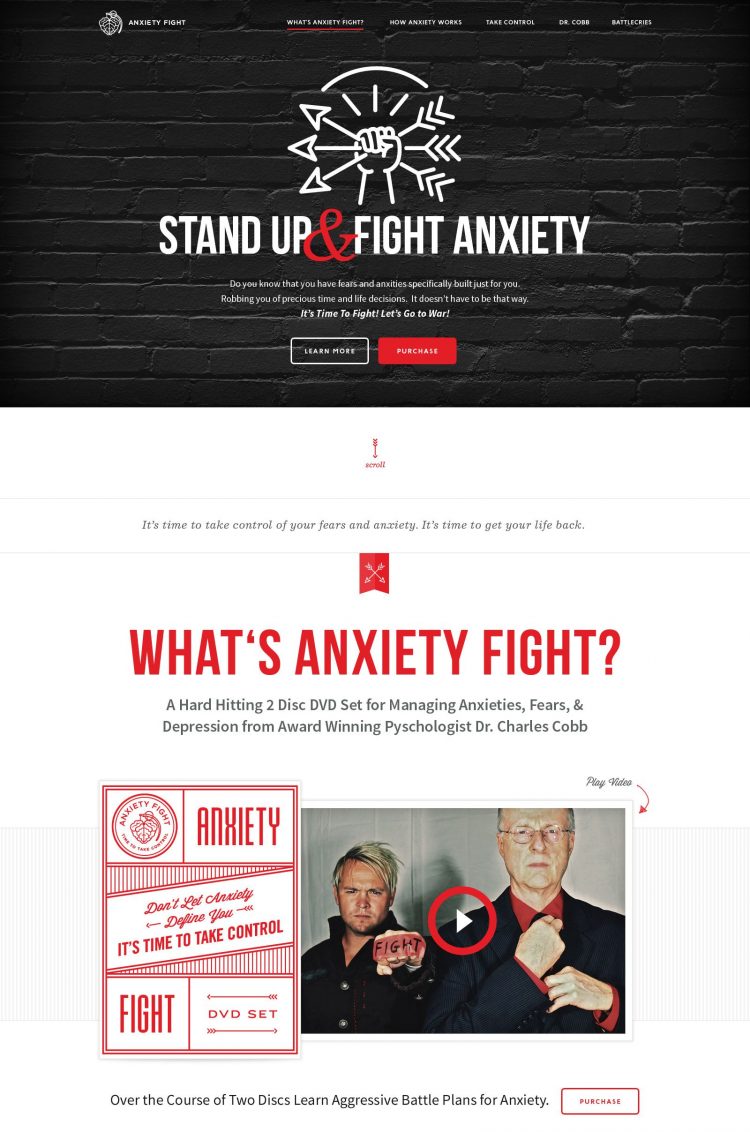
3. Alléger un site très chargé grâce au monochrome
Certains sites internet doivent nécessairement contenir un grand nombre d’informations. Bien que le web offre une surface d’expression bien plus vaste qu’un dépliant, l’effet qui en résulte peut donner à l’ensemble une impression brouillonne et surchargée.

Plutôt que de surcharger encore vos pages web en utilisant de nombreuses couleurs, optez de préférence pour une palette unicolore qui vous aidera à mieux organiser vos pages et à hiérarchiser leurs contenus.
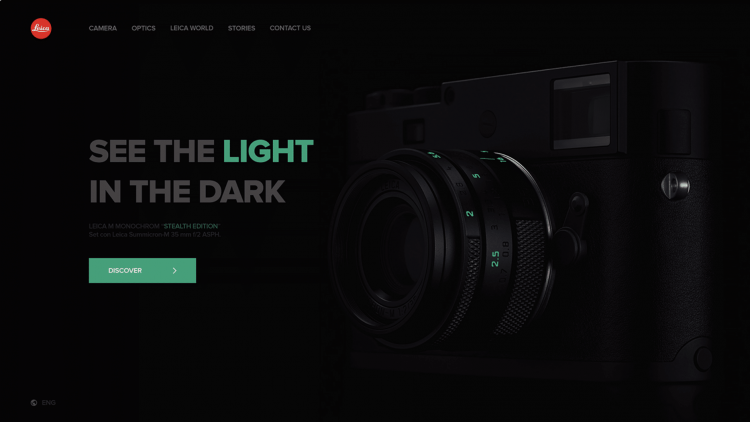
4. Superposer le monochrome à une photographie d’arrière-plan
Cette technique est très utilisée sur le web. En effet, vous n’êtes absolument pas tenu de limiter l’usage de la couleur à vos textes ou à vos graphiques.
La palette de couleurs monochromes se prête parfaitement à la photographie, si elle est appliquée en superposition de couleur transparente.
Cette technique permet en outre de rendre votre texte plus visible et cohérent vis-à-vis de son illustration d’arrière-plan.
5. Créer une progression cohérente dans le design d’un site
Les nuances de couleurs monochromatiques permettent de faire interagir les éléments de votre site web les uns avec les autres, ce qui aide votre public à mieux comprendre son sens de navigation.

: utilisez une palette monochromatique de plus en plus foncée pour mettre en avant une évolution de prix ou de disponibilité sur les produits de votre boutique en ligne (promotion, prix en baisse, etc.).
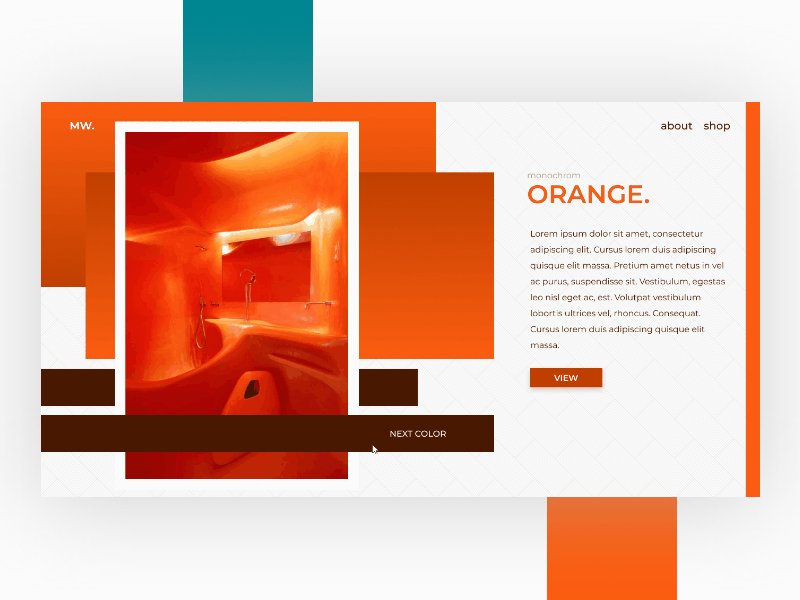
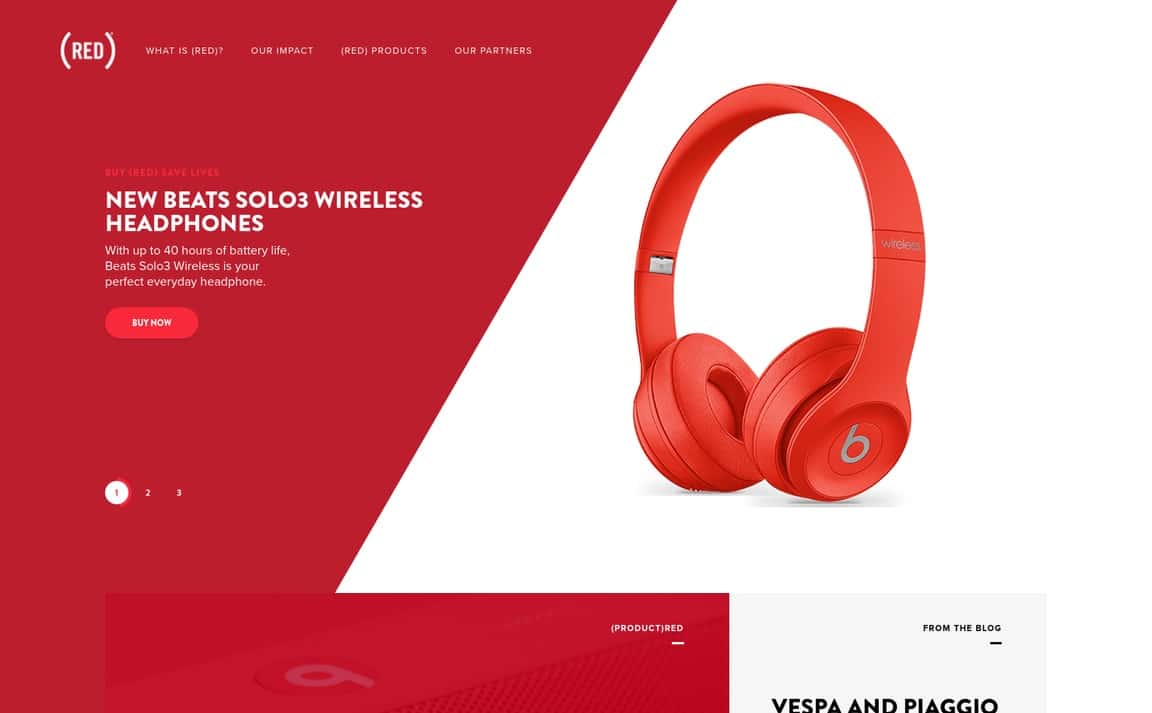
6. Utiliser une couleur saturée et lumineuse
Le monochrome ne se limite pas aux seules couleurs douces ou froides. Les teintes plus lumineuses y font également légion.

Par exemple, on trouve rarement des sites web complètement rouges, couleur considérée comme trop agressive à ce type de support. Mais les couleurs vives peuvent justement être intelligemment intégrées à un site grâce au monochrome.
Pour cela, le web designer opte pour une couleur de base lumineuse, et la décline à partir d’une palette de nuances plus sombres et moins saturées.
L’astuce offre à l’ensemble du site un aspect très professionnel malgré l’utilisation d’une couleur initialement très vive.
À lire aussi : Comment utiliser le cercle chromatique ?
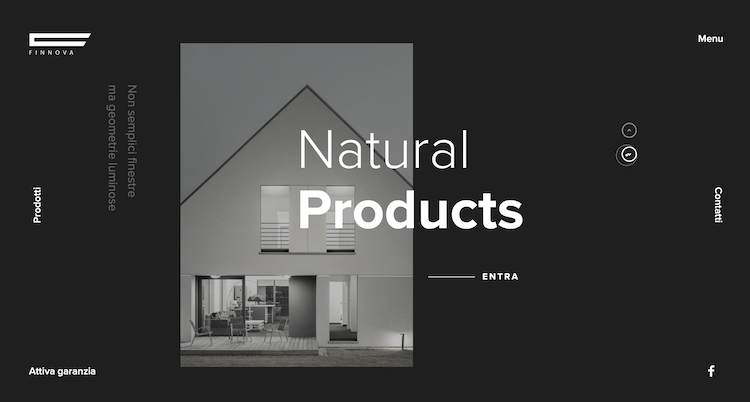
7. Web design et niveaux de gris
Paramètre d’impression bien connu, les niveau de gris permettent de reproduire la variation de couleur tout en économisant sur l’encre colorée.
Mais les niveaux de gris s’appliquent aussi très bien au web design monochrome. En effet, un site web totalement gris n’a rien d’ennuyeux s’il utilise des nuances bien marquées.
La palette monochromatique basée sur les gris permet d’offrir à votre site web un aspect minimaliste et surtout très sophistiqué.
À lire aussi : Web design : 12 sites minimalistes inspirants
Conclusion
Utiliser une palette de couleurs monochromes est une solution pratique et très polyvalente que l’on peut employer pour tous les types de conception.
De fait, s’il s’utilise couramment pour la conception d’un dépliant, d’une affiche, de cartes de visite et d’emballages produits… le monochrome est également idéal pour concevoir le design d’un site web.
N’hésitez toutefois pas à agrémenter votre site monochrome d’une ou deux couleurs supplémentaires afin d’en parfaire le rendu.